评论管理模块--点击评论管理会重新打开一个空白页面
来源:8-10 (作业)管理评论列表以及删除评论【评论管理】

慕后端6277092
2025-06-13

老师,是不是前端页面这里是不是要改一下,帮忙看一下
commentMng.html如下:
<link rel="stylesheet" href="css/center.css">
<link rel="stylesheet" href="css/menu.css">
<link rel="stylesheet" href="css/commentMng.css">
<!-- 分页css -->
<link href="libs/vuePaging/VuePaging/zpageNav.css" rel="stylesheet" />
<style type="text/css">
</style>
<link rel="shortcut icon" href="img/mu-toutiao.ico" />
<title>媒体号作家中心 | 评论管理</title>
3回答
-

慕后端6277092
提问者
2025-06-14

在
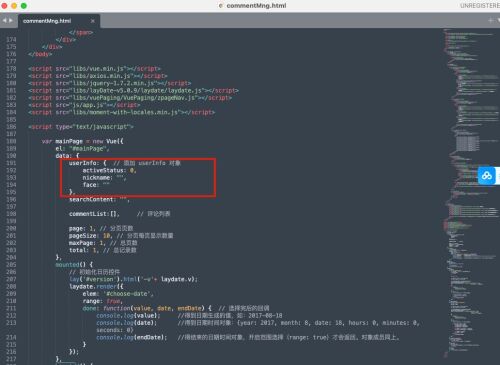
commentMng.html的 Vue 实例中添加userInfo即可10 -

慕后端6277092
提问者
2025-06-13
<title>媒体号作家中心 | 评论管理</title>
<!-- 页面容器 -->
<div class="container">
<div id="all-menus" class="all-menus">
<ul class="menu-list shadow">
<li class="">
<div class="menu-title-wrapper">
<img src="img/media-ico.png" class="word-ico"/>
<div class="menu-title">媒体中心</div>
</div>
<ul>
<li class="menu-item">
<a href="contentMng.html" class="menu-item-default" v-if="userInfo.activeStatus == 1">内容管理</a>
<a href="javascript:void(0);" class="menu-item-default" v-if="userInfo.activeStatus == 0">内容管理</a>
</li>
<!-- <li class="menu-item"><a href="javascript:void(0);" class="menu-item-select">主页</a></li> -->
<li class="menu-item">
<a href="createArticle.html" class="menu-item-default" v-if="userInfo.activeStatus == 1">发头条</a>
<a href="javascript:void(0);" class="menu-item-default" v-if="userInfo.activeStatus == 0">发头条</a>
</li>
<li class="menu-item">
<a href="commentMng.html" class="menu-item-select" v-if="userInfo.activeStatus == 1">评论管理</a>
<a href="javascript:void(0);" class="menu-item-select" v-if="userInfo.activeStatus == 0">评论管理</a>
</li>
<!-- <li class="menu-item"><a href="javascript:void(0);" class="menu-item-default">打赏记录</a></li> -->
</ul>
</li>
</ul>
00 -

风间影月
2025-06-13
有个href blank删除一下试试
042025-06-14
相似问题
