老师好,3级路由的问题,是否目前的框架无法支持多个children?
来源:3-19 登录触发动作

JollyTao_138
2025-02-07
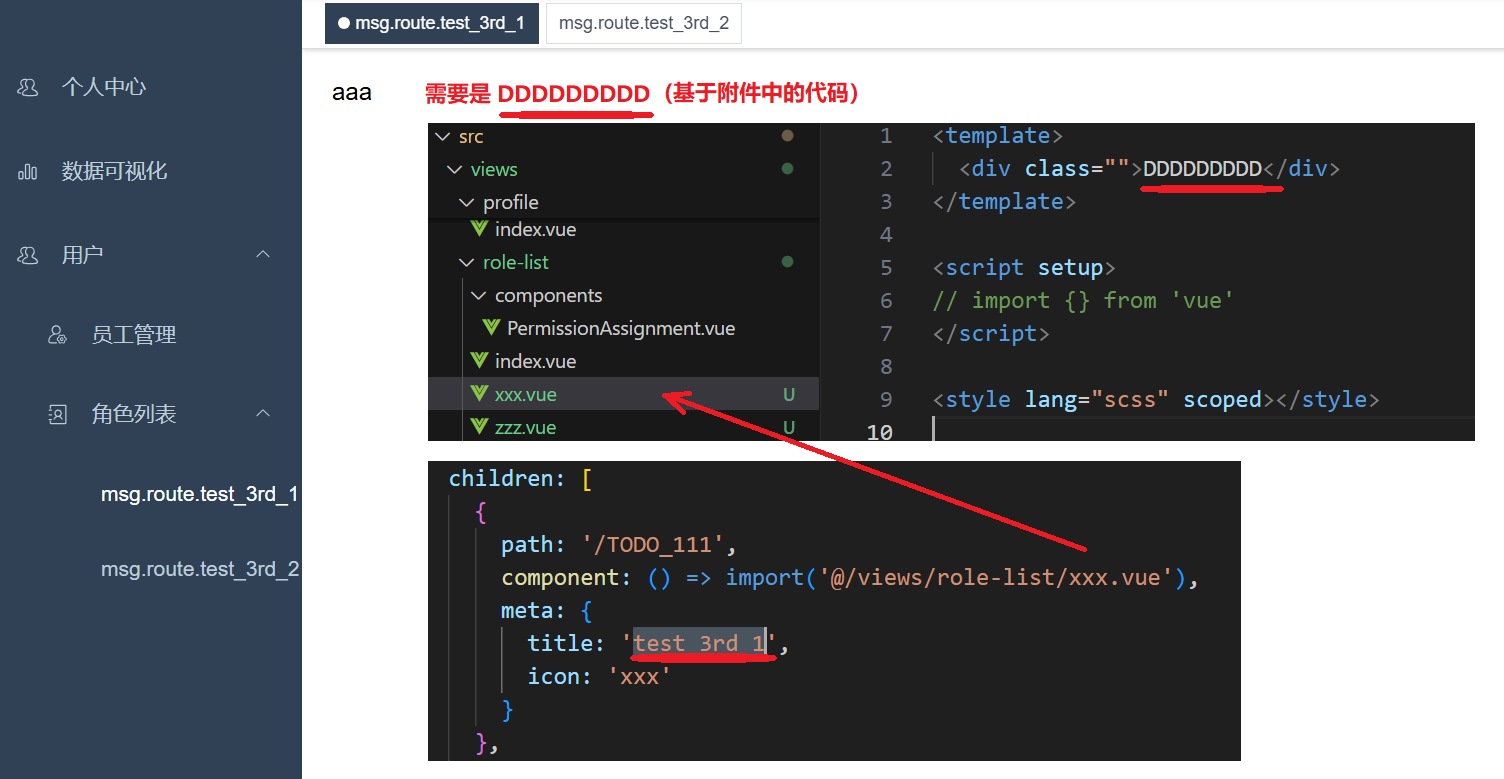
单个的试过可以,但是2个就不行了,具体代码等如附件,请帮忙看下,谢谢!
若不支持就算了(代码基于你的项目代码),我也不再折腾这个。
一、\router\modules\role-list.js
import layout from ‘@/layout’
export default {
path: ‘/user’,
component: layout,
name: ‘roleList’,
meta: {
title: ‘user’,
icon: ‘personnel’
},
children: [
{
path: ‘/user/role’,
component: () => import(’@/views/role-list/zzz.vue’),
meta: {
title: ‘roleList’,
icon: ‘role’
},
children: [
{
path: ‘/TODO_111’,
component: () => import(’@/views/role-list/xxx.vue’),
meta: {
title: ‘test_3rd_1’,
icon: ‘xxx’
}
},
{
path: ‘/TODO_222’,
component: () => import(’@/views/role-list/zzz.vue’),
meta: {
title: ‘test_3rd_2’,
icon: ‘zzz’
}
}
]
}
]
}
二、\views\role-list\xxx.vue
三、\views\role-list\zzz.vue
1回答
-

Sunday
2025-02-08
你好
是支持 三级路由的。只需要在路由表中增加三级路由即可。
00
