removeChild()的DOM元素并没有被回收。这句话不大理解
来源:9-3 JavaScript 内存管理

qq_三岸_0
2020-11-11
老师,您好。removeChild()的DOM元素并没有被回收。这句话不大理解,因为平时工作中,也是经常这样去删除一个元素的。那要避免这个问题,有什么方法去删除一个元素。而且,还能被回收掉呢?
写回答
1回答
-
同学你好!
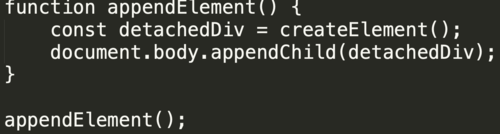
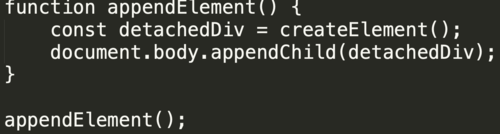
问题并不在于使用removeChild删除元素,而是创建时的引用导致其不能被回收。一个比较简单的办法是把创建时的引用变量放到一个函数里,这样函数执行完上下文可以自动被回收。

另外提一下,通过chrome调试工具的memory->heap snapshot 可以检查此类内存泄漏问题。
 222022-02-01
222022-02-01
相似问题