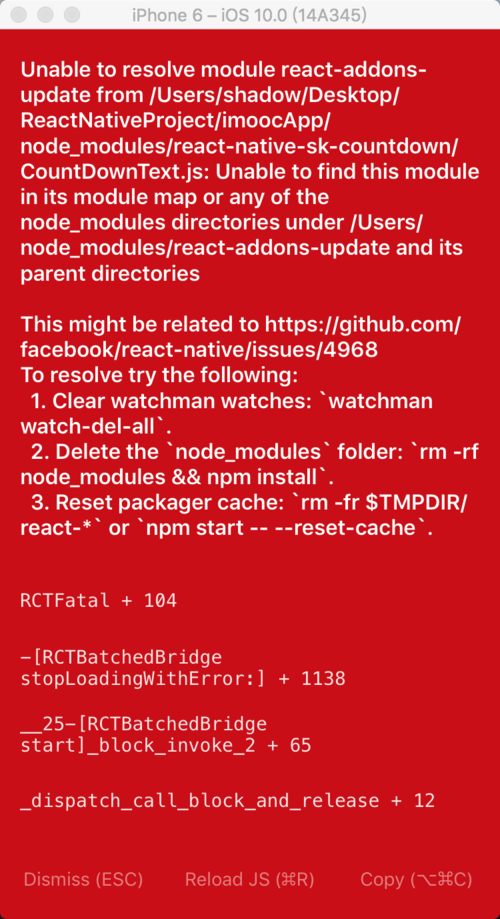
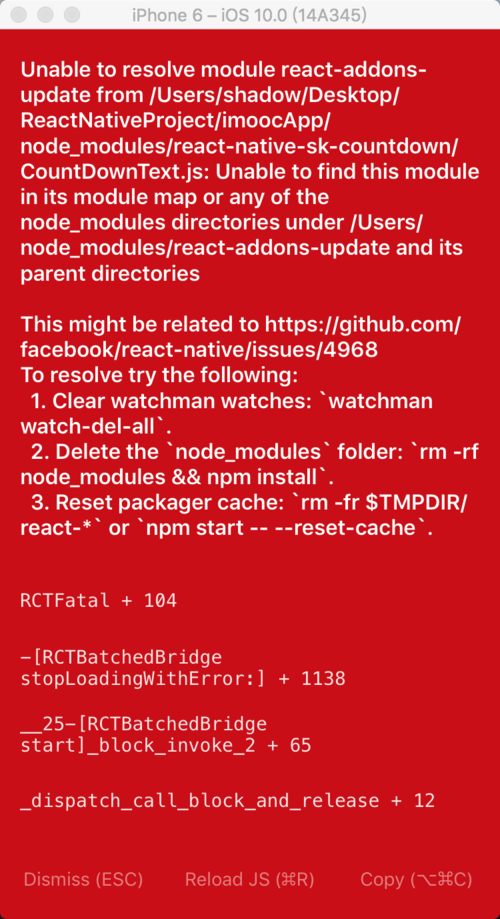
react-native-sk-countdown 倒计时组件,不兼容RN 0.30版本
来源:

manny
2016-09-17

5回答
-
import React,{Component} from 'react' import { StyleSheet, Text, } from 'react-native'; var update = require('react-addons-update') var countDown = require('./countDown')到 node_modules 下找到 react-native-sk-countdown 下的 CountDownText.js 改成上面这样子。
然后在引用的时候,
import {CountDownText} from 'react-native-sk-countdown'
这样用。
1 期课程是基于 ES5,也是为了照顾更多的从 PHP, Java,以及其他新手,请大家尽量贴近视频使用 ES5,如果你完全有能力驾驭 ES6 的话,可以使用 ES6。
ES5~ES6 的视频会放到 2 期或者追加后 1 期后面。
212016-09-17 -

古吉吉
2017-04-09
可以了呢
00 -

踏雪彳亍
2016-12-10
你好,我刚刚解决了这个问题,在login页面的引入使用es6的写法:
'use strict'
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
ListView,
TabBarIOS,
TextInput,
AlertIOS,
} from 'react-native';
import config from '../common/config'
import request from '../common/request'
import Button from 'react-native-button'
import {CountDownText} from 'react-native-sk-countdown'
然后把倒计时的插件改成上面老师的es6的写法,安装npm install react-addons-update --save这个包就可以了
00 -

jennylove
2016-11-05
直接在当前项目下安装react-addons-update这个库就可以了,我用的就都是es6语法' use strict'
import React, { Component } from 'react';
import {
StyleSheet,
Text,
} from 'react-native';
import update from 'react-addons-update'00 -

manny
提问者
2016-09-17
@Scott
 0142017-05-17
0142017-05-17
相似问题