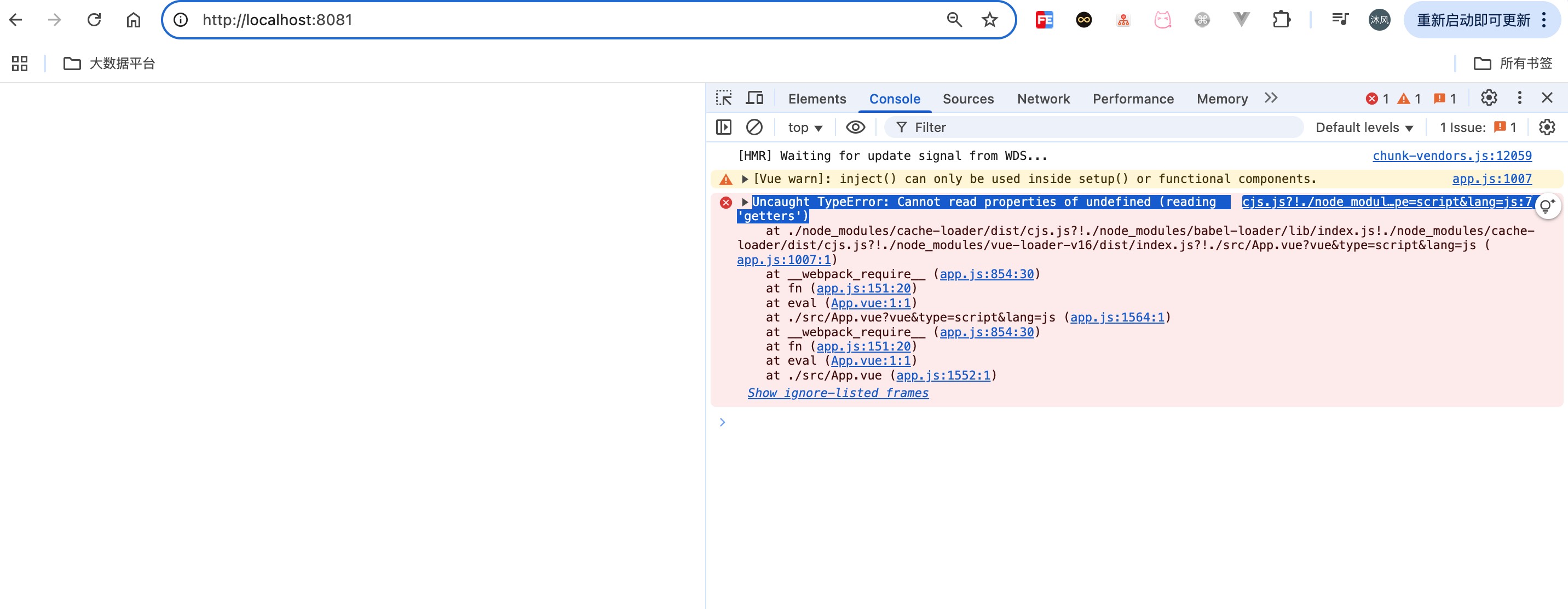
Uncaught TypeError: Cannot read properties of undefined (reading 'getters')
来源:5-19 方案落地:element-plus 新主题的立即生效

十丈红尘
2025-03-04
课程章节:5-19
- 在App.vue中添加如下代码:
<template>
<router-view />
</template>
<script>
import { useStore } from 'vuex'
import { generateNewStyle, writeNewStyle } from '@/utils/theme'
const store = useStore()
generateNewStyle(store.getters.mainColor).then((newStyleText) => {
writeNewStyle(newStyleText)
})
</script>
<style></style>
- 页面无内容展示,控制台报错:

cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/cache-loader/dist/cjs.js?!./node_modules/vue-loader-v16/dist/index.js?!./src/App.vue?vue&type=script&lang=js:7 Uncaught TypeError: Cannot read properties of undefined (reading ‘getters’)
写回答
1回答
-

十丈红尘
提问者
2025-03-04
问题已解决:
原因:使用位置错误app.vue 的 <script> 标签直接调用了 useStore() 和 generateNewStyle,但是 Vue 3 的组合式 API必须在 setup() 函数或 <script setup> 语法中使用。如果在外部直接调用,store 可能尚未初始化,导致 store.getters 为 undefined。
第一种使用方法:
<script setup> import { useStore } from 'vuex' import { generateNewStyle, writeNewStyle } from '@/utils/theme' const store = useStore() generateNewStyle(store.getters.mainColor).then(newStyleText => { writeNewStyle(newStyleText) }) </script>第二种使用方法:
<script> import { useStore } from 'vuex' import { generateNewStyle, writeNewStyle } from '@/utils/theme' export default { setup() { const store = useStore() // 确保在 setup 内部调用 generateNewStyle(store.getters.mainColor).then((newStyleText) => { writeNewStyle(newStyleText) }) } } </script>两种任选一种即可
10
相似问题