8-4的代码运行出错!
来源:8-5 【更新state】Action与Reducer处理

weixin_慕侠8488025
2024-03-21
老师好:
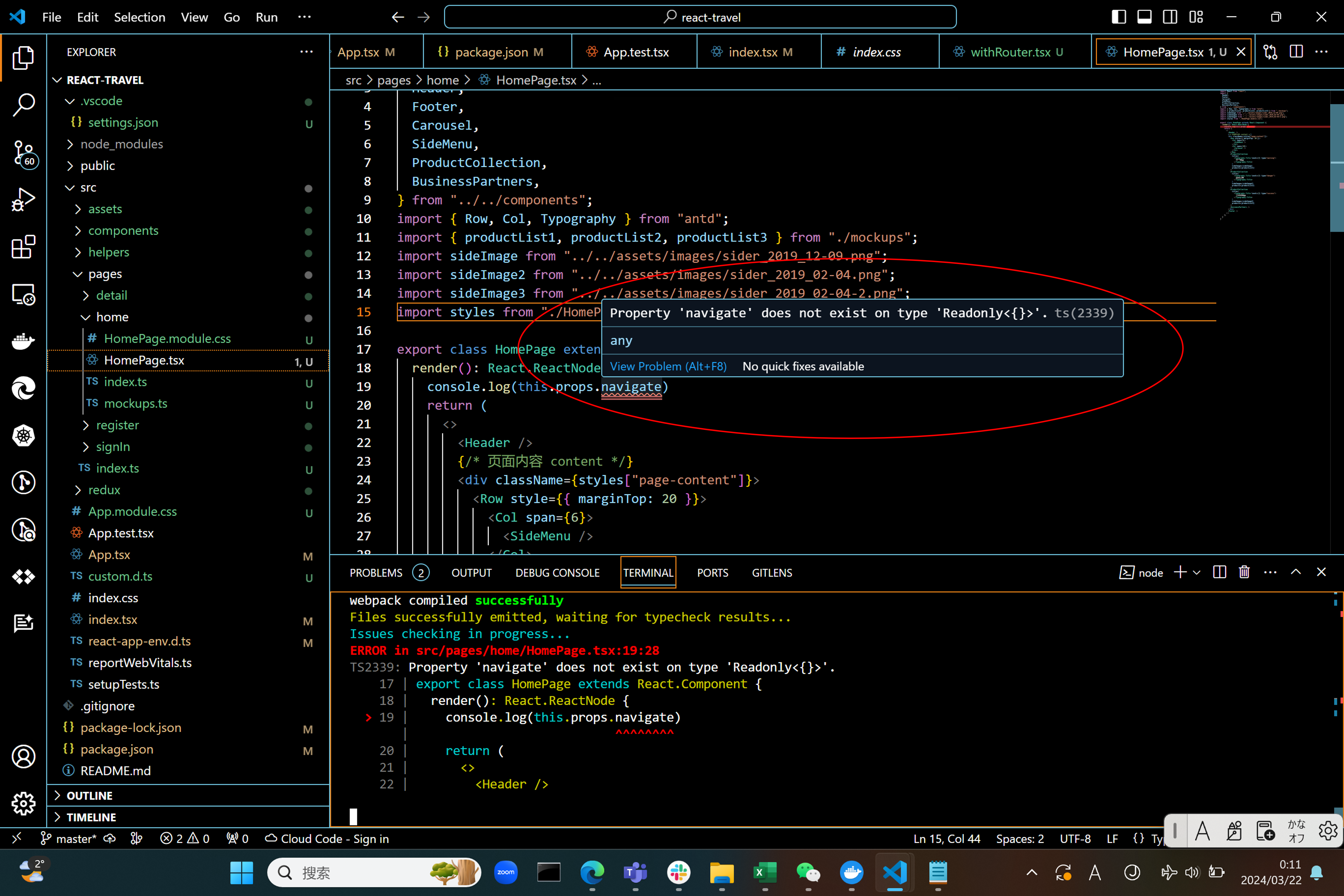
8-4的代码运行出错。错误信息如下,请问原因以及解决方法?
Compiled with problems:
×
ERROR in src/pages/home/HomePage.tsx:19:28
TS2339: Property ‘navigate’ does not exist on type ‘Readonly<{}>’.
17 | export class HomePage extends React.Component {
18 | render(): React.ReactNode {
19 | console.log(this.props.navigate)
| ^^^^^^^^
20 | return (
21 | <>
22 |
写回答
1回答
-

阿莱克斯刘
2024-03-26
同学你好,代码 this.props.navigate 源自于react router V5, 而最新版的 v6 已经把 navigate 剔除了。因为从第七章开始,我们的代码使用的都是 react router V6,这行代码在这里没有意义,所以请同学把这行代码删掉就可以了。我也会更新一下代码库,删掉这行多余的代码
00
相似问题
