请问老师关于重绘
来源:3-5 避免重绘【必学,加速页面呈现】

hy_wang
2021-01-30

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div {
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div id="app" class="div">
</div>
<script>
const app = document.getElementById('app')
app.onclick = () => {
app.style.willChange = 'transform'
app.style.transform = 'translateX(100px)'
}
</script>
</body>
</html>
老师这段代码很简单,点击触发改变元素位移。
按照老师课程中讲的,它不应该有paint的过程把。可是查看的确出现了paint发生了重新绘制。以及我查看layout点击动画帧发现layout是空。并不存在任何一个图层。请问老师这是为什么
写回答
2回答
-
同学你好!
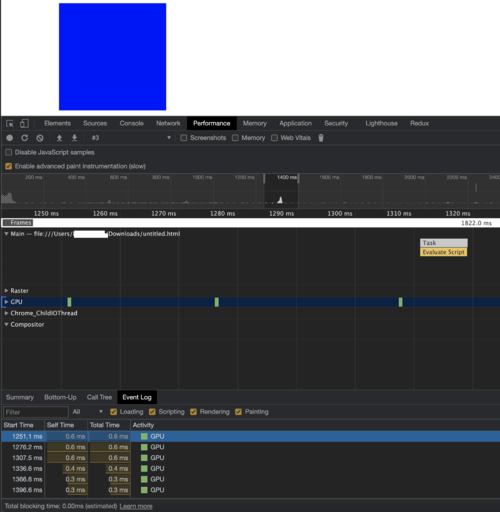
你运行的环境没有GPU吗?是headless的docker吗?willChange是依赖GPU进行性能提升。可以看一下我本地运行你代码的效果:

另外要注意一下,虽然你这个例子不会,但是通常不要在全局设置willChange,会导致子元素过度生成独立的复合图层,过度消耗资源。
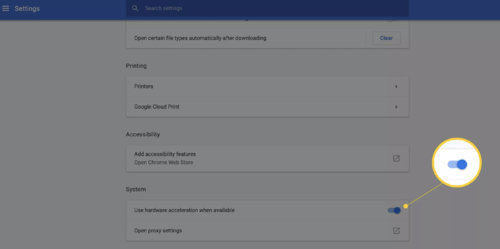
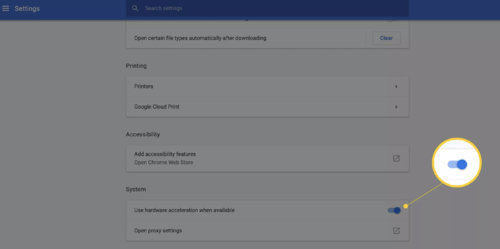
还有一个可能是你的浏览器设置没有开启硬件加速:
 062021-02-04
062021-02-04 -

hy_wang
提问者
2021-01-31

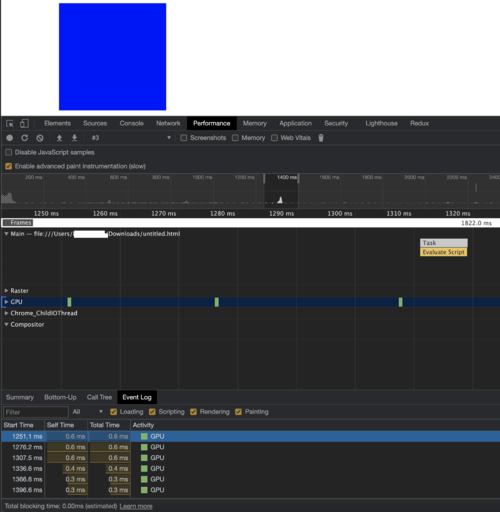
老师这是我的运行图
00
相似问题