关于响应式图片的srcset设置问题
来源:

AileenWeb
2016-07-13
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>srcset&sizes 响应式图片</title>
<style>
*{
margin: 0;
padding: 0;
}
.container{
width:100%;
margin:0 auto;
text-align: center;
}
.container img{
display: block;
max-width:100%;
margin:0 auto;
}
</style>
</head>
<body>
<div class="container">
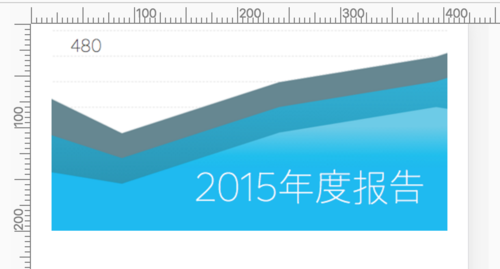
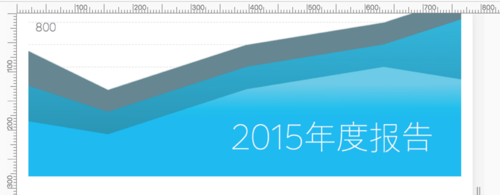
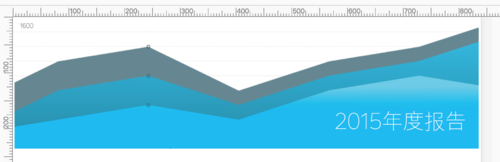
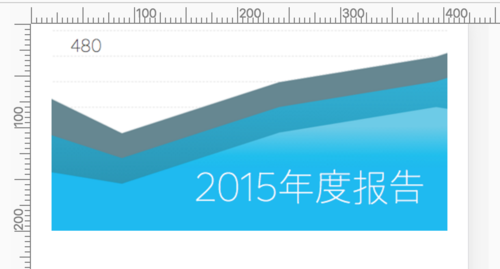
<img src="img/ad001.png" alt=""
srcset="img/ad001.png 480w, img/ad001-m.png 800w, img/ad001-l.png 1600w"
sizes="( max-width:800px ) calc( 100vw - 40px ), 100vw">
</div>
</body>
</html>按照老师说的做,srcset怎么设置都是显示图片尺寸的最后一个版本,就是1600宽的,如果删掉最后一个,显示的就是800宽的
调节视口宽度都不起作用,sizes倒是ok的
很纳闷也不知道哪里写错了,请老师帮我看看呗
写回答
2回答
-

AileenWeb
提问者
2016-07-14
谢谢老师,可能是我的浏览器问题,谷歌没有反应,firefox里面是正常的,好奇怪,我只能重新去安装一下谷歌浏览器啦
00 -

姜维
2016-07-14
没什么错误,我这里用你的代码是正常的,调节宽度可以看到不同的图片:


 00
00
相似问题