ts 类型
来源:7-2 用高级 Hook-useAsync统一处理Loading和Error状态

qq_海上独木舟_04166661
2021-03-20
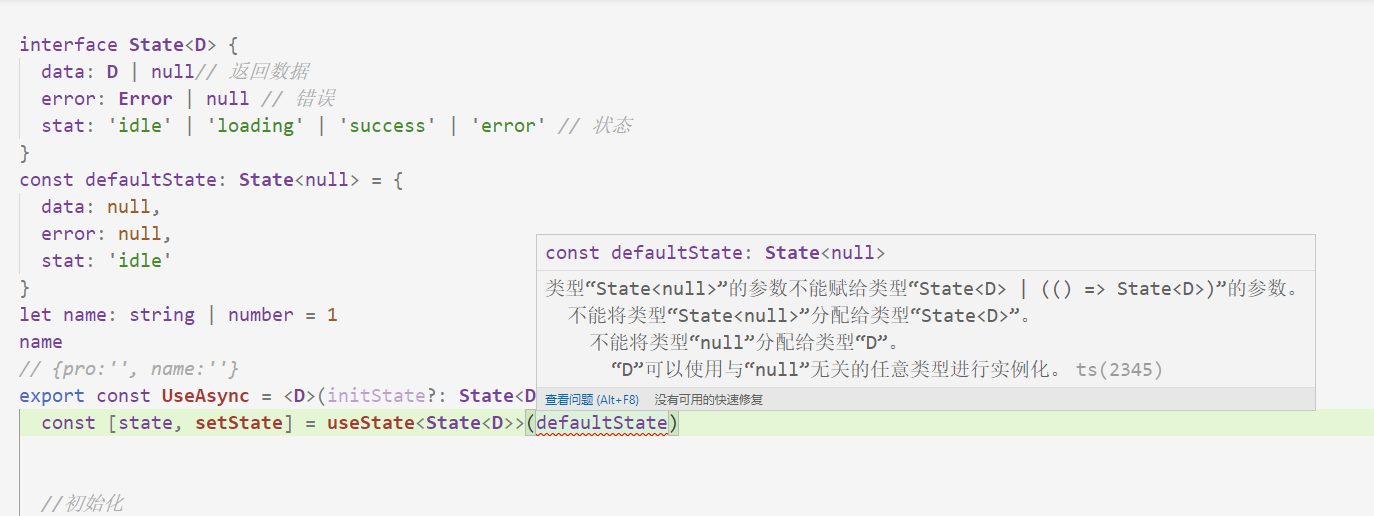
老师你好,我这里将默认值解构后就不报错,不解构直接传入就报错,报错提示说
这里state<null>不能赋给 state<D>, 但是 state 里面 的 data 和 error 都是包括 null 的 联合类型啊,
为什么解构之后就可以赋值啊

写回答
1回答
-

qq_海上独木舟_04166661
提问者
2021-03-20
是不是可以这样理解, defaultState 解构之后 相当于字面量对象 不会被类型推断,所以不报错呢
042021-03-21