gride-template-area删除了页面样式错乱?
来源:6-5 用Grid和Flexbox布局优化项目列表页面

薛清扬
2021-02-21
grid-template-areas:
‘header header header’
‘nav main aside’
‘footer footer footer’;
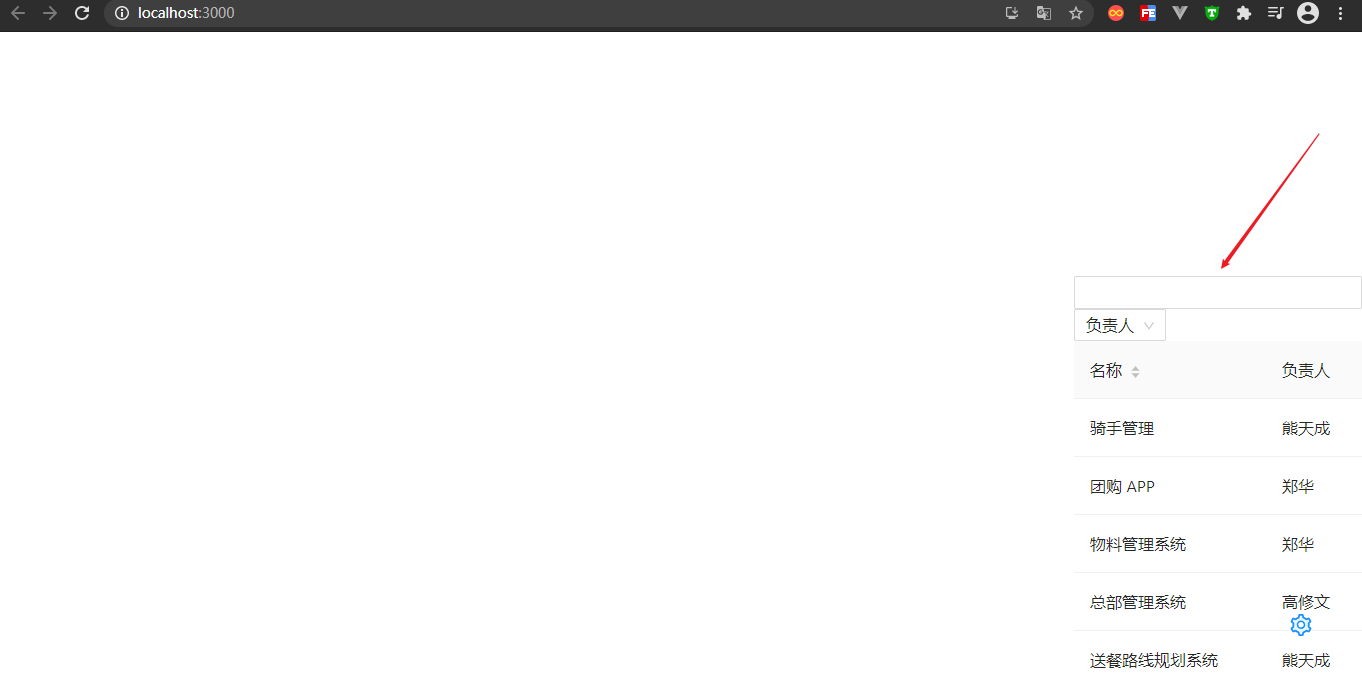
这段代码删除后页面布局错乱
不删除上面代码正常显示
写回答
4回答
-

薛清扬
提问者
2021-02-22
找到原因了.删除了上面的代码而没有删掉对应的grid-area这个属性。同时删掉grid-area属性就好了
1212022-02-16 -

develope
2021-06-19
同样遇到这个情况,真是奇怪啊。。
00 -

大艾尔
2021-03-25
同样遇到这个现象
00 -

薛清扬
提问者
2021-02-21
不明白为啥我这边为啥不好使,老师那边是好用的
00
相似问题

