这里安装报错了怎样解决
来源:5-3 【项目启动】系统设计与项目初始化

weixin_慕慕6204504
2024-12-07

问题描述:
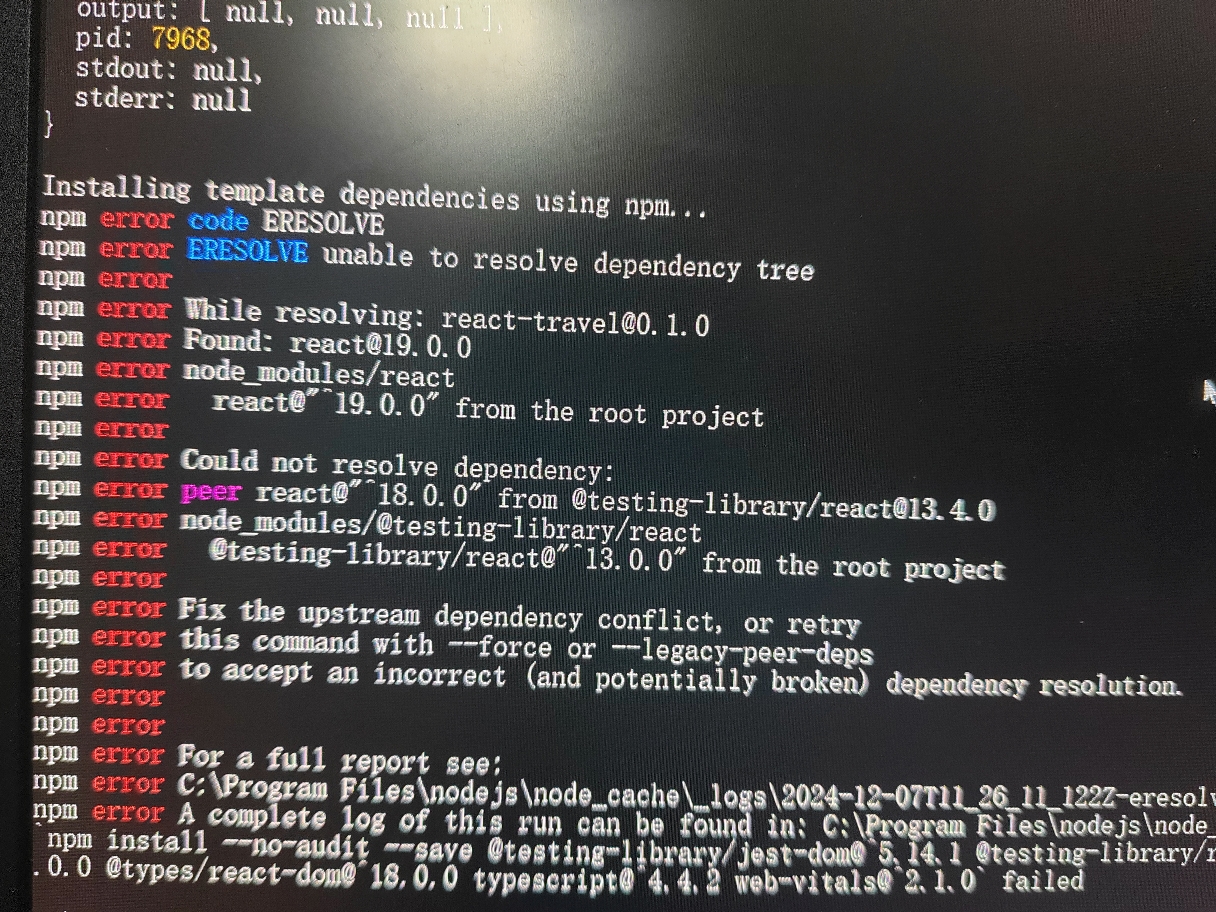
这里安装报错相关截图:
写回答
1回答
-

阿莱克斯刘
2024-12-22
creat react app 总是安装最新版本的react,所以创建react18需要做一些额外的配置:
1. 确保你已安装了 Node.js 和 npm。你可以在中运行 `node -v` 和 `npm -v` 来检查。
2. 打开终端,运行以下命令来全局安装 Create React App:
npx create-react-app my-react-app
3. 进入项目目录:
cd my-react-app
4. 安装 React 18:
npm install react@18 react-dom@18
5. 启动开发服务器:
npm start
这样,你就可以在浏览器中访问 `http://localhost:3000` 来查看你的 React 18 项目了。希望这能帮到你!如果还有其他问题,尽管告诉我。
012024-12-31
相似问题
