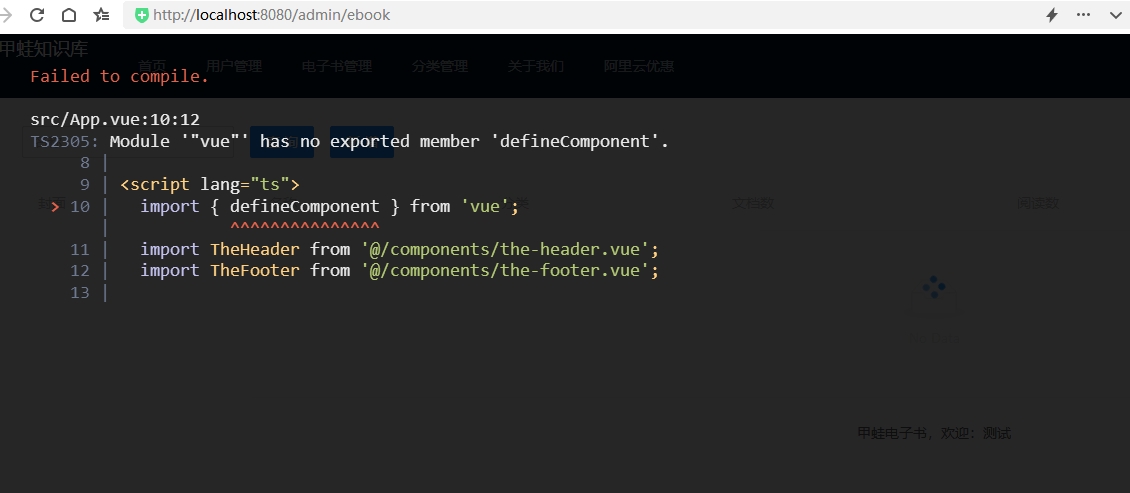
启动前端报这个错
来源:13-1 课程总结

慕函数7520722
2025-01-06
版本应该是没有问题
"dependencies": {
"@ant-design/icons-vue": "^5.1.8",
"ant-design-vue": "^2.0.0-rc.3",
"axios": "^0.21.0",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0",
"wangeditor": "^4.6.3"
},


DONE Compiled successfully in 13099ms 16:05:19
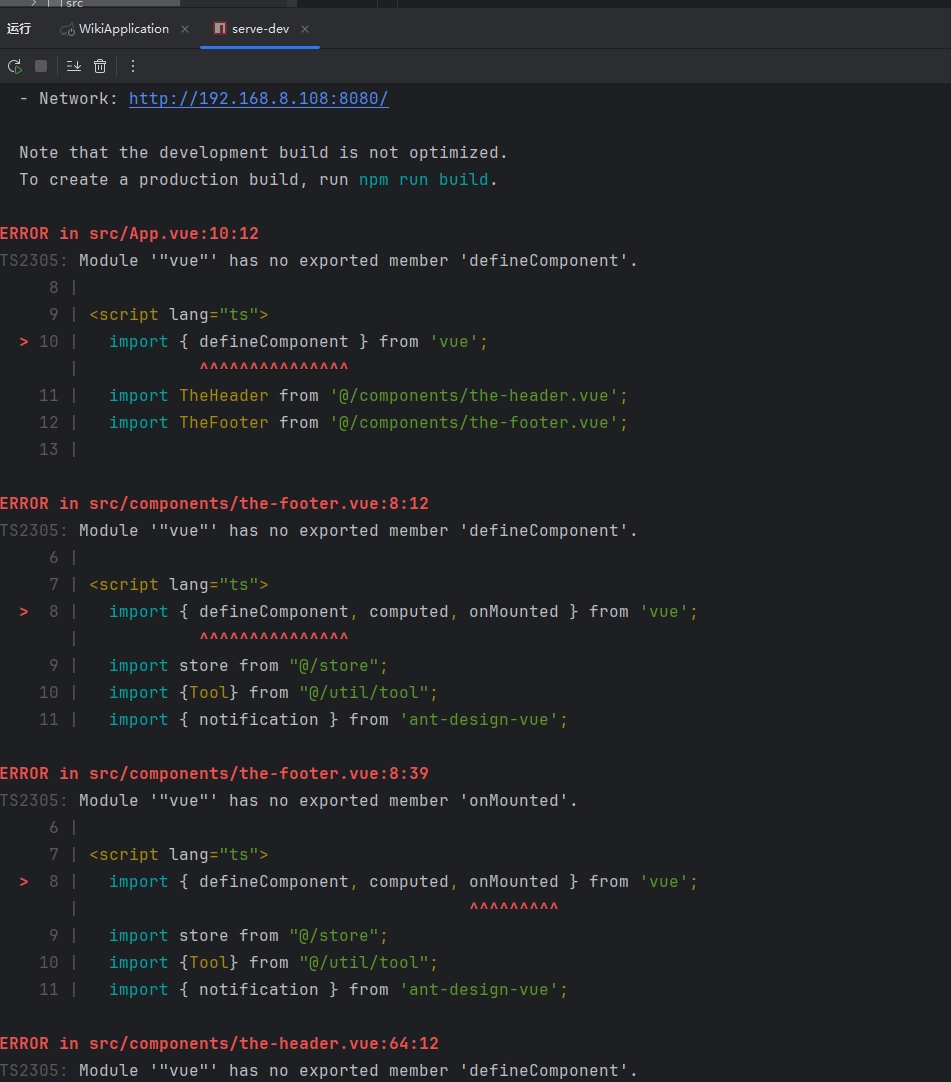
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.8.108:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
ERROR in src/App.vue:10:12
TS2305: Module '"vue"' has no exported member 'defineComponent'.
8 |
9 | <script lang="ts">
> 10 | import { defineComponent } from 'vue';
| ^^^^^^^^^^^^^^^
11 | import TheHeader from '@/components/the-header.vue';
12 | import TheFooter from '@/components/the-footer.vue';
13 |
ERROR in src/components/the-footer.vue:8:12
TS2305: Module '"vue"' has no exported member 'defineComponent'.
6 |
7 | <script lang="ts">
> 8 | import { defineComponent, computed, onMounted } from 'vue';
| ^^^^^^^^^^^^^^^
9 | import store from "@/store";
10 | import {Tool} from "@/util/tool";
11 | import { notification } from 'ant-design-vue';
ERROR in src/components/the-footer.vue:8:39
TS2305: Module '"vue"' has no exported member 'onMounted'.
6 |
7 | <script lang="ts">
> 8 | import { defineComponent, computed, onMounted } from 'vue';
| ^^^^^^^^^
9 | import store from "@/store";
10 | import {Tool} from "@/util/tool";
11 | import { notification } from 'ant-design-vue';
ERROR in src/components/the-header.vue:64:12
TS2305: Module '"vue"' has no exported member 'defineComponent'.
62 |
63 | <script lang="ts">
> 64 | import { defineComponent, ref, computed } from 'vue';
| ^^^^^^^^^^^^^^^
65 | import axios from 'axios';
66 | import { message } from 'ant-design-vue';
67 | import store from "@/store";
ERROR in src/components/the-welcome.vue:118:12
TS2305: Module '"vue"' has no exported member 'defineComponent'.
116 |
117 | <script lang="ts">
> 118 | import { defineComponent, ref, onMounted } from 'vue'
| ^^^^^^^^^^^^^^^
119 | import axios from 'axios';
120 |
121 | declare let echarts: any;
ERROR in src/components/the-welcome.vue:118:34
TS2305: Module '"vue"' has no exported member 'onMounted'.
116 |
117 | <script lang="ts">
> 118 | import { defineComponent, ref, onMounted } from 'vue'
| ^^^^^^^^^
119 | import axios from 'axios';
120 |
121 | declare let echarts: any;
ERROR in src/components/the-welcome.vue:127:17
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
125 | setup () {
126 | const statistic = ref();
> 127 | statistic.value = {};
| ^^^^^
128 | const getStatistic = () => {
129 | axios.get('/ebook-snapshot/get-statistic').then((response) => {
130 | const data = response.data;
ERROR in src/components/the-welcome.vue:133:23
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
131 | if (data.success) {
132 | const statisticResp = data.content;
> 133 | statistic.value.viewCount = statisticResp[1].viewCount;
| ^^^^^
134 | statistic.value.voteCount = statisticResp[1].voteCount;
135 | statistic.value.todayViewCount = statisticResp[1].viewIncrease;
136 | statistic.value.todayVoteCount = statisticResp[1].voteIncrease;
ERROR in src/components/the-welcome.vue:134:23
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
132 | const statisticResp = data.content;
133 | statistic.value.viewCount = statisticResp[1].viewCount;
> 134 | statistic.value.voteCount = statisticResp[1].voteCount;
| ^^^^^
135 | statistic.value.todayViewCount = statisticResp[1].viewIncrease;
136 | statistic.value.todayVoteCount = statisticResp[1].voteIncrease;
137 |
ERROR in src/components/the-welcome.vue:135:23
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
133 | statistic.value.viewCount = statisticResp[1].viewCount;
134 | statistic.value.voteCount = statisticResp[1].voteCount;
> 135 | statistic.value.todayViewCount = statisticResp[1].viewIncrease;
| ^^^^^
136 | statistic.value.todayVoteCount = statisticResp[1].voteIncrease;
137 |
138 | // 按分钟计算当前时间点,占一天的百分比
ERROR in src/components/the-welcome.vue:136:23
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
134 | statistic.value.voteCount = statisticResp[1].voteCount;
135 | statistic.value.todayViewCount = statisticResp[1].viewIncrease;
> 136 | statistic.value.todayVoteCount = statisticResp[1].voteIncrease;
| ^^^^^
137 |
138 | // 按分钟计算当前时间点,占一天的百分比
139 | const now = new Date();
ERROR in src/components/the-welcome.vue:142:23
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
140 | const nowRate = (now.getHours() * 60 + now.getMinutes()) / (60 * 24);
141 | // console.log(nowRate)
> 142 | statistic.value.todayViewIncrease = parseInt(String(statisticResp[1].viewIncrease / nowRate));
| ^^^^^
143 | // todayViewIncreaseRate:今日预计增长率
144 | statistic.value.todayViewIncreaseRate = (statistic.value.todayViewIncrease - statisticResp[0].viewIncrease) / statisticResp[0].viewIncrease * 100;
145 | statistic.value.todayViewIncreaseRateAbs = Math.abs(statistic.value.todayViewIncreaseRate);
ERROR in src/components/the-welcome.vue:144:23
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
142 | statistic.value.todayViewIncrease = parseInt(String(statisticResp[1].viewIncrease / nowRate));
143 | // todayViewIncreaseRate:今日预计增长率
> 144 | statistic.value.todayViewIncreaseRate = (statistic.value.todayViewIncrease - statisticResp[0].viewIncrease) / statisticResp[0].viewIncrease * 100;
| ^^^^^
145 | statistic.value.todayViewIncreaseRateAbs = Math.abs(statistic.value.todayViewIncreaseRate);
146 | }
147 | });
ERROR in src/components/the-welcome.vue:144:64
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
142 | statistic.value.todayViewIncrease = parseInt(String(statisticResp[1].viewIncrease / nowRate));
143 | // todayViewIncreaseRate:今日预计增长率
> 144 | statistic.value.todayViewIncreaseRate = (statistic.value.todayViewIncrease - statisticResp[0].viewIncrease) / statisticResp[0].viewIncrease * 100;
| ^^^^^
145 | statistic.value.todayViewIncreaseRateAbs = Math.abs(statistic.value.todayViewIncreaseRate);
146 | }
147 | });
ERROR in src/components/the-welcome.vue:145:23
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
143 | // todayViewIncreaseRate:今日预计增长率
144 | statistic.value.todayViewIncreaseRate = (statistic.value.todayViewIncrease - statisticResp[0].viewIncrease) / statisticResp[0].viewIncrease * 100;
> 145 | statistic.value.todayViewIncreaseRateAbs = Math.abs(statistic.value.todayViewIncreaseRate);
| ^^^^^
146 | }
147 | });
148 | };
ERROR in src/components/the-welcome.vue:145:75
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
143 | // todayViewIncreaseRate:今日预计增长率
144 | statistic.value.todayViewIncreaseRate = (statistic.value.todayViewIncrease - statisticResp[0].viewIncrease) / statisticResp[0].viewIncrease * 100;
> 145 | statistic.value.todayViewIncreaseRateAbs = Math.abs(statistic.value.todayViewIncreaseRate);
| ^^^^^
146 | }
147 | });
148 | };
ERROR in src/views/admin/admin-category.vue:92:12
TS2305: Module '"vue"' has no exported member 'defineComponent'.
90 |
91 | <script lang="ts">
> 92 | import { defineComponent, onMounted, ref } from 'vue';
| ^^^^^^^^^^^^^^^
93 | import axios from 'axios';
94 | import { message } from 'ant-design-vue';
95 | import {Tool} from "@/util/tool";
ERROR in src/views/admin/admin-category.vue:92:29
TS2305: Module '"vue"' has no exported member 'onMounted'.
90 |
91 | <script lang="ts">
> 92 | import { defineComponent, onMounted, ref } from 'vue';
| ^^^^^^^^^
93 | import axios from 'axios';
94 | import { message } from 'ant-design-vue';
95 | import {Tool} from "@/util/tool";
ERROR in src/views/admin/admin-category.vue:101:13
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
99 | setup() {
100 | const param = ref();
> 101 | param.value = {};
| ^^^^^
102 | const categorys = ref();
103 | const loading = ref(false);
104 |
ERROR in src/views/admin/admin-category.vue:138:14
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
136 | */
137 | const level1 = ref(); // 一级分类树,children属性就是二级分类
> 138 | level1.value = [];
| ^^^^^
139 |
140 | /**
141 | * 数据查询
ERROR in src/views/admin/admin-category.vue:146:16
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
144 | loading.value = true;
145 | // 如果不清空现有数据,则编辑保存重新加载数据后,再点编辑,则列表显示的还是编辑前的数据
> 146 | level1.value = [];
| ^^^^^
147 | axios.get("/category/all").then((response) => {
148 | loading.value = false;
149 | const data = response.data;
ERROR in src/views/admin/admin-category.vue:151:23
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
149 | const data = response.data;
150 | if (data.success) {
> 151 | categorys.value = data.content;
| ^^^^^
152 | console.log("原始数组:", categorys.value);
153 |
154 | level1.value = [];
ERROR in src/views/admin/admin-category.vue:152:44
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
150 | if (data.success) {
151 | categorys.value = data.content;
> 152 | console.log("原始数组:", categorys.value);
| ^^^^^
153 |
154 | level1.value = [];
155 | level1.value = Tool.array2Tree(categorys.value, 0);
ERROR in src/views/admin/admin-category.vue:154:20
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
152 | console.log("原始数组:", categorys.value);
153 |
> 154 | level1.value = [];
| ^^^^^
155 | level1.value = Tool.array2Tree(categorys.value, 0);
156 | console.log("树形结构:", level1);
157 | } else {
ERROR in src/views/admin/admin-category.vue:155:20
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
153 |
154 | level1.value = [];
> 155 | level1.value = Tool.array2Tree(categorys.value, 0);
| ^^^^^
156 | console.log("树形结构:", level1);
157 | } else {
158 | message.error(data.message);
ERROR in src/views/admin/admin-category.vue:155:54
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
153 |
154 | level1.value = [];
> 155 | level1.value = Tool.array2Tree(categorys.value, 0);
| ^^^^^
156 | console.log("树形结构:", level1);
157 | } else {
158 | message.error(data.message);
ERROR in src/views/admin/admin-doc.vue:113:12
TS2305: Module '"vue"' has no exported member 'defineComponent'.
111 |
112 | <script lang="ts">
> 113 | import { defineComponent, onMounted, ref, createVNode } from 'vue';
| ^^^^^^^^^^^^^^^
114 | import axios from 'axios';
115 | import {message, Modal} from 'ant-design-vue';
116 | import {Tool} from "@/util/tool";
ERROR in src/views/admin/admin-doc.vue:113:29
TS2305: Module '"vue"' has no exported member 'onMounted'.
111 |
112 | <script lang="ts">
> 113 | import { defineComponent, onMounted, ref, createVNode } from 'vue';
| ^^^^^^^^^
114 | import axios from 'axios';
115 | import {message, Modal} from 'ant-design-vue';
116 | import {Tool} from "@/util/tool";
ERROR in src/views/admin/admin-doc.vue:133:13
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
131 | console.log("route.meta:", route.meta);
132 | const param = ref();
> 133 | param.value = {};
| ^^^^^
134 | const docs = ref();
135 | const loading = ref(false);
136 | // 因为树选择组件的属性状态,会随当前编辑的节点而变化,所以单独声明一个响应式变量
ERROR in src/views/admin/admin-doc.vue:138:22
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
136 | // 因为树选择组件的属性状态,会随当前编辑的节点而变化,所以单独声明一个响应式变量
137 | const treeSelectData = ref();
> 138 | treeSelectData.value = [];
| ^^^^^
139 |
140 | const columns = [
141 | {
ERROR in src/views/admin/admin-doc.vue:165:14
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
163 | */
164 | const level1 = ref(); // 一级文档树,children属性就是二级文档
> 165 | level1.value = [];
| ^^^^^
166 |
167 | /**
168 | * 数据查询
ERROR in src/views/admin/admin-doc.vue:173:16
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
171 | loading.value = true;
172 | // 如果不清空现有数据,则编辑保存重新加载数据后,再点编辑,则列表显示的还是编辑前的数据
> 173 | level1.value = [];
| ^^^^^
174 | axios.get("/doc/all/" + route.query.ebookId).then((response) => {
175 | loading.value = false;
176 | const data = response.data;
ERROR in src/views/admin/admin-doc.vue:178:18
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
176 | const data = response.data;
177 | if (data.success) {
> 178 | docs.value = data.content;
| ^^^^^
179 | console.log("原始数组:", docs.value);
180 |
181 | level1.value = [];
ERROR in src/views/admin/admin-doc.vue:179:39
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
177 | if (data.success) {
178 | docs.value = data.content;
> 179 | console.log("原始数组:", docs.value);
| ^^^^^
180 |
181 | level1.value = [];
182 | level1.value = Tool.array2Tree(docs.value, 0);
ERROR in src/views/admin/admin-doc.vue:181:20
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
179 | console.log("原始数组:", docs.value);
180 |
> 181 | level1.value = [];
| ^^^^^
182 | level1.value = Tool.array2Tree(docs.value, 0);
183 | console.log("树形结构:", level1);
184 |
ERROR in src/views/admin/admin-doc.vue:182:20
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
180 |
181 | level1.value = [];
> 182 | level1.value = Tool.array2Tree(docs.value, 0);
| ^^^^^
183 | console.log("树形结构:", level1);
184 |
185 | // 父文档下拉框初始化,相当于点击新增
ERROR in src/views/admin/admin-doc.vue:182:49
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
180 |
181 | level1.value = [];
> 182 | level1.value = Tool.array2Tree(docs.value, 0);
| ^^^^^
183 | console.log("树形结构:", level1);
184 |
185 | // 父文档下拉框初始化,相当于点击新增
ERROR in src/views/admin/admin-doc.vue:186:28
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
184 |
185 | // 父文档下拉框初始化,相当于点击新增
> 186 | treeSelectData.value = Tool.copy(level1.value) || [];
| ^^^^^
187 | // 为选择树添加一个"无"
188 | treeSelectData.value.unshift({id: 0, name: '无'});
189 | } else {
ERROR in src/views/admin/admin-doc.vue:186:53
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
184 |
185 | // 父文档下拉框初始化,相当于点击新增
> 186 | treeSelectData.value = Tool.copy(level1.value) || [];
| ^^^^^
187 | // 为选择树添加一个"无"
188 | treeSelectData.value.unshift({id: 0, name: '无'});
189 | } else {
ERROR in src/views/admin/admin-doc.vue:188:28
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
186 | treeSelectData.value = Tool.copy(level1.value) || [];
187 | // 为选择树添加一个"无"
> 188 | treeSelectData.value.unshift({id: 0, name: '无'});
| ^^^^^
189 | } else {
190 | message.error(data.message);
191 | }
ERROR in src/views/admin/admin-doc.vue:197:11
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
195 | // -------- 表单 ---------
196 | const doc = ref();
> 197 | doc.value = {
| ^^^^^
198 | ebookId: route.query.ebookId
199 | };
200 | const modalVisible = ref(false);
ERROR in src/views/admin/admin-doc.vue:211:13
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
209 | const handleSave = () => {
210 | modalLoading.value = true;
> 211 | doc.value.content = editor.txt.html();
| ^^^^^
212 | axios.post("/doc/save", doc.value).then((response) => {
213 | modalLoading.value = false;
214 | const data = response.data; // data = commonResp
ERROR in src/views/admin/admin-doc.vue:212:37
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
210 | modalLoading.value = true;
211 | doc.value.content = editor.txt.html();
> 212 | axios.post("/doc/save", doc.value).then((response) => {
| ^^^^^
213 | modalLoading.value = false;
214 | const data = response.data; // data = commonResp
215 | if (data.success) {
ERROR in src/views/admin/admin-doc.vue:297:46
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
295 | **/
296 | const handleQueryContent = () => {
> 297 | axios.get("/doc/find-content/" + doc.value.id).then((response) => {
| ^^^^^
298 | const data = response.data;
299 | if (data.success) {
300 | editor.txt.html(data.content)
ERROR in src/views/admin/admin-doc.vue:314:13
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
312 | editor.txt.html("");
313 | modalVisible.value = true;
> 314 | doc.value = Tool.copy(record);
| ^^^^^
315 | handleQueryContent();
316 |
317 | // 不能选择当前节点及其所有子孙节点,作为父节点,会使树断开
ERROR in src/views/admin/admin-doc.vue:318:24
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
316 |
317 | // 不能选择当前节点及其所有子孙节点,作为父节点,会使树断开
> 318 | treeSelectData.value = Tool.copy(level1.value);
| ^^^^^
319 | setDisable(treeSelectData.value, record.id);
320 |
321 | // 为选择树添加一个"无"
ERROR in src/views/admin/admin-doc.vue:318:49
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
316 |
317 | // 不能选择当前节点及其所有子孙节点,作为父节点,会使树断开
> 318 | treeSelectData.value = Tool.copy(level1.value);
| ^^^^^
319 | setDisable(treeSelectData.value, record.id);
320 |
321 | // 为选择树添加一个"无"
ERROR in src/views/admin/admin-doc.vue:319:35
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
317 | // 不能选择当前节点及其所有子孙节点,作为父节点,会使树断开
318 | treeSelectData.value = Tool.copy(level1.value);
> 319 | setDisable(treeSelectData.value, record.id);
| ^^^^^
320 |
321 | // 为选择树添加一个"无"
322 | treeSelectData.value.unshift({id: 0, name: '无'});
ERROR in src/views/admin/admin-doc.vue:322:24
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
320 |
321 | // 为选择树添加一个"无"
> 322 | treeSelectData.value.unshift({id: 0, name: '无'});
| ^^^^^
323 | };
324 |
325 | /**
ERROR in src/views/admin/admin-doc.vue:332:13
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
330 | editor.txt.html("");
331 | modalVisible.value = true;
> 332 | doc.value = {
| ^^^^^
333 | ebookId: route.query.ebookId
334 | };
335 |
ERROR in src/views/admin/admin-doc.vue:336:24
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
334 | };
335 |
> 336 | treeSelectData.value = Tool.copy(level1.value) || [];
| ^^^^^
337 |
338 | // 为选择树添加一个"无"
339 | treeSelectData.value.unshift({id: 0, name: '无'});
ERROR in src/views/admin/admin-doc.vue:336:49
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
334 | };
335 |
> 336 | treeSelectData.value = Tool.copy(level1.value) || [];
| ^^^^^
337 |
338 | // 为选择树添加一个"无"
339 | treeSelectData.value.unshift({id: 0, name: '无'});
ERROR in src/views/admin/admin-doc.vue:339:24
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
337 |
338 | // 为选择树添加一个"无"
> 339 | treeSelectData.value.unshift({id: 0, name: '无'});
| ^^^^^
340 | };
341 |
342 | const handleDelete = (id: number) => {
ERROR in src/views/admin/admin-doc.vue:347:29
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
345 | deleteIds.length = 0;
346 | deleteNames.length = 0;
> 347 | getDeleteIds(level1.value, id);
| ^^^^^
348 | Modal.confirm({
349 | title: '重要提醒',
350 | icon: createVNode(ExclamationCircleOutlined),
ERROR in src/views/admin/admin-doc.vue:372:21
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
370 | const handlePreviewContent = () => {
371 | const html = editor.txt.html();
> 372 | previewHtml.value = html;
| ^^^^^
373 | drawerVisible.value = true;
374 | };
375 | const onDrawerClose = () => {
ERROR in src/views/admin/admin-ebook.vue:109:12
TS2305: Module '"vue"' has no exported member 'defineComponent'.
107 |
108 | <script lang="ts">
> 109 | import { defineComponent, onMounted, ref } from 'vue';
| ^^^^^^^^^^^^^^^
110 | import axios from 'axios';
111 | import { message } from 'ant-design-vue';
112 | import {Tool} from "@/util/tool";
ERROR in src/views/admin/admin-ebook.vue:109:29
TS2305: Module '"vue"' has no exported member 'onMounted'.
107 |
108 | <script lang="ts">
> 109 | import { defineComponent, onMounted, ref } from 'vue';
| ^^^^^^^^^
110 | import axios from 'axios';
111 | import { message } from 'ant-design-vue';
112 | import {Tool} from "@/util/tool";
ERROR in src/views/admin/admin-ebook.vue:124:13
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
122 | setup() {
123 | const param = ref();
> 124 | param.value = {};
| ^^^^^
125 | const ebooks = ref();
126 | const pagination = ref({
127 | current: 1,
ERROR in src/views/admin/admin-ebook.vue:172:16
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
170 | loading.value = true;
171 | // 如果不清空现有数据,则编辑保存重新加载数据后,再点编辑,则列表显示的还是编辑前的数据
> 172 | ebooks.value = [];
| ^^^^^
173 | axios.get("/ebook/list", {
174 | params: {
175 | page: params.page,
ERROR in src/views/admin/admin-ebook.vue:177:25
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
175 | page: params.page,
176 | size: params.size,
> 177 | name: param.value.name
| ^^^^^
178 | }
179 | }).then((response) => {
180 | loading.value = false;
ERROR in src/views/admin/admin-ebook.vue:183:20
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
181 | const data = response.data;
182 | if (data.success) {
> 183 | ebooks.value = data.content.list;
| ^^^^^
184 |
185 | // 重置分页按钮
186 | pagination.value.current = params.page;
ERROR in src/views/admin/admin-ebook.vue:215:15
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
213 | const handleModalOk = () => {
214 | modalLoading.value = true;
> 215 | ebook.value.category1Id = categoryIds.value[0];
| ^^^^^
216 | ebook.value.category2Id = categoryIds.value[1];
217 | axios.post("/ebook/save", ebook.value).then((response) => {
218 | modalLoading.value = false;
ERROR in src/views/admin/admin-ebook.vue:215:47
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
213 | const handleModalOk = () => {
214 | modalLoading.value = true;
> 215 | ebook.value.category1Id = categoryIds.value[0];
| ^^^^^
216 | ebook.value.category2Id = categoryIds.value[1];
217 | axios.post("/ebook/save", ebook.value).then((response) => {
218 | modalLoading.value = false;
ERROR in src/views/admin/admin-ebook.vue:216:15
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
214 | modalLoading.value = true;
215 | ebook.value.category1Id = categoryIds.value[0];
> 216 | ebook.value.category2Id = categoryIds.value[1];
| ^^^^^
217 | axios.post("/ebook/save", ebook.value).then((response) => {
218 | modalLoading.value = false;
219 | const data = response.data; // data = commonResp
ERROR in src/views/admin/admin-ebook.vue:216:47
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
214 | modalLoading.value = true;
215 | ebook.value.category1Id = categoryIds.value[0];
> 216 | ebook.value.category2Id = categoryIds.value[1];
| ^^^^^
217 | axios.post("/ebook/save", ebook.value).then((response) => {
218 | modalLoading.value = false;
219 | const data = response.data; // data = commonResp
ERROR in src/views/admin/admin-ebook.vue:217:41
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
215 | ebook.value.category1Id = categoryIds.value[0];
216 | ebook.value.category2Id = categoryIds.value[1];
> 217 | axios.post("/ebook/save", ebook.value).then((response) => {
| ^^^^^
218 | modalLoading.value = false;
219 | const data = response.data; // data = commonResp
220 | if (data.success) {
ERROR in src/views/admin/admin-ebook.vue:239:15
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
237 | const edit = (record: any) => {
238 | modalVisible.value = true;
> 239 | ebook.value = Tool.copy(record);
| ^^^^^
240 | categoryIds.value = [ebook.value.category1Id, ebook.value.category2Id]
241 | };
242 |
ERROR in src/views/admin/admin-ebook.vue:240:21
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
238 | modalVisible.value = true;
239 | ebook.value = Tool.copy(record);
> 240 | categoryIds.value = [ebook.value.category1Id, ebook.value.category2Id]
| ^^^^^
241 | };
242 |
243 | /**
ERROR in src/views/admin/admin-ebook.vue:240:36
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
238 | modalVisible.value = true;
239 | ebook.value = Tool.copy(record);
> 240 | categoryIds.value = [ebook.value.category1Id, ebook.value.category2Id]
| ^^^^^
241 | };
242 |
243 | /**
ERROR in src/views/admin/admin-ebook.vue:240:61
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
238 | modalVisible.value = true;
239 | ebook.value = Tool.copy(record);
> 240 | categoryIds.value = [ebook.value.category1Id, ebook.value.category2Id]
| ^^^^^
241 | };
242 |
243 | /**
ERROR in src/views/admin/admin-ebook.vue:248:15
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
246 | const add = () => {
247 | modalVisible.value = true;
> 248 | ebook.value = {};
| ^^^^^
249 | };
250 |
251 | const handleDelete = (id: number) => {
ERROR in src/views/admin/admin-ebook.vue:280:20
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
278 | console.log("原始数组:", categorys);
279 |
> 280 | level1.value = [];
| ^^^^^
281 | level1.value = Tool.array2Tree(categorys, 0);
282 | console.log("树形结构:", level1.value);
283 |
ERROR in src/views/admin/admin-ebook.vue:281:20
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
279 |
280 | level1.value = [];
> 281 | level1.value = Tool.array2Tree(categorys, 0);
| ^^^^^
282 | console.log("树形结构:", level1.value);
283 |
284 | // 加载完分类后,再加载电子书,否则如果分类树加载很慢,则电子书渲染会报错
ERROR in src/views/admin/admin-ebook.vue:282:41
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
280 | level1.value = [];
281 | level1.value = Tool.array2Tree(categorys, 0);
> 282 | console.log("树形结构:", level1.value);
| ^^^^^
283 |
284 | // 加载完分类后,再加载电子书,否则如果分类树加载很慢,则电子书渲染会报错
285 | handleQuery({
ERROR in src/views/admin/admin-ebook.vue:324:17
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
322 | });
323 |
> 324 | ebook.value.cover = SERVER + "/file/" + info.file.name;
| ^^^^^
325 | }
326 | if (info.file.status === 'error') {
327 | coverLoading.value = false;
ERROR in src/views/admin/admin-user.vue:90:12
TS2305: Module '"vue"' has no exported member 'defineComponent'.
88 |
89 | <script lang="ts">
> 90 | import { defineComponent, onMounted, ref } from 'vue';
| ^^^^^^^^^^^^^^^
91 | import axios from 'axios';
92 | import { message } from 'ant-design-vue';
93 | import {Tool} from "@/util/tool";
ERROR in src/views/admin/admin-user.vue:90:29
TS2305: Module '"vue"' has no exported member 'onMounted'.
88 |
89 | <script lang="ts">
> 90 | import { defineComponent, onMounted, ref } from 'vue';
| ^^^^^^^^^
91 | import axios from 'axios';
92 | import { message } from 'ant-design-vue';
93 | import {Tool} from "@/util/tool";
ERROR in src/views/admin/admin-user.vue:102:13
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
100 | setup() {
101 | const param = ref();
> 102 | param.value = {};
| ^^^^^
103 | const users = ref();
104 | const pagination = ref({
105 | current: 1,
ERROR in src/views/admin/admin-user.vue:137:15
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
135 | loading.value = true;
136 | // 如果不清空现有数据,则编辑保存重新加载数据后,再点编辑,则列表显示的还是编辑前的数据
> 137 | users.value = [];
| ^^^^^
138 | axios.get("/user/list", {
139 | params: {
140 | page: params.page,
ERROR in src/views/admin/admin-user.vue:142:30
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
140 | page: params.page,
141 | size: params.size,
> 142 | loginName: param.value.loginName
| ^^^^^
143 | }
144 | }).then((response) => {
145 | loading.value = false;
ERROR in src/views/admin/admin-user.vue:148:19
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
146 | const data = response.data;
147 | if (data.success) {
> 148 | users.value = data.content.list;
| ^^^^^
149 |
150 | // 重置分页按钮
151 | pagination.value.current = params.page;
ERROR in src/views/admin/admin-user.vue:177:14
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
175 | modalLoading.value = true;
176 |
> 177 | user.value.password = hexMd5(user.value.password + KEY);
| ^^^^^
178 |
179 | axios.post("/user/save", user.value).then((response) => {
180 | modalLoading.value = false;
ERROR in src/views/admin/admin-user.vue:177:43
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
175 | modalLoading.value = true;
176 |
> 177 | user.value.password = hexMd5(user.value.password + KEY);
| ^^^^^
178 |
179 | axios.post("/user/save", user.value).then((response) => {
180 | modalLoading.value = false;
ERROR in src/views/admin/admin-user.vue:179:39
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
177 | user.value.password = hexMd5(user.value.password + KEY);
178 |
> 179 | axios.post("/user/save", user.value).then((response) => {
| ^^^^^
180 | modalLoading.value = false;
181 | const data = response.data; // data = commonResp
182 | if (data.success) {
ERROR in src/views/admin/admin-user.vue:201:14
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
199 | const edit = (record: any) => {
200 | modalVisible.value = true;
> 201 | user.value = Tool.copy(record);
| ^^^^^
202 | };
203 |
204 | /**
ERROR in src/views/admin/admin-user.vue:209:14
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
207 | const add = () => {
208 | modalVisible.value = true;
> 209 | user.value = {};
| ^^^^^
210 | };
211 |
212 | const handleDelete = (id: number) => {
ERROR in src/views/admin/admin-user.vue:233:14
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
231 | resetModalLoading.value = true;
232 |
> 233 | user.value.password = hexMd5(user.value.password + KEY);
| ^^^^^
234 |
235 | axios.post("/user/reset-password", user.value).then((response) => {
236 | resetModalLoading.value = false;
ERROR in src/views/admin/admin-user.vue:233:43
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
231 | resetModalLoading.value = true;
232 |
> 233 | user.value.password = hexMd5(user.value.password + KEY);
| ^^^^^
234 |
235 | axios.post("/user/reset-password", user.value).then((response) => {
236 | resetModalLoading.value = false;
ERROR in src/views/admin/admin-user.vue:235:49
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
233 | user.value.password = hexMd5(user.value.password + KEY);
234 |
> 235 | axios.post("/user/reset-password", user.value).then((response) => {
| ^^^^^
236 | resetModalLoading.value = false;
237 | const data = response.data; // data = commonResp
238 | if (data.success) {
ERROR in src/views/admin/admin-user.vue:257:14
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
255 | const resetPassword = (record: any) => {
256 | resetModalVisible.value = true;
> 257 | user.value = Tool.copy(record);
| ^^^^^
258 | user.value.password = null;
259 | };
260 |
ERROR in src/views/admin/admin-user.vue:258:14
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
256 | resetModalVisible.value = true;
257 | user.value = Tool.copy(record);
> 258 | user.value.password = null;
| ^^^^^
259 | };
260 |
261 | onMounted(() => {
ERROR in src/views/doc.vue:39:12
TS2305: Module '"vue"' has no exported member 'defineComponent'.
37 |
38 | <script lang="ts">
> 39 | import { defineComponent, onMounted, ref, createVNode } from 'vue';
| ^^^^^^^^^^^^^^^
40 | import axios from 'axios';
41 | import {message} from 'ant-design-vue';
42 | import {Tool} from "@/util/tool";
ERROR in src/views/doc.vue:39:29
TS2305: Module '"vue"' has no exported member 'onMounted'.
37 |
38 | <script lang="ts">
> 39 | import { defineComponent, onMounted, ref, createVNode } from 'vue';
| ^^^^^^^^^
40 | import axios from 'axios';
41 | import {message} from 'ant-design-vue';
42 | import {Tool} from "@/util/tool";
ERROR in src/views/doc.vue:52:27
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
50 | const html = ref();
51 | const defaultSelectedKeys = ref();
> 52 | defaultSelectedKeys.value = [];
| ^^^^^
53 | // 当前选中的文档
54 | const doc = ref();
55 | doc.value = {};
ERROR in src/views/doc.vue:55:11
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
53 | // 当前选中的文档
54 | const doc = ref();
> 55 | doc.value = {};
| ^^^^^
56 |
57 | /**
58 | * 一级文档树,children属性就是二级文档
ERROR in src/views/doc.vue:69:14
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
67 | */
68 | const level1 = ref(); // 一级文档树,children属性就是二级文档
> 69 | level1.value = [];
| ^^^^^
70 |
71 | /**
72 | * 内容查询
ERROR in src/views/doc.vue:78:18
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
76 | const data = response.data;
77 | if (data.success) {
> 78 | html.value = data.content;
| ^^^^^
79 | } else {
80 | message.error(data.message);
81 | }
ERROR in src/views/doc.vue:92:18
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
90 | const data = response.data;
91 | if (data.success) {
> 92 | docs.value = data.content;
| ^^^^^
93 |
94 | level1.value = [];
95 | level1.value = Tool.array2Tree(docs.value, 0);
ERROR in src/views/doc.vue:94:20
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
92 | docs.value = data.content;
93 |
> 94 | level1.value = [];
| ^^^^^
95 | level1.value = Tool.array2Tree(docs.value, 0);
96 |
97 | if (Tool.isNotEmpty(level1)) {
ERROR in src/views/doc.vue:95:20
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
93 |
94 | level1.value = [];
> 95 | level1.value = Tool.array2Tree(docs.value, 0);
| ^^^^^
96 |
97 | if (Tool.isNotEmpty(level1)) {
98 | defaultSelectedKeys.value = [level1.value[0].id];
ERROR in src/views/doc.vue:95:49
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
93 |
94 | level1.value = [];
> 95 | level1.value = Tool.array2Tree(docs.value, 0);
| ^^^^^
96 |
97 | if (Tool.isNotEmpty(level1)) {
98 | defaultSelectedKeys.value = [level1.value[0].id];
ERROR in src/views/doc.vue:98:35
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
96 |
97 | if (Tool.isNotEmpty(level1)) {
> 98 | defaultSelectedKeys.value = [level1.value[0].id];
| ^^^^^
99 | handleQueryContent(level1.value[0].id);
100 | // 初始显示文档信息
101 | doc.value = level1.value[0];
ERROR in src/views/doc.vue:98:51
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
96 |
97 | if (Tool.isNotEmpty(level1)) {
> 98 | defaultSelectedKeys.value = [level1.value[0].id];
| ^^^^^
99 | handleQueryContent(level1.value[0].id);
100 | // 初始显示文档信息
101 | doc.value = level1.value[0];
ERROR in src/views/doc.vue:99:41
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
97 | if (Tool.isNotEmpty(level1)) {
98 | defaultSelectedKeys.value = [level1.value[0].id];
> 99 | handleQueryContent(level1.value[0].id);
| ^^^^^
100 | // 初始显示文档信息
101 | doc.value = level1.value[0];
102 | }
ERROR in src/views/doc.vue:101:19
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
99 | handleQueryContent(level1.value[0].id);
100 | // 初始显示文档信息
> 101 | doc.value = level1.value[0];
| ^^^^^
102 | }
103 | } else {
104 | message.error(data.message);
ERROR in src/views/doc.vue:101:34
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
99 | handleQueryContent(level1.value[0].id);
100 | // 初始显示文档信息
> 101 | doc.value = level1.value[0];
| ^^^^^
102 | }
103 | } else {
104 | message.error(data.message);
ERROR in src/views/doc.vue:113:15
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
111 | if (Tool.isNotEmpty(selectedKeys)) {
112 | // 选中某一节点时,加载该节点的文档信息
> 113 | doc.value = info.selectedNodes[0].props;
| ^^^^^
114 | // 加载内容
115 | handleQueryContent(selectedKeys[0]);
116 | }
ERROR in src/views/doc.vue:121:38
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
119 | // 点赞
120 | const vote = () => {
> 121 | axios.get('/doc/vote/' + doc.value.id).then((response) => {
| ^^^^^
122 | const data = response.data;
123 | if (data.success) {
124 | doc.value.voteCount++;
ERROR in src/views/doc.vue:124:17
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
122 | const data = response.data;
123 | if (data.success) {
> 124 | doc.value.voteCount++;
| ^^^^^
125 | } else {
126 | message.error(data.message);
127 | }
ERROR in src/views/home.vue:66:10
TS2305: Module '"vue"' has no exported member 'defineComponent'.
64 |
65 | <script lang="ts">
> 66 | import { defineComponent, onMounted, ref, reactive, toRef } from 'vue';
| ^^^^^^^^^^^^^^^
67 | import axios from 'axios';
68 | import { message } from 'ant-design-vue';
69 | import {Tool} from "@/util/tool";
ERROR in src/views/home.vue:66:27
TS2305: Module '"vue"' has no exported member 'onMounted'.
64 |
65 | <script lang="ts">
> 66 | import { defineComponent, onMounted, ref, reactive, toRef } from 'vue';
| ^^^^^^^^^
67 | import axios from 'axios';
68 | import { message } from 'ant-design-vue';
69 | import {Tool} from "@/util/tool";
ERROR in src/views/home.vue:109:20
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
107 |
108 | // 加载完分类后,将侧边栏全部展开
> 109 | openKeys.value = [];
| ^^^^^
110 | for (let i = 0; i < categorys.length; i++) {
111 | openKeys.value.push(categorys[i].id)
112 | }
ERROR in src/views/home.vue:111:22
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
109 | openKeys.value = [];
110 | for (let i = 0; i < categorys.length; i++) {
> 111 | openKeys.value.push(categorys[i].id)
| ^^^^^
112 | }
113 |
114 | level1.value = [];
ERROR in src/views/home.vue:114:18
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
112 | }
113 |
> 114 | level1.value = [];
| ^^^^^
115 | level1.value = Tool.array2Tree(categorys, 0);
116 | console.log("树形结构:", level1.value);
117 | } else {
ERROR in src/views/home.vue:115:18
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
113 |
114 | level1.value = [];
> 115 | level1.value = Tool.array2Tree(categorys, 0);
| ^^^^^
116 | console.log("树形结构:", level1.value);
117 | } else {
118 | message.error(data.message);
ERROR in src/views/home.vue:116:39
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
114 | level1.value = [];
115 | level1.value = Tool.array2Tree(categorys, 0);
> 116 | console.log("树形结构:", level1.value);
| ^^^^^
117 | } else {
118 | message.error(data.message);
119 | }
ERROR in src/views/home.vue:135:16
TS2339: Property 'value' does not exist on type 'Ref<any, any>'.
133 | }).then((response) => {
134 | const data = response.data;
> 135 | ebooks.value = data.content.list;
| ^^^^^
136 | // ebooks1.books = data.content;
137 | });
138 | };
写回答
1回答
-

甲蛙
2025-01-07
重启下IDEA试试,有时候只是IDEA的问题
00
相似问题
