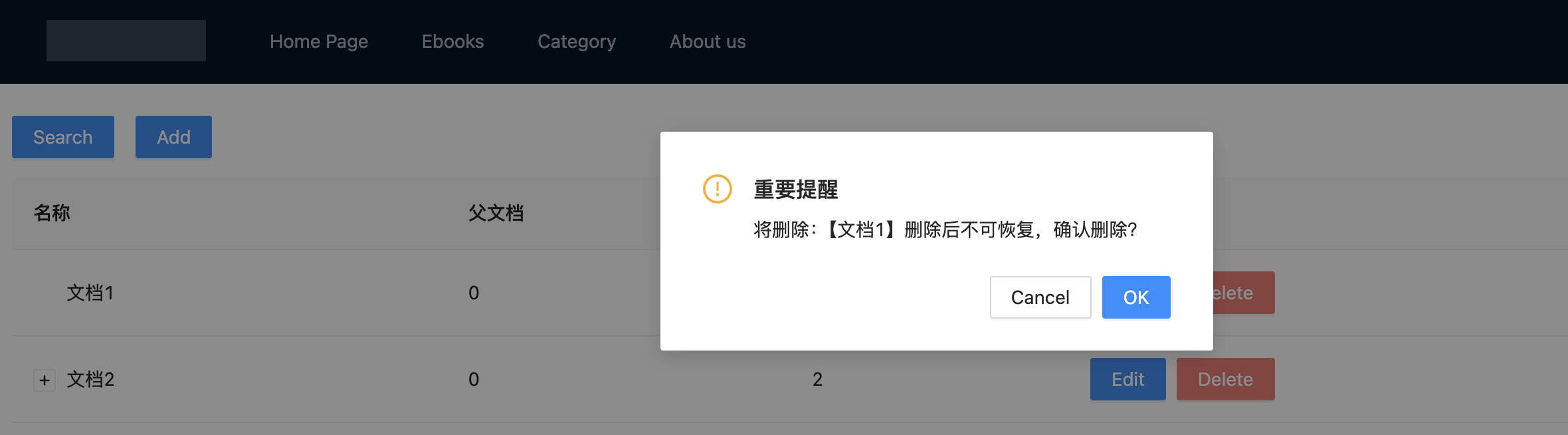
点击ok或者Cancel之后弹框不消失
来源:8-6 增加删除文档功能

zhanweic
2024-04-16
老师,
我的代码和你的一模一样,但是无论点击ok或者cancel,这个弹框都不消失, 需要刷新之后才会消失。
点ok之后 再刷新 发现文档时正常删除了的;点Cancel时 不会删除;且点击后会打印对应的日志。
想问一下怎么处理弹框自动消失的问题呢?

写回答
3回答
-

慕桂英8549692
2024-07-29
我也遇到了这个问题。使用 Modal.method() 这种方式创建模态框无法解决关闭的问题。
后来使用了传统的 <a-modal> 方式,问题才得以解决。<a-modal v-model:visible="confirmDeleteModalVisible" title="重要提醒" @ok="handleConfirmDeleteButtonClick"> <p> 将删除: [{{deleteItemsInfo.deleteItemNames.toString()}}], 删除后不可恢复, 确认删除? </p> </a-modal>不过这种方式创建的模态框就没有样式了,只是最普通的模态框(如图所示)。后续或许可以尝试给模态框标题增加图标。
 00
00 -

慕工程7058922
2024-05-29
这个问题解决了吗:点击ok或者Cancel之后弹框不消失。
我也遇到这个问题了。
012024-06-04 -

甲蛙
2024-04-16
对话框的关闭就是一个参数,把modalVisible设置成false就可以了
042024-05-29
相似问题


