SFC 新语法错误
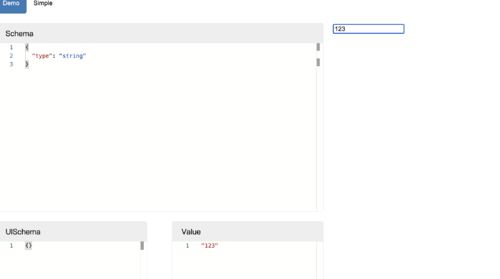
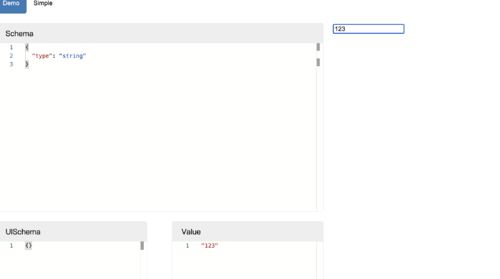
来源:4-6 使用SFC的setup语法开发StringField组件

慕容2130455
2021-01-06
用sfc 新语法写 报语法错误 cannot read property ‘content’ of null 这个问题该怎么解决 已经更新 vue upgrade
写回答
2回答
-

NeoRRRR
2021-01-09
可以考虑不使用rfc的写法,可以使用tsx写完实现,也可以使用vue3正式发布的方法实现:
<template> <input type="text" :value="value" @input="handleChange" /> </template> <script> import { defineComponent, toRef } from 'vue' import { FiledPropsDefine } from '../types' export default defineComponent({ props: FiledPropsDefine, setup(props) { const value = toRef(props, 'value') const handleChange = (e: any) => { console.log(e) props.onChange(e.target.value) } return { handleChange, value, } }, }) </script> 00
00 -

Jokcy
2021-01-06
你的代码是怎么写的?
012021-02-18
相似问题
关于SFC的问题
回答 1