使用vscode+vite构建多环境碰到问题。
来源:5-5 Vue CLI多环境配置

慕沐9312739
2024-12-15
请教老师:
我使用vscode+vite构建项目,现在到多环境这一步:
根目录下新建.env.dev文件:
VITE_ENV=development1
VITE_API_URL=http://localhost:802
main.ts中打印日志:
//打印启动日志
console.log(“启动日志:”)
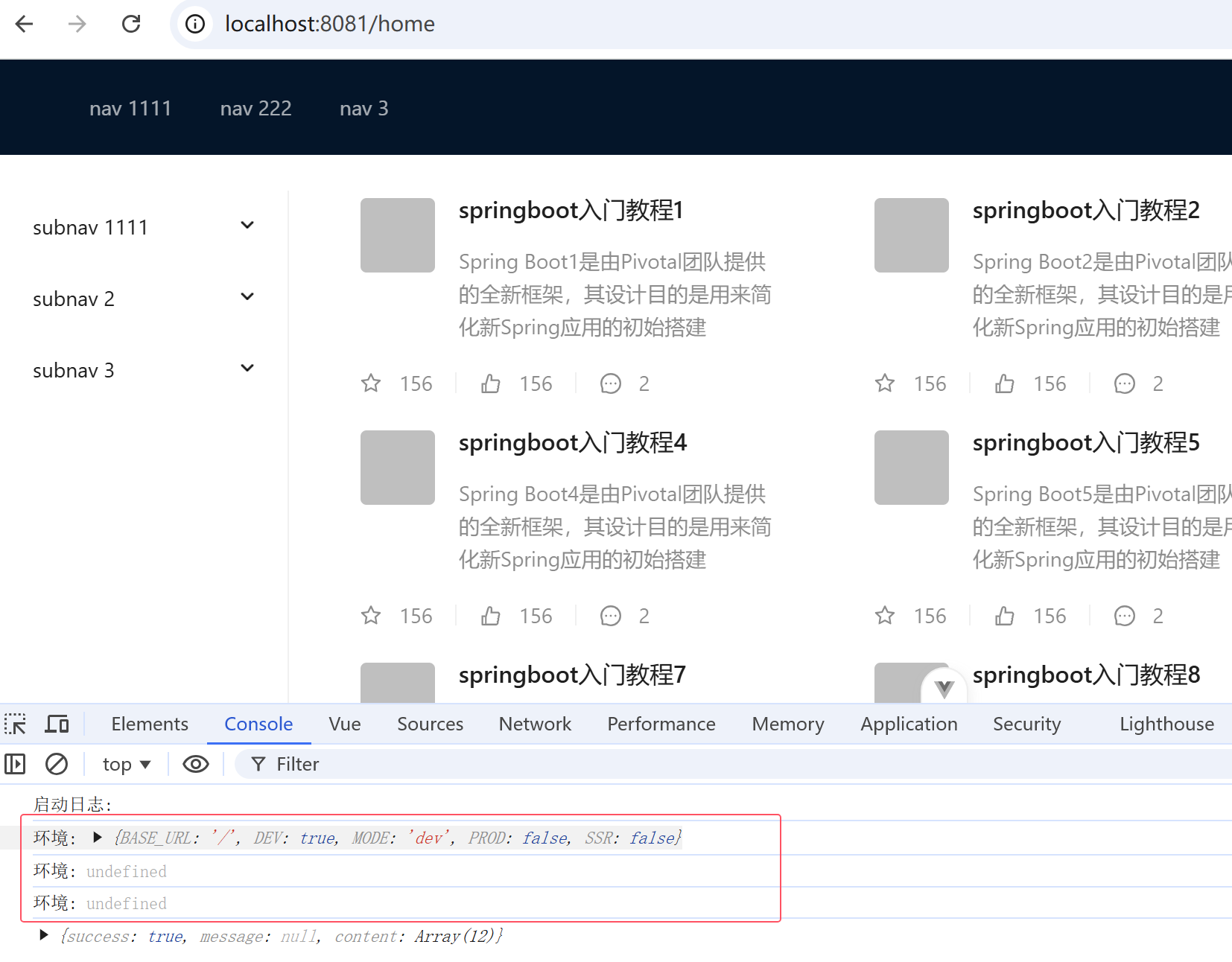
console.log(‘环境:’,import.meta.env)
console.log(‘环境:’,import.meta.env.NODE_ENV)
console.log(‘环境:’,import.meta.env.VITE_API_URL)
但是前端:
启动日志:
百度了好久,也没有解决,请老师指点一下,谢谢。
写回答
1回答
-

慕沐9312739
提问者
2024-12-16
解决了,一个低级问题;环境变量文件没有在根目录下。
00
相似问题