请问老师几个问题
来源:7-1 异步迭代:for await of

hy_wang
2020-08-17
老师我想请问一下,为什么我打印Symbol.asyncIterator是undefined
以及请问下老师我其实代码中并没有实现它的asyncIterator这个方法,为什么还是支持for await of?
let promise1 = new Promise((res) => {
setTimeout(() => {
res(1)
}, 1000);
})
let promise2 = new Promise((res) => {
setTimeout(() => {
res(2)
}, 2000);
})
const asyncList = [ promise1,promise2 ]
console.log(asyncList[Symbol.asyncIterator],'iterator')
for(let i of asyncList) {
console.log(i,'iiii')
}
(async function () {
for await(let i of asyncList) {
console.log(i,'async i')
console.log("ater async i")
}
})()
打印结果
为什么iterator是undefined?
以及我没有实现[Symbol.asynciterator]为什么数组还是可以实现异步迭代,请问老师哪些对象内置了实现以及什么情况下需要我们自己实现?

写回答
1回答
-
1、因为并没有实现Symbol.asyncIterator,所以是undefined
2、红色框中的代码:

这个例子在7-1这节课演示过,这时异步操作还没有执行完,所以输出的promise对象状态是pending
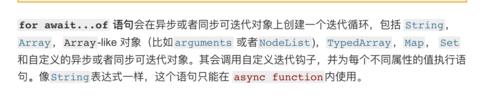
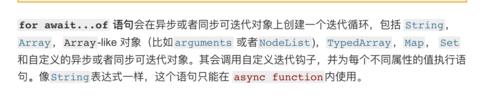
3、可以参考下mdn文档: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/for-await...of
 012020-08-18
012020-08-18
相似问题