点击跳转事件为什么要在hot-video父组件中实现?
来源:10-5 热播列表 - 点击进入详情页

晓之蛇
2023-11-21
老师您好,
点击视频项,跳转至video-detail视频详情页面,为什么要通知到父组件hot-video,在父组件中去实现方法?而不是直接在子组件中hot-video-item就实现方法了?
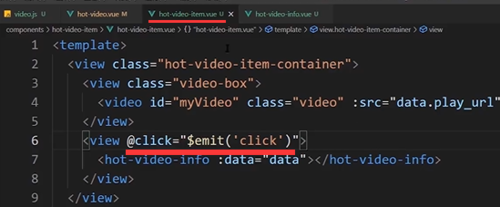
子组件hot-video-item.vue

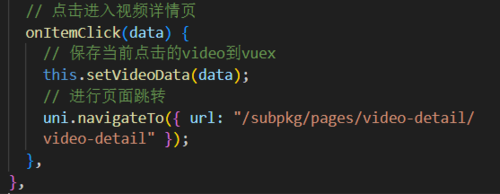
父组件:hot-video.vue

是不是其实在子组件直接实现也是可以的?请问老师这里有没有什么讲究,例如在父组件实现是更优解之类的?
写回答
1回答
-

Sunday
2023-11-21
你好
因为从理论上来看的话,页面的跳转是从列表页跳转到详情页,而不是从 item 组件跳转到详情页。
同时,如果直接在 item 中写死跳转的路径,那么 item 就会和跳转绑死,一旦后面出现业务的变化(比如:item 跳转传参或者地址出现多种)那么就不好封装了
00
相似问题
