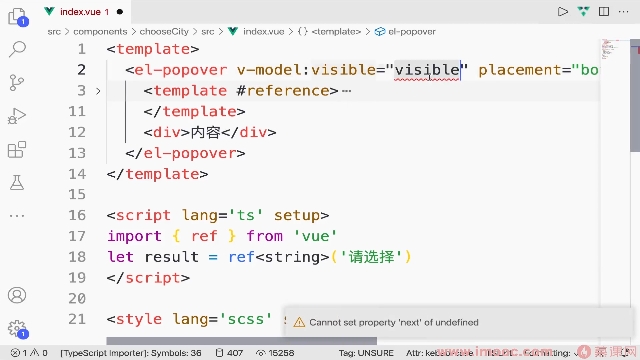
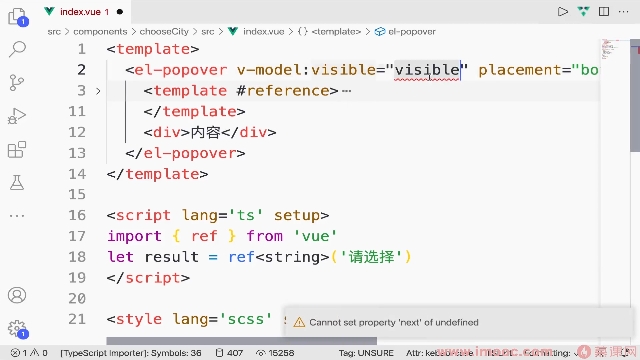
绑定 v-model:visible="visible" 属性后点击无效
来源:4-13 城市选择组件-组合式使用组件完成基本布局

慕粉3946981
2022-01-13
<template>
<el-popover
v-model:visible="visible"
placement="bottom-start"
:width="200"
trigger="click"
>
<template #reference>
<div class="result">
<div>{{result}}</div>
<div>
<el-icon-arrowdown></el-icon-arrowdown>
<el-icon-arrowup></el-icon-arrowup>
</div>
</div>
</template>
<div>内容</div>
</el-popover>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
let result = ref<string>('请选择');
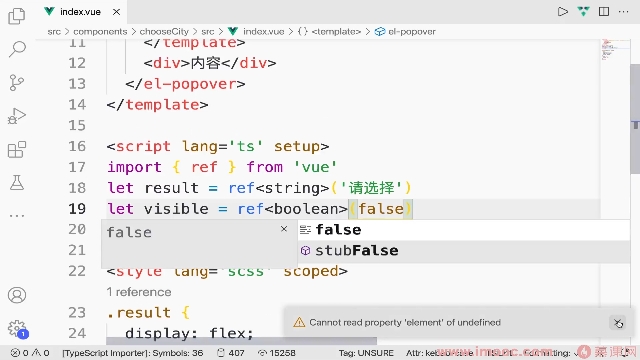
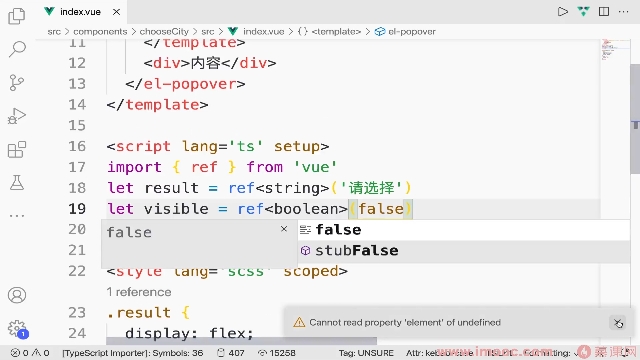
let visible = ref<boolean>(false)
</script>
<style lang="scss" scoped>
.result {
display: flex;
align-items: center;
width: fit-content;
cursor: pointer;
}
</style>
写回答
5回答
-

五月的夏天
2022-01-14
那就先手动触发 。
00 -

慕粉3946981
提问者
2022-01-14
视频13:42

 00
00 -

慕粉3946981
提问者
2022-01-14
视频13:42

 00
00 -

五月的夏天
2022-01-13
我没有绑定v-model哈,绑定了v-model就要手动触发了 。
022022-01-14 -

慕粉3946981
提问者
2022-01-13
问题解决了,我在 template 里面绑定了一个点击事件。
不知道为什么老师没有绑定点击事件也能进行切换
012022-01-13
相似问题
