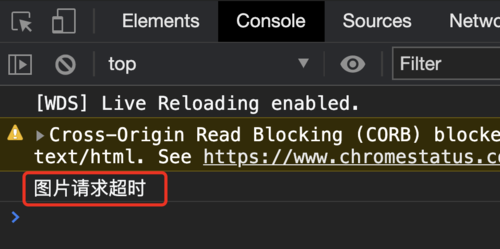
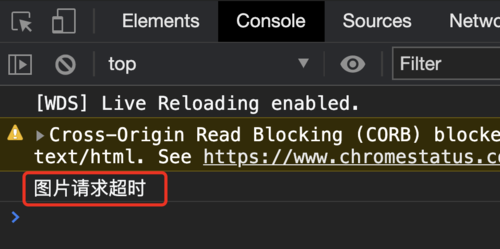
调用resovle正常 但一调用reject会报错
来源:4-7 Promise的静态方法

慕粉3912077
2020-09-10
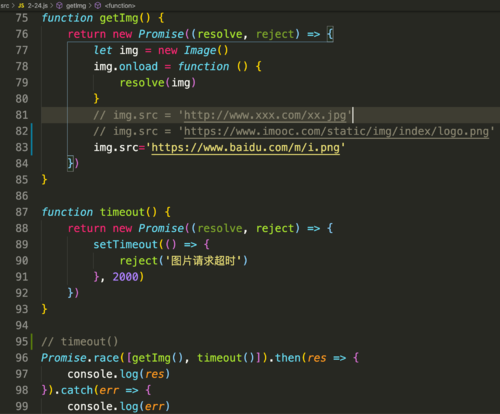
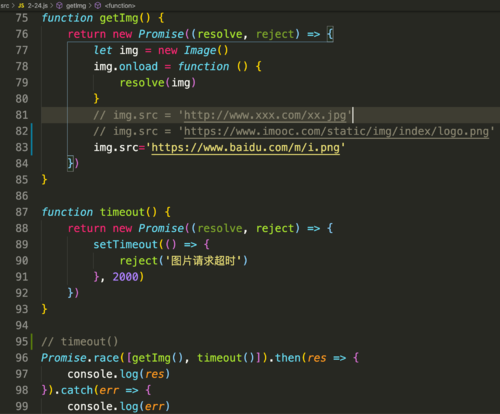
第62行 改成resovle(‘超时’)时一切正常
reject(‘超时’)的时候会报错

如果timeOut.catch(err => {console.log(err)})最后也能打印出来,但依旧会初始加载页面的时候自动断点打到62行提示paused on promise rejection
懵
写回答
2回答
-
完整的url前面需要有协议,加上https://

同样的代码在我这边没有复现出这个问题:

 032020-09-12
032020-09-12 -

谢成
2020-09-10
不能在同步操作使用 reject() ,因为这个时候异常处理还没有挂载到 promise 上,也就是说promise 不能立即执行 reject(),可以模拟异步调用解决这个问题比如加个定时器。
012020-09-10
相似问题