这一块逻辑没搞懂,setstate不是一直是undefined吗?
来源:4-8 【全局数据传递】组件化Context Provider

NBADOTA2
2021-02-08
const setState = useContext(appSetStateContext)
//console.log(setState)
const addToCart = () => {
// 思考: 同学们可以想一想如何化简这里的代码
if (setState) {
console.log('2222')
setState(state => {
return {
...state,
shoppingCart: {
items: [...state.shoppingCart.items, {id, name}]
}
}
})
}
}
1回答
-

阿莱克斯刘
2021-02-13
hello 同学,新年好啊。
这里的逻辑有点绕,但是很重要。关于setState为undefined的原因,我们应该从下向上追溯源头。
首先,这里(Robot组件)的setState可以被认为是hook,所以与类组件的this.setState是两码事
第二,观察setState的定义,useContext hook中传入的是appSetStateContext,所以setState的类型是跟着appSetStateContext走的。
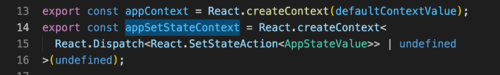
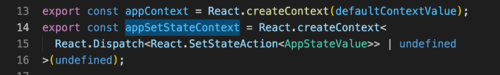
第三,打开 "/appState.tsx"可以找到appSetStateContext的定义,定义如下图所示,

appSetStateContext 定义的是一个函数,是一个混合类型,而它的初始化为undefined。所以,这就是setState undefined 类型的来源。
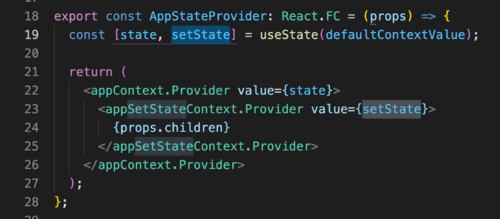
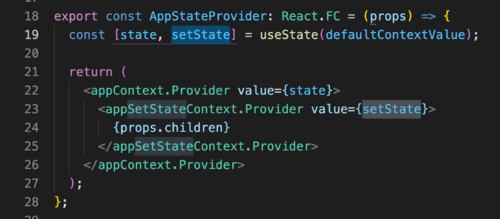
而app启动完成以后,下图第19行的代码就会把 defaultContextValue 与 setState hook 绑定起来,而最后setState 又会与 appSetStateContext 的 provider 绑定链接,传递给 Robot 组件。

这个部分的逻辑略显复杂,比较重要,可以结合react文档来学习。https://zh-hans.reactjs.org/docs/context.html#gatsby-focus-wrapper
如果实在不理解,也不用着急,可以先暂时跳过,学习接下来的内容,等课程大部分内容学完以后,再回头看看或许就能融会贯通了。
祝你新年快乐、万事如意啊
232022-03-18
相似问题