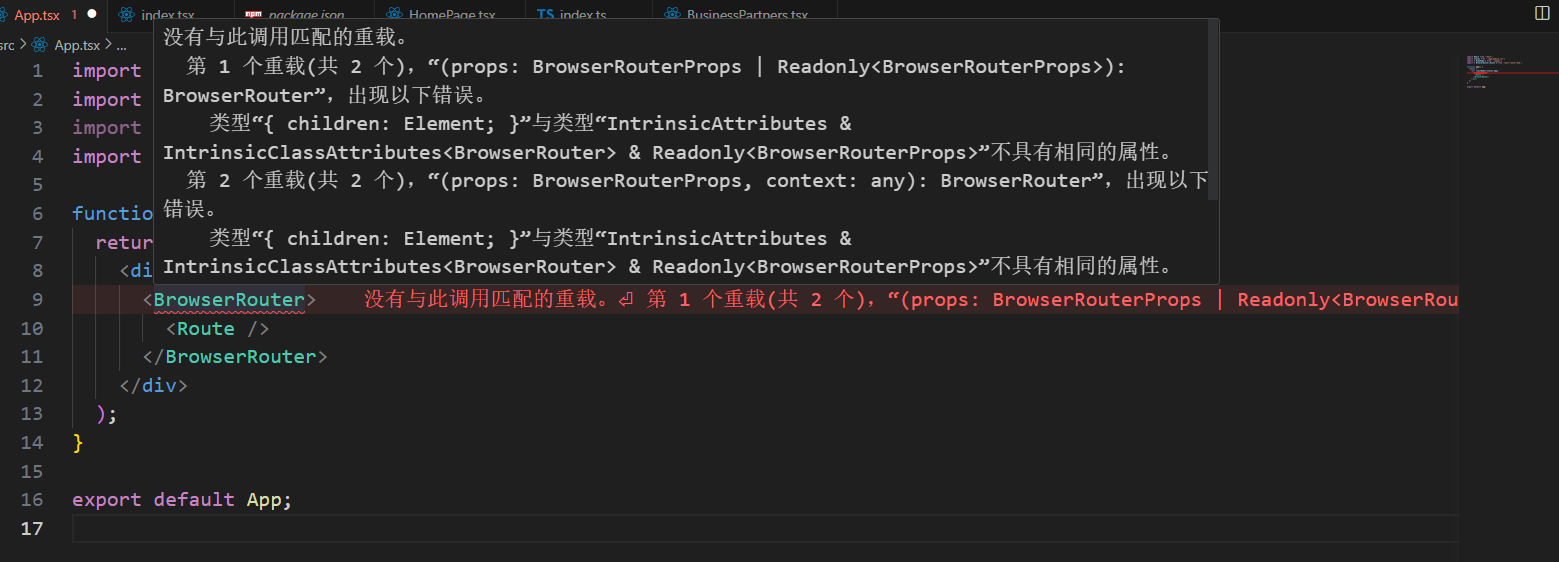
BrowserRouter问题
来源:6-3 【路由初始化】配置react-router

deligent_wyt
2023-11-02
二刷,用的v5版本的router,配合typescript会出现这个报错,希望老师解答一下
写回答
1回答
-

阿莱克斯刘
2025-01-21
这个错误通常是由于 TypeScript 类型定义和 v5 版本的 React Router 之间的不匹配造成的。可能的原因包括:参数类型不正确、未正确传递路由组件,或其他类型不兼容问题。
### 解决方案
1. **检查类型定义**:
确保你的参数类型是正确的,并且与路由定义相匹配。
2. **更新 React Router 和 @types/react-router**:
确保你正在使用最新版本的 `react-router-dom` 和 `@types/react-router-dom`。
```
npm install react-router-dom@latest
npm install @types/react-router-dom@latest
```
3. **确保使用正确的路由组件**:
确保你传递给 `Route` 组件的组件类型是正确的。举例来说:
```
import { Route, RouteProps } from 'react-router-dom';
interface PrivateRouteProps extends RouteProps {
component: React.ComponentType<any>;
}
const PrivateRoute: React.FC<PrivateRouteProps> = ({ component: Component, ...rest }) => {
return (
<Route
{...rest}
render={(props) =>
isAuthenticated ? (
<Component {...props} />
) : (
<Redirect to="/login" />
)
}
/>
);
};
```
4. **检查 TypeScript 配置**:
确保你的 `tsconfig.json` 配置正确:
```
{
"compilerOptions": {
"strict": true,
"jsx": "react",
"module": "commonjs",
"target": "es5",
"lib": ["dom", "es2015"],
"allowJs": true,
"checkJs": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true,
"moduleResolution": "node",
"isolatedModules": true,
"noEmit": true
}
}
```
5. **正确传递 Props**:
确保 `Route` 组件的 props 正确传递:
```
<Route path="/protected" render={(props) => <ProtectedComponent {...props} />} />
```00
相似问题
