为什么会出现这种情况?
来源:

牟哥哥
2016-07-27
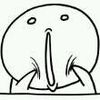
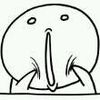
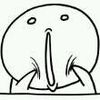
 如图,成交金额哪里老是不能显示那个框,下面的排版也很乱。
如图,成交金额哪里老是不能显示那个框,下面的排版也很乱。
写回答
2回答
-

牟哥哥
提问者
2016-07-29
<!doctype html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>牟杨帆</title> <meta name="viewport" content="width=deice-width,initial-scale=1"> <link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="js/vendor/owl.carousel.2.1.0/assets/owl.carouse1.min.css"> <link rel="stylesheet" href="js/vendor/owl.carousel.2.1.0/assets/owl.theme.default.min.css"> <link rel="stylesheet" href="css/main.css"> </head> <body> <!--[if lte IE8]> <p>您的浏览器版本过旧,请到<a href="http://browsehappy.com/">这里</a>更新,以获取最佳的体验</p> <![endif]--> <header> <nav> <span>理财热线: 400-888-8888</span> <ul> <li><a href="#">登录</a></li> <li><a href="#">快速注册</a></li> <li><a href="#">关于</a></li> <li><a href="#">帮助</a></li> <li><a href="#">app下载</a></li> </ul> </nav> <nav> <a href="#"><img src="img/logo@1x.png" alt="回到首页"></a> <ul> <li><a href="#">首页</a></li> <li><a href="#">理财频道</a></li> <li><a href="#">投资频道</a></li> <li><a href="#">新手专区</a></li> <li><a href="#">安全保障</a></li> </ul> </nav> </header> <div> <section class="transaction clearfix"> <div> <div> <span>平台累计成交金额</span> <span>19888</span> <span>万元</span> </div> <div> <span>过去七日成交金额</span> <span>1888</span> <span>万元</span> </div> <div> <a href="#">查看平台运营报告</a> </div> </div> </section> <div> <div class="owl-carouse1 owl-theme"> <div classs="item"> <picture> <source srcset="img/ad001-l.png" media="(min-width:50em)"> <source srcset="img/ad001-m.png" media="(min-width:30em)"> <img srcset="img/ad001.png" alt="2015年度报告"> </picture> </div> <div> <picture> <source srcset="img/ad002-1.png" media="(min-width: 50em)"> <source srcset="img/ad002-m.png" media="(min-width: 30em)"> <img srcset="img/ad002/png" alt="新年红包"> </picture> </div> <div> <picture> <source srcset="img/ad003-1.png" media="(min-width: 50em)"> <source srcset="img/ad003-m.png" media="(min-width: 30em)"> <img srcset="img/ad003.png" alt="新手秘籍"> </picture> </div> </div> <section> <div> <h3>安全</h3> <p>国家AAA信用平台<br>银行资金托管<br>上市公司背景保证</p> </div> <div> <h3>权威</h3> <p>中央电视台推荐<br>互联网百强企业<br>标准起草单位</p> </div> <div> <h3>省心</h3> <p>100元起投<br>用户利益保障机制<br>保险公司承保</p> </div> </section> <div class="notice clearfix"> <a href="#"><span>2015-12-31</span>元旦期间业务受理及值班公告元旦期间业务受理及值班公告元旦期间业务受理及值班 公告</a> <a href="#">更多公告</a> </div> <section class="product clearfix"> <h2> 固定期限产品 <em>甄选优质基金</em> <em>省时省力</em> <em>坐等收益</em> </h2> <div class="product-content "> <div class="item clearfix"> <h3><em>3</em>个月</h3> <div> <p>约定年化收益:<span>3.50%<i>起</i></span></p> <p>总成交金额:<span>1880<i>万元</i></span></p> </div> <div> <a href="#">购买</a> </div> </div> <div class="item clearfix"> <h3><em>3-6</em>个月</h3> <div> <p>约定年化收益:<span>3.60%<i>起</i></span></p> <p>总成交金额:<span>2880<i>万元</i></span></p> </div> <div> <a href="#">购买</a> </div> </div> <div class="item clearfix"> <h3><em>6-12</em>个月</h3> <div> <p>约定年化收益:<span>4.50%<i>起</i></span></p> <p>总成交金额:<span>3880<i>万元</i></span></p> </div> <div> <a href="#">购买</a> </div> </div> <div class="item clearfix"> <h3><em>12-24</em>个月</h3> <div> <p>约定年化收益:<span>5.60%<i>起</i></span></p> <p>总成交金额:<span>4880<i>万元</i></span></p> </div> <div> <a href="#">购买</a> </div> </div> <div class="item clearfix"> <h3><em>24</em>个月</h3> <div> <p>约定年化收益:<span>6.20%<i>起</i></span></p> <p>总成交金额:<span>5880<i>万元</i></span></p> </div> <div> <a href="#">购买</a> </div> </div> </div> </section> <section class="product clearfix"> <h2>债权/散标产品 <em>自主投资</em> <em>期限灵活</em> </h2> <div> <div class="item clearfix"> <h3><em>3</em>个月 <i>日常生活消费</i></h3> <div> <p>约定年化收益率: <span>4.90%</span></p> <p>金额: <span>18,000 <i>元</i></span></p> </div> <div> <a href="#">投标</a> </div> </div> <div class="item clearfix"> <h3><em>5</em>个月 <i>资金周转</i></h3> <div> <p>约定年化收益率: <span>5.20%</span></p> <p>金额: <span>28,800 <i>元</i></span></p> </div> <div> <a href="#">投标</a> </div> </div> <div class="item clearfix"> <h3><em>7</em>个月 <i>个人消费</i></h3> <div> <p>约定年化收益率: <span>5.50%</span></p> <p>金额: <span>38,800 <i>元</i></span></p> </div> <div> <a href="#">还款中</a> </div> </div> <div class="item clearfix"> <h3><em>1</em>个月 <i>日常生活消费</i></h3> <div> <p>约定年化收益率: <span>4.60%</span></p> <p>金额: <span>48,800 <i>元</i></span></p> </div> <div> <a href="#">还款中</a> </div> </div> <div class="item clearfix"> <h3><em>12</em>个月以上 <i>资金周转</i></h3> <div> <p>约定年化收益率: <span>7.20%</span></p> <p>金额: <span>58,800 <i>元</i></span></p> </div> <div> <a href="#">已满标</a> </div> </div> </div> </section> <nav> <div class="footer-content clearfix"> <p></p> <ul> <li>关于我们</li> <li><a href="#">公司介绍</a></li> <li><a href="#">业务模式</a></li> <li><a href="#">合作机构</a></li> <li><a href="#">服务协议</a></li> </ul> <ul> <li>风险防范</li> <li><a href="#">账户安全</a></li> <li><a href="#">安全保障</a></li> </ul> <ul> <li>理财产品</li> <li><a href="#">固定期限</a></li> <li><a href="#">债权/散标</a></li> </ul> <ul> <li>交易帮助</li> <li><a href="#">购买</a></li> <li><a href="#">赎回</a></li> <li><a href="#">提现</a></li> </ul> <ul> <li>机构服务</li> <li><a href="#">机构中心</a></li> <li><a href="#">合作联系</a></li> </ul> </div> </nav> </div> <footer> <ul> <li><span class="icon icon-1">支付业务许可证</span></li> <li><span class="icon icon-2">PCI认证</span></li> <li><span class="icon icon-3">Visa认证</span></li> <li><span class="icon icon-4">VeiSign加密服务</span></li> <li><span class="icon icon-5">网络工商</span></li> <li><span class="icon icon-6">电子服务协会认证诚信网</span></li> <li><span class="icon icon-7">北京工商</span></li> </ul> <p>北京某互联网公司 版权所有 @2015-2016</p> </footer> <script src="js/vendor/jquery.min.js"></script> <script src="js/vendor/owl.carousel.2.1.0/owl.carousel.min.js"></script> <script src="js/vendor/picturefill.min.js"></script> <script src="main.js"></script> </div> </body> </html>
00 -

牟哥哥
提问者
2016-07-29
/************ * 页面样式 ************/ /*========== 基本默认值 ==========*/ html{ font-size: 62.5%; color: #222; } ::selection{ background-color: #b3d4fc; text-shadow: none; } ul { margin: 0; padding: 0; } li{ list-style: none; } /*========== 工具样式 ==========*/ .center-block{ display: block; margin-right: auto; margin-left: auto; } .pull-right{ float: right !important; } .pull-left{ float: left !important; } .text-right{ text-align: right !important; } .text-left{ text-align: left !important; } .text-center{ text-align: center !important; } .hide{ display: none !important; } .show{ display: block !important; } .invisible{ visibility: hidden; } .text-hide{ font: 0/0 a; color: transparent; text-shadow: none; background-color: transparent; border: 0; } .clearfix:before, .clearfix:after{ content: ""; display: table; } .clearfix:after{ clear: both; } /*============== 浏览器更新提示 ===============*/ .browserupgrade{ margin: 0; padding: 1rem; background: #ccc; } /*=============== 自定义页面样式 ==============*/ body { font-size: 1.2rem; line-height: 1.5; background-color: #f7f7f7; } a { color: #666; text-decoration: none; } a:hover, a:active{ color: #0ae; text-decoration: underline; } /*网站头部*/ header{ width: 100%; } header .top{ line-height: 3rem; padding: 0 1.5rem; color: #fff; background: #555; border-bottom: 1px #ecc000 solid; } header .top .tel{ float: left; } header .top ul { text-align: right; } header .top ul li { display: inline-block; } header .top ul li + li { border-left: 1px solid #999; margin-left: -3px; } header .top ul li a { display: inline-block; padding: 0 1.5rem; color: #fff; } @media only screen and (max-width: 50em){ header .top ul li a{ padding: 0 1rem; } } @media only screen and (min-width: 30.0625em) and (max-width: 50em){ } @media only screen and (max-width: 30em){ header .top .tel, header .top ul li:nth-child(3), header .top ul li:nth-child(4){ display: none; } } header .main{ padding: 0; } header .main .brand{ float: left; padding: 1rem 1.5rem 0; } header .main ul{ text-align: right; } header .main ul li{ display: inline-block; border-left: 1px solid #f0ede9; } header .main ul li a{ display: inline-block; padding: 0 2.5rem; line-height: 5.5rem; font-size: 1.6rem; font-weight: bold; color: #7c7a65; text-decoration: none; } header .main ul li a:hover, header .main ul li a:active, header .main ul li a.active{ color: #ffb300; background-color: #f8f6f1; } @media only screen and (max-width: 50em){ header .main .brand{ float: none; display: block; padding: 0; margin: 1.5rem auto 0.5rem; text-align: center; } header .main ul{ text-align: center; } header .main ul li{ border: none; } header .main ul li a{ padding: 0 1.5rem; } } @media only screen and (max-width: 30em) { header .main ul li { line-height: 3rem; } header .main ul li:first-child{ display: none; } header .main ul li a{ font-weight: normal; padding: 0 0.5rem; } } /*网站主要内容*/ .container{ width: 100%; } /* 交易信息*/ .transaction{ width: 100%; background-color: #7c7365; } .trans-content{ max-width: 90%; margin: 0 auto; font-size: 1.5rem; } .trans-data{ float: left; padding: 1rem; text-align: left; } .trans-data span{ display: inline-block; line-height: 3rem; color: #fff; } .trans-data span.trans-money{ font-size: 2.2rem; color: #ff9900; letter-spacing: 3px; margin: 0 1rem; padding: 0 1rem; border-radius: 3px; background-color: rgba(255,255,255,0.9); box-shadow: 1px 2px 1px #333 inset; } .trans-report{ text-align: right; } .trans-report a { display: inline-block; padding: 1rem; line-height: 3rem; color: #fff; } @media only screen and (max-width: 50em){ .trans-data { padding: 1rem 0.5rem; } .trans-data span{ font-size: 1.2rem; } .trans-data span.trans-money{ font-size: 1.6rem; margin: 0; padding: 0; letter-spacing: inherit; box-shadow: none; background: transparent; } .trans-report a{ font-size: 1.2rem; } } @media only screen and (max-width: 30em){ .transaction{ padding: 0.5rem 0; } .trans-data, .trans-report{ float: none; text-align: center; } .trans-data, .trans-report a{ padding: 0; } } /* 滚动广告 */ .ad{ /* display: none;*/ } /*平台特点*/ .feature { width: 90%; margin: 2rem auto; font-size: 0; } .feature .item{ display: inline-block; width: calc(33.3333333333% - 3rem); padding: 1rem 1rem 1rem 1rem; font-size: 1.4rem; background-color: #fff; box-shadow: 0 0 4px #ccc; } .feature .item + .item{ margin-left: 1.5rem; } .feature .item h3{ display: inline-block; width: 40%; margin: 0; padding: 0; vertical-align: top; font-size: 3.3rem; text-align: center; color: #ff9900; } .feature .item p{ display: inline-block; width: 55%; margin: 0; padding: 0; color: #999; } @media only screen and (min-width:30.0625em) and (max-width: 50rem){ .feature .item h3, .feature .item p { display: block; width: 100%; font-size: 2.6rem; text-align: center; } .feature .item p{ font-size: 1.2rem; } } @media only screen and (max-width: 30rem){ .feature { width: 96%; margin: 1rem auto; } .feature .item{ display: block; width: auto; } .feature .item + .item{ margin: 1rem 0 0; } } /*最新公告*/ .notice{ width: 90%; margin: 2rem auto; font-size: 1.4rem; line-height: 3rem; background-color: #fff; box-shadow: 0 0 4px #ccc; } .notice a { float: left; display: inline-block; width: 70%; margin-left: 2rem; text-decoration: none; } .notice a:first-child{ text-overflow: ellipsis; overflow: hidden; white-space: nowrap; } .notice a:first-child:before{ content: '最新公告: \00a0\00a0'; color: #aaa; } .notice a span{ color: #999; font-size: 1.2rem; margin-right: 1rem; } .notice a.more { float: right; width: auto; margin-right: 2rem; color: #ff9900; } @media only screen and (max-width:30em){ .notice{ width: 96%; margin: 1rem auto; font-size: 1.2em; } .notice a { margin-left: 1rem; } .notice a span { display: none; } } /*产品列表*/ .product{ width: 90%; margin: 2rem auto; font-size: 1.4rem; background-color: #f5f9fa; border-top: 2px solid #ff9900; box-shadow: 0 0 4px #ccc; } .product h2{ float: left; width: 20%; margin-top: 3rem; text-align: center; font-size: 2.4rem; font-weight: normal; color: #635c51; } .product h2 em{ display: block; margin-top: 1rem; font-size: 1.6rem; } .product h2 em:first-child{ margin-top: 4rem; } .product .product-content{ float: right; width: 79.5%; border-left: 1px solid #eee; background-color: #fff; } .product .product-content .item{ width: 100%; } .product .product-content .item + .item{ border-top: 1px solid #eee; } .product .product-content .item h3{ float: left; width: 30%; margin: 1.5rem 0; font-size: 1.4rem; font-weight: normal; text-align: center; } .product .product-content .item h3 em{ margin-right: 0.5rem; font-size: 3.6rem; font-style: normal; color: #8b999d; } .product .product-content .item h3 i{ display: block; font-size: 1.2rem; font-size: normal; color: #999; } .product .product-content .item .info{ float: left; width: 48%; padding: 1rem; border-left: 1px solid #eee; border-right: 1px solid #eee; font-size: 14px; } .product .product-content .item .info p{ float: left; display: inline-block; text-align: center; width: 56%; } .product .product-content .item .info p:last-child{ width: 40%; } .product .product-content .item .info p span{ display: block; font-size: 2.4rem; color: #ff9900; } .product .product-content .item .info p span i{ font-size: 1.2rem; font-style: normal; color: #999; } .product .product-content .item .buy{ float: left; width: calc(22% - 4.4rem); padding: 1rem; } .product .product-content .item .buy a{ display: block; width: 90%; margin: 1.5rem auto; max-width: 12rem; line-height: 4rem; text-align: center; text-decoration: none; color: #fff; background-color: #ff9900; border-radius: 5px; } .product .product-content .item .buy a:hover, .product .product-content .item .buy a:active{ background-color: #ffc468; } .product .product-content .item .buy a:disabled{ background-color: #ccc !important; cursor: not-allowed; } @media only screen and (max-width: 50rem){ .product h2{ float: none; width: 100%; margin-top: 2rem; font-size: 2.2rem; } .product h2 em:first-child { margin-top: 0; } .product h2 em{ display: inline; font-size: 1.2rem; } .product .product-content { float: none; width: 100%; } .product .product-content .item h3{ margin-bottom: 0; } .product .product-content .item h3 em{ font-size:2.4rem; } .product .product-content .item .info{ padding: 1rem 1rem 0; font-size: 1.2rem; } .product .product-content .item .info p span{ font-size:2rem; } .product .product-content .item .buy a{ margin: 0.5rem auto; } } @media only screen and (max-width: 30em){ .product { width: 96%; } .product h2 em:first-child:before{ content: " "; display: table; } .product .product-content .item h3 em{ font-size: 2rem; margin-right: 0; } .product .product-content .item .info{ float: right; width: 70%; padding: 1rem 0; border: none; } .product .product-content .item .info p span{ font-size: 1.8rem; } .product .product-content .item .buy{ clear: both; float: none; width: 100%; padding: 1rem 0 2rem; } .product .product-content .item .buy a { margin-top: 0; max-width: 26rem; } } /*底部导航*/ .footer{ padding: 3rem 0 ; background-color: #fff; border-top: 2px solid #eee; } .footer-content{ width: 90%; margin: 0 auto; } .footer-content .brand{ float: left; display: block; -webkit-filter: grayscale(100%); filter: grayscale(100%); width: 20%; height: 35px; background: url('../img/logo@1x.png') no-repeat left; background-size: 150px 35px; } .footer-content ul{ float: left; width: 15%; } .footer-content ul li{ font-size: 1.4rem; line-height: 2.4rem; } .footer-content ul li.title{ font-size: 1.6rem; line-height: 3rem; } @media only screen and (max-width: 50em){ .footer-content .brand { display: none; } .footer-content ul{ width: 20%; } .footer-content ul li{ font-size: 1.2rem; line-height: 2rem; } .footer-content ul li.title{ font-size: 1.4rem; line-height: 2.5rem; } } @media only screen and (max-width: 30em) { .footer-content { width: 98%; } .footer-content ul li.title{ font-size: 1.2rem; line-height: 2rem; } } /*底部*/ footer{ width: 100%; padding: 3rem 0 5rem; background-color: #ededed; } footer ul { text-align: center; } footer ul li{ display: inline-block; } footer ul li .icon{ display: inline-block; text-indent: -999rem; margin-left: 1.5rem; background: url(https;//i.alipayobjects.com/e/201307/jebmKcbrh.png) no-repeat; background-size: 466px 447px; overflow: hidden; } footer ul li .icon-zfywxk{ width: 38px; height: 27px; background-position: -369px -45px; } footer ul li .icon-pcirk{ width: 78px; height: 27px; background-position: -110px -96px; } footer ul li .icon-visayz{ width: 36px; height: 27px; background-position: -426px -90px; } footer ul li .icon-vsjmfw{ width: 63px; height: 27px; margin-right: 13px; background-position: -401px -186px; } footer ul li .icon-wlgs { width: 22px; height: 27px; background-position: -48px -48px; } footer ul li .icon-rzcx { width: 75px; height: 27px; background-position: 0 -320px; } footer ul li .icon-gs{ width: 30px; height: 30px; margin-right: 0; background: url(https://os.alipayobjects.com/rmsportal/lybcjqloSPjMAFg.png) no-repeat; background-size: 30px; } footer p { text-align: center; color: #999; } /*=============== 打印样式 ==============*/ @media print{ *, *:before, *:after { background: transparent !important; color: #000 !important; box-shadow: none !important; text-shadow: none !important; } a, a:visited { text-decoration: underline; } a[href]:after{ content:"("attr(href)")"; } abbr[title]:after { content: "(" attr(title)")"; } /* * 使用#和javascript的超链接不打印href */ a[href^="#"]:after, a[href^="javascript:"]:after{ content: ""; } pre, blockquote { border: 1px solid #999; page-break-inside: avoid; } thead { display: table-header-group; } tr, img { page-break-inside: avoid; } img { max-width: 100% !important; } p, h2, h3 { orphans: 3; widows: 3; } h2, h3 { page-break-after: avoid; } }00 -

姜维
2016-07-29
是不是样式设置的有问题,把css和html发出来看一下?
022016-08-03
相似问题
