向rap的请求失败,报 Network request failed 错误
来源:

Away0x
2016-09-04
componentDidMount() {
this._fetchData();
}
_fetchData() {
fetch('http://rap.taobao.org/mockjs/7265/api/creations?accessToken=12')
.then(res => res.json())
.then(resJson => {
//let data = Mock.mock(resJson)
//console.log(data);
console.log(resJson)
})
.catch(err => {
console.warn(err);
})
}
请问,为什么我的这个请求在RN中老是报 Network request failed 错误,但是如果在浏览器中请求却能成功?
写回答
1回答
-

Scott
2016-09-06
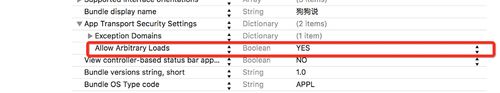
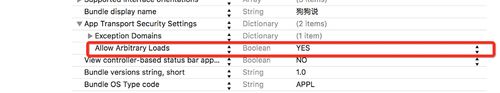
新版本的 RN 多了一些协议的限制,可以从 xcode 里修改

或者找到 info.plist, 把 NSAllowsArbitraryLoads 加上设为 true
<key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> <key>NSExceptionDomains</key> <dict> <key>localhost</key> <dict> <key>NSTemporaryExceptionAllowsInsecureHTTPLoads</key> <true/> </dict> </dict> </dict>
242017-09-27
相似问题