react-router-v6如何在普通js中使用useNavigate进行路由跳转
来源:7-6 【路由跳转】useNavigate()钩子与Link组件-

携卿
2025-02-12
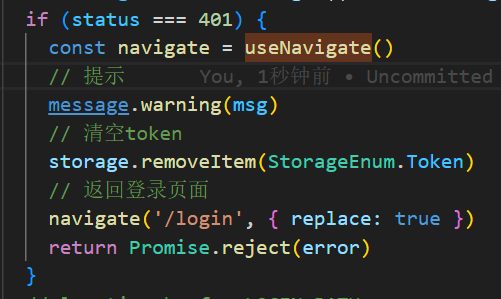
老师,您好,在之前react-router v5的时候,我们封装的axios文件是一个普通的ts文件,可以在其中使用useHistory来进行路由的跳转,但是在v6中移除了history转而使用useNavigate来进行路由跳转。
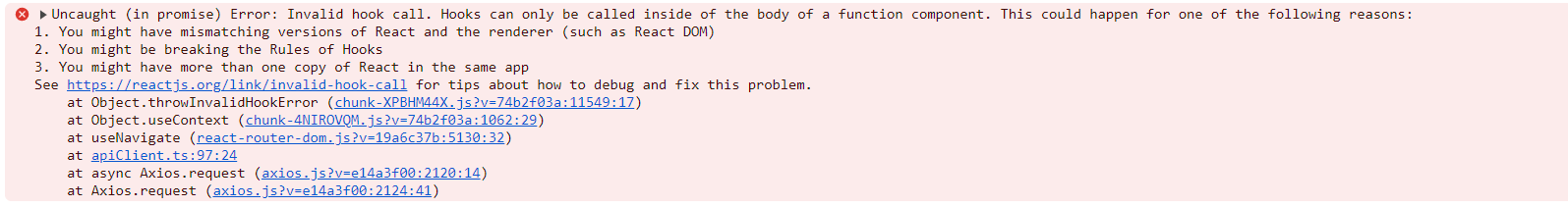
但是useNavigate不能在非react组件和普通ts文件中使用,会报错,那这时候在封装的axios文件中怎么对401、token过期等情况进行返回登录页面的路由跳转呢,有什么最佳实践吗?

写回答
1回答
-

阿莱克斯刘
2025-02-13
在React Router v6中,`useNavigate`的确不能在非React组件中使用,我们需要采取不同的方法来实现路由跳转。处理401、token过期等情况时跳转到登录页面的问题可以尝试下面的做法
1. 创建一个导航模块
```typescript
// navigation.ts
import { createBrowserHistory } from 'history';
export const history = createBrowserHistory();
export const navigateToLogin = () => {
history.push('/login');
};
```
2. 在应用程序的根组件中使用`Router`并传递自定义history对象。
```typescript
// App.tsx
import { Router } from 'react-router-dom';
import { history } from './navigation';
import AppContent from './AppContent';
const App = () => (
<Router history={history}>
<AppContent />
</Router>
);
```
3. 在axios拦截器中调用导航函数。根据响应状态码调用`navigateToLogin`函数。
```typescript
// axiosInstance.ts
import axios from 'axios';
import { navigateToLogin } from './navigation';
const axiosInstance = axios.create({
// axios配置
});
axiosInstance.interceptors.response.use(
response => response,
error => {
if (error.response && error.response.status === 401) {
navigateToLogin();
}
return Promise.reject(error);
}
);
export default axiosInstance;
```
通过这种方法,你就可以在非React组件中调用`navigateToLogin`函数,实现路由跳转。00
相似问题
