之前提到的两个问题,麻烦帮忙看看,麻烦认真解答
来源:6-10 文章搜索 - 控制业务组件的展示效果

箭喜Video
2024-06-18
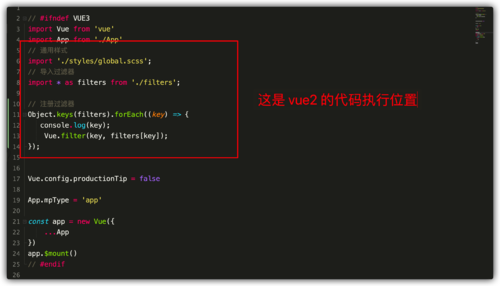
第一个问题main.js文件里的引用包括过滤器和引用css都无效
第二个问题父子组件双向绑定失败因为你从来不回跟帖所以我另起一张贴,这个是之前问题的链接
https://coding.imooc.com/learn/questiondetail/5BkQ4XDzD8nPxad1.html
写回答
1回答
-

Sunday
2024-06-18
你好
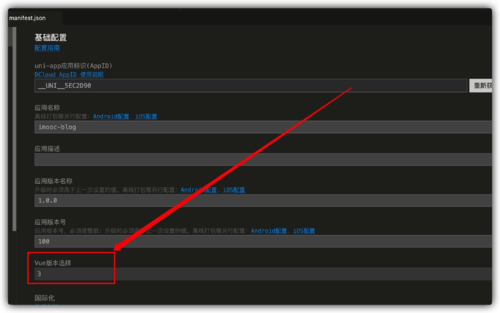
针对问题一:因为你的项目使用的是 Vue3 的版本,

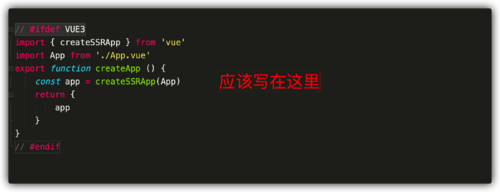
所以你的导入和过滤器应该写到 main.js 的 // #ifdef VUE3 位置


问题二:
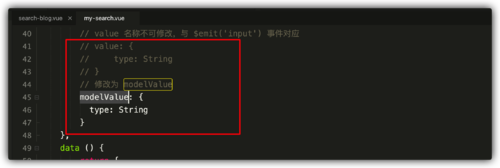
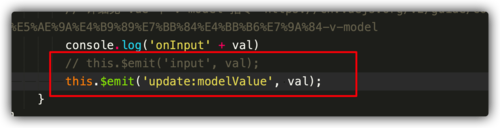
同样是因为你使用了 vue3 的版本,在 vue3 中 v-model 的绑定不再是 value 和 input 而是 modelValue 和 update:modelValue 所以你需要修改 my-search 中的 props 和 emit


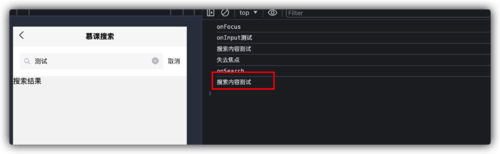
此时,打印成功
 00
00
相似问题
