导入element-plus报错及el-input无法输入问题
来源:3-8 美化登录页面样式

十丈红尘
2025-02-13
- 第一个问题el-input无法输入问题参考以下回复
https://coding.imooc.com/learn/questiondetail/y0K5gY83ZKxPe2QN.html - 导入element-plus报错也可以直接升级最新版本的element-plus
2.1 升级到稳定的 Element Plus 版本
npm install element-plus@latest --save
2.2 更新 @element-plus/icons-vue 版本
npm install @element-plus/icons-vue@latest --save
2.3 升级之后的版本
"dependencies": {
"@element-plus/icons-vue": "^2.3.1",
"core-js": "^3.6.5",
"element-plus": "^2.9.4",
"vue": "^3.2.8",
"vue-router": "^4.0.11",
"vuex": "^4.0.2"
}
2.4 清理并重新安装依赖
# 删除 node_modules 和 package-lock.json
rm -rf node_modules package-lock.json
# 清理 npm 缓存
npm cache clean --force
# 重新安装所有依赖
npm install
2.5 对应的app.vue文件内容
<template>
<router-view />
</template>
<script>
export default {
name: 'App'
}
</script>
<style></style>
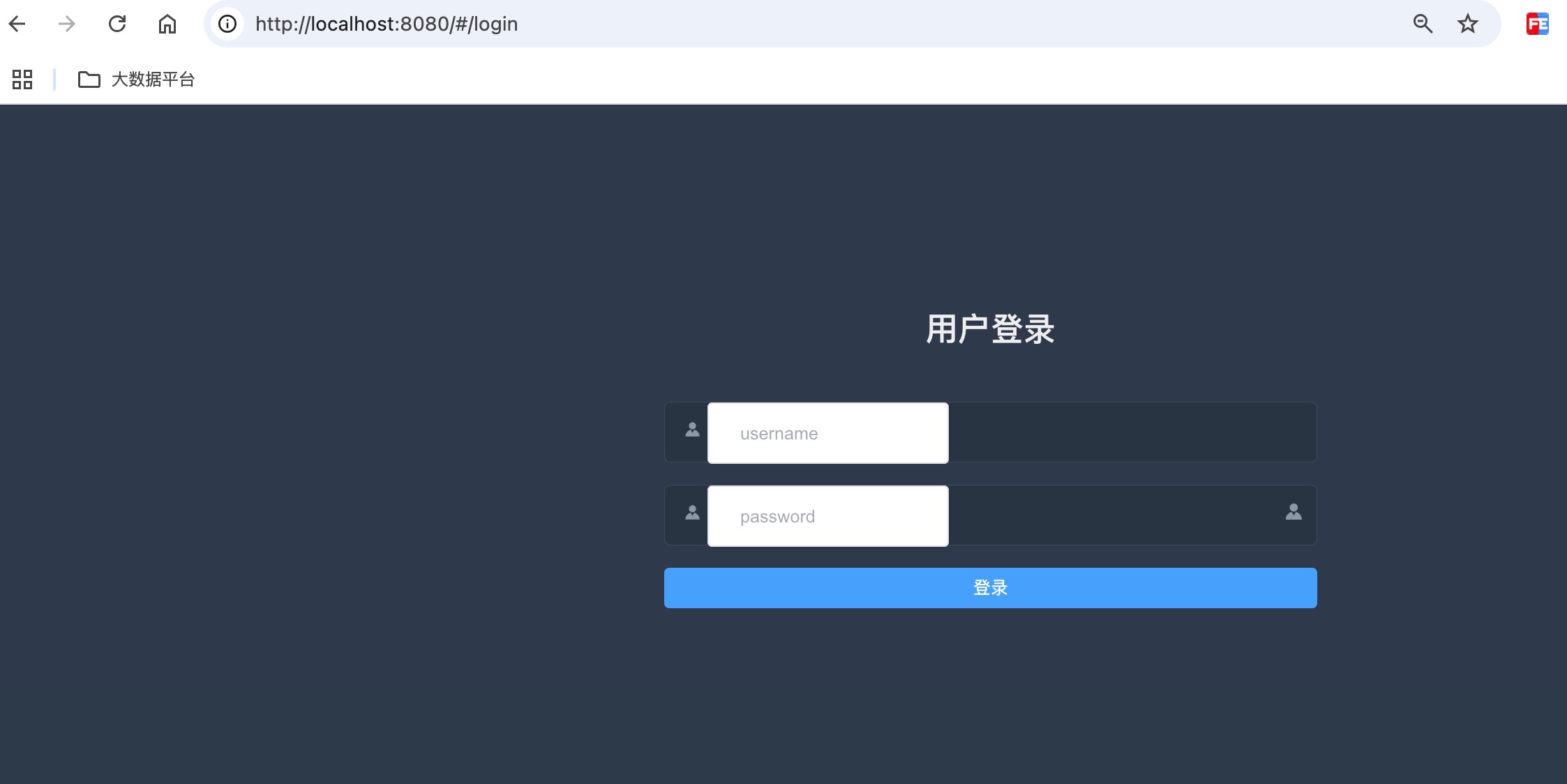
2.6 对应的index.vue文件内容
<template>
<div class="login-container">
<el-form class="login-form">
<div class="title-container">
<h3 class="title">用户登录</h3>
</div>
<el-form-item prop="username">
<span class="svg-container">
<el-icon>
<avatar />
</el-icon>
</span>
<el-input placeholder="username" name="username" type="text" />
</el-form-item>
<el-form-item prop="password">
<span class="svg-container">
<el-icon>
<avatar />
</el-icon>
</span>
<el-input placeholder="password" name="password" />
<span class="show-pwd">
<el-icon>
<avatar />
</el-icon>
</span>
</el-form-item>
<el-button type="primary" style="width: 100%; margin-bottom: 30px"
>登录</el-button
>
</el-form>
</div>
</template>
<script setup>
// 导入组件之后无需注册可直接使用
import { Avatar } from '@element-plus/icons-vue'
import {} from 'vue'
</script>
<style lang="scss" scoped>
$bg: #2d3a4b;
$dark_gray: #889aa4;
$light_gray: #eee;
$cursor: #fff;
.login-container {
min-height: 100%;
width: 100%;
background-color: $bg;
overflow: hidden;
.login-form {
position: relative;
width: 520px;
max-width: 100%;
padding: 160px 35px 0;
margin: 0 auto;
overflow: hidden;
::v-deep .el-form-item {
border: 1px solid rgba(255, 255, 255, 0.1);
background: rgba(0, 0, 0, 0.1);
border-radius: 5px;
color: #454545;
}
::v-deep .el-input {
display: inline-block;
height: 47px;
width: 85%;
input {
background: transparent;
border: 0px;
-webkit-appearance: none;
border-radius: 0px;
padding: 12px 5px 12px 15px;
color: $light_gray;
height: 47px;
caret-color: $cursor;
}
}
}
.svg-container {
padding: 6px 5px 6px 15px;
color: $dark_gray;
vertical-align: middle;
display: inline-block;
}
.title-container {
position: relative;
.title {
font-size: 26px;
color: $light_gray;
margin: 0px auto 40px auto;
text-align: center;
font-weight: bold;
}
}
.show-pwd {
position: absolute;
right: 10px;
top: 7px;
font-size: 16px;
color: $dark_gray;
cursor: pointer;
user-select: none;
}
}
</style>
2.7 element.js文件内容
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
export default (app) => {
app.use(ElementPlus)
}
2.8 重新运行开发服务器
npm run serve
2.9 项目启动之后的页面样式有问题(这个问题参考这里)
写回答
1回答
-

十丈红尘
提问者
2025-02-13
这一章集成element-plus确实问题比较多,对应的问题我都给大家整理好了直接参考这几个回答即可:
导入 element-plus 之后直接报错:https://coding.imooc.com/learn/questiondetail/y82QvPAKRzKXd5Nn.html
关于element-plus/icons报错问题的终极解决方案:https://coding.imooc.com/learn/questiondetail/GgzqwXjREVGXDxW0.html
导入element-plus报错及el-input无法输入问题:https://coding.imooc.com/learn/questiondetail/pylDv6yEvJ56kBNm.html
登录页面输入框背景样式问题修复:https://coding.imooc.com/learn/questiondetail/jlqGxYzRDG3Ye1Dk.html
00
相似问题