怎么样才能让盒模型自动适应屏幕的宽度并且不改变原有的布局样式呢?求解答!
来源:

靠谁不如靠自己
2017-02-10
百分比也试过了,布局样式就被打乱了,求解!
写回答
4回答
-

姜维
2017-03-13
可以左右都用百分比来设置宽度
00 -

姜维
2017-02-15
不是特别明白问题,能截图描述一下么
012017-02-15 -

靠谁不如靠自己
提问者
2017-02-15
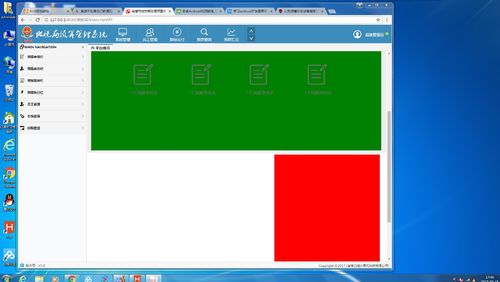
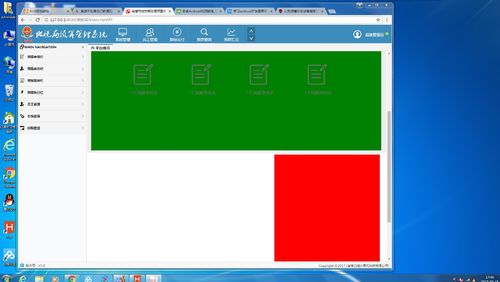
 缩小以后就乱了00
缩小以后就乱了00 -

靠谁不如靠自己
提问者
2017-02-15
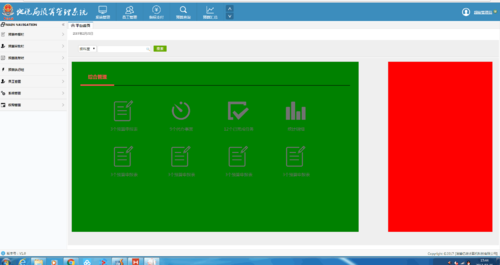
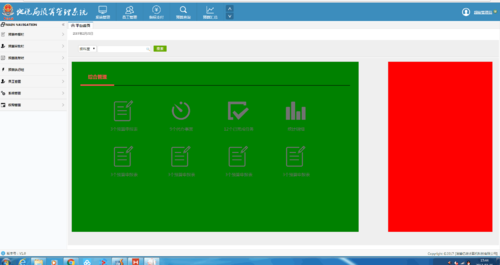
 这是全屏状态下的页面00
这是全屏状态下的页面00
相似问题

 缩小以后就乱了
缩小以后就乱了 这是全屏状态下的页面
这是全屏状态下的页面