为什么我执行Edit的onPress事件,子组件UU里面的Text没有变化,一直显示0
来源:6-7 列表页点赞功能

慕粉3921807
2017-05-22

为什么我执行Edit的onPress事件,子组件UU里面的Text没有变化,一直显示0,子组件的state不能随props而改变
写回答
3回答
-

Scott
2017-05-23
不一样的,父组件的点击是修改的父组件的 state,不会影响到子组件的 state
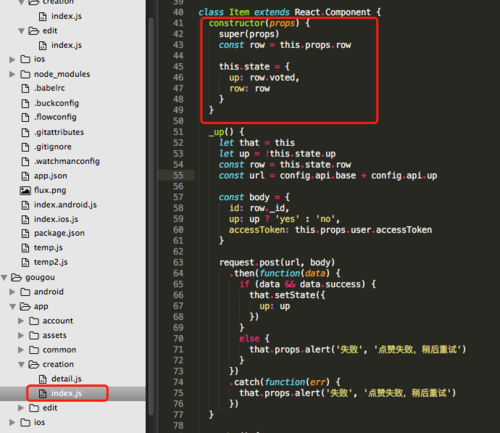
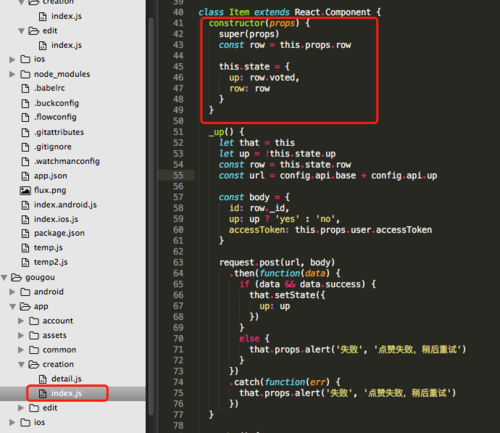
子组件的 状态,可以继承自父组件传递的 state 属性,但是在 contructor 里面,只会初始化安装会被调用一次,之后便与父组件相互独立了,互不干扰了。
所以,可以 <Text>{this.props.count}</Text> 换成 <Text>{this.props.num}</Text> 来同步父组件的 state 变化
022017-05-25 -

慕粉3921807
提问者
2017-05-23

老师,你也是这样子写的啊,为什么我的这么写就错了?
00 -

Scott
2017-05-22
UU ,这名字好听
他没变化是因为它使用的是自身的 state,并没有与父组件的 num 保持同步
换用这个代替试试:
<Text>{this.props.num}</Text>
012017-05-23
相似问题