关于TSX中如何使用具名插槽的问题
来源:2-8 使用jsx开发vue3组件

LBruce
2021-01-04
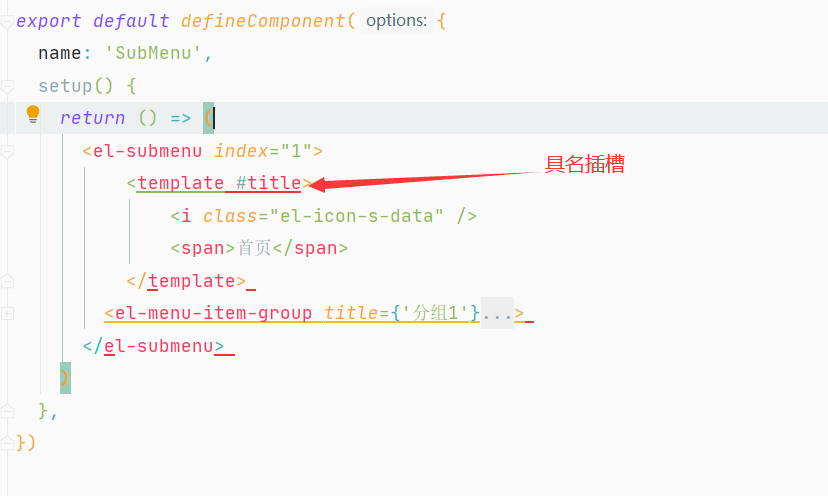
老师您好,本人在开发中用到的技术栈是Vue3+TS以及ElementUI,遇到的问题是不知道如何在TSX中使用具名插槽,如图所示,el-submenu这个组件是通过具名插槽的方式指定标题的,但是在TSX的情况下,不知道该怎么使用插槽了,请老师指点,谢谢老师
写回答
3回答
-
在el-submenu上使用 v-slot={{ title: <> }} 这样
052021-01-07 -

LBruce
提问者
2021-01-07
按照老师说的,确实可行。不过运行后会提示“value encountered for slot "label". Prefer function slots for better performance. ”,为了消除这个提示,可以用return的方式。以下供其他同学参考
 10
10 -

LBruce
提问者
2021-01-04

老师的意思是这样吗?不过我这样写了之后,有一个warning提示“Failed to resolve directive: slot at <SubMenu> ”
具体错误信息如下

是少了依赖?还是?
00



