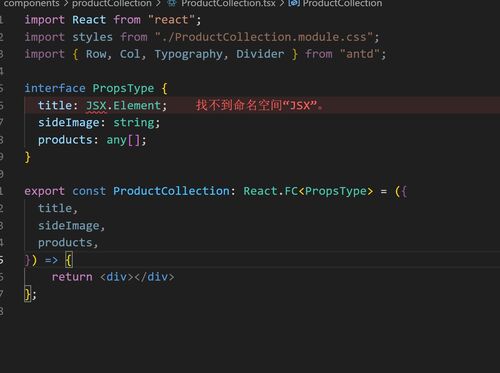
JSX.Element 这里报找不到JSX命名空间?
来源:5-7 【主页开发】热门产品推荐

linda89757
2025-03-28

老师,JSX.Element 这里报找不到JSX命名空间?这个什么情况?怎么你没报错啊?
写回答
2回答
-

weixin_慕斯1597941
2025-04-28
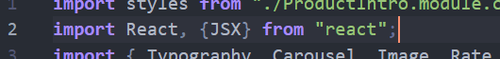
 这样引入就不会报错了 00
这样引入就不会报错了 00 -

阿莱克斯刘
2025-03-29
你的情况确实有点奇怪,不过“找不到命名空间 'xxx'”,这种情况通常与 TypeScript 的配置有关,可能是缺少 JSX 支持。TypeScript 需要指定 `jsx` 编译选项,以支持 React 相关的 JSX 语法。
确保你的 `tsconfig.json` 文件中有正确的配置:
```json
{
"compilerOptions": {
"jsx": "react", // 或者 "react-jsx" (React 17+ 推荐)
"esModuleInterop": true, // 确保模块互操作性
"allowSyntheticDefaultImports": true
}
}
```
然后,检查你的 TypeScript 版本,保你使用的是支持 JSX 的 TypeScript 版本(至少 4.1 或更高版本)。
试试看这些步骤能否解决问题。如果问题依旧,你可以查看一下课程的代码库,代码库有源码,可以对比查看一下是哪里不一样。012025-03-29
相似问题

