视频上传到七牛,后台报错
来源:

manny
2016-10-30

7回答
-

Scott
2016-11-07
Promise.all({ Video.findOne({_id: videoId}).exec(), Audio.findOne(query).exec() })
all 里面应该要传一个数组而不是对象:
Promise.all([ Video.findOne({_id: videoId}).exec(), Audio.findOne(query).exec() ])
00 -

Scott
2016-11-06
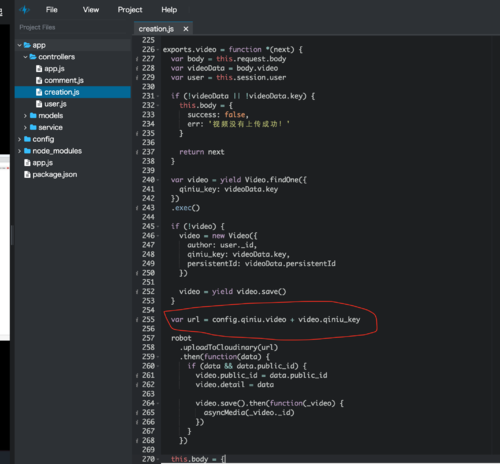
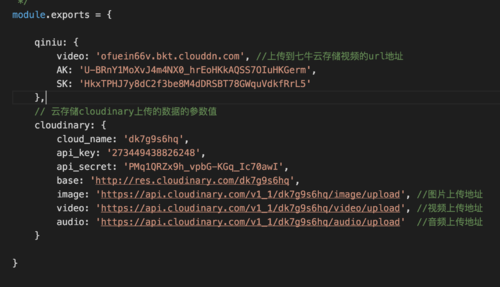
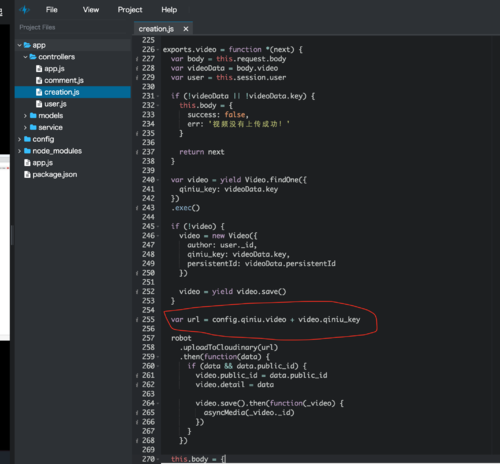
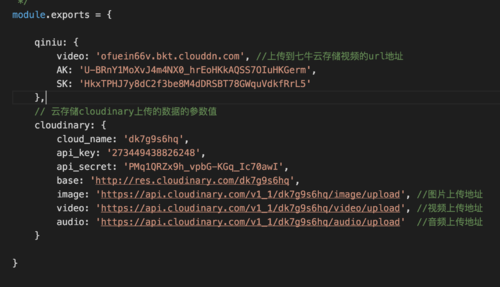
exports.video = function *(next) { var body = this.request.body var videoData = body.video var user = this.session.user if (!videoData || !videoData.key) { this.body = { success: false, err: '视频没有上传成功!' } return next } var video = yield Video.findOne({ qiniu_key: videoData.key }) .exec() if (!video) { video = new Video({ author: user._id, qiniu_key: videoData.key, persistentId: videoData.persistentId }) video = yield video.save() } var url = config.qiniu.video + video.qiniu_key robot .uploadToCloudinary(url) .then(function(data) { if (data && data.public_id) { video.public_id = data.public_id video.detail = data video.save().then(function(_video) { asyncMedia(_video._id) }) } }) this.body = { success: true, data: video._id } }这是我的代码,可以比对下。另外,里面的的 api key secret 什么的,一定换成自己的哈
在 var url = config.qiniu.video + video.qiniu_key 前面加一下 console.log(video) 看看这个 video 是什么,然后看能不能通过地址直接访问到这个 video 地址。
012016-11-06 -

Scott
2016-10-30
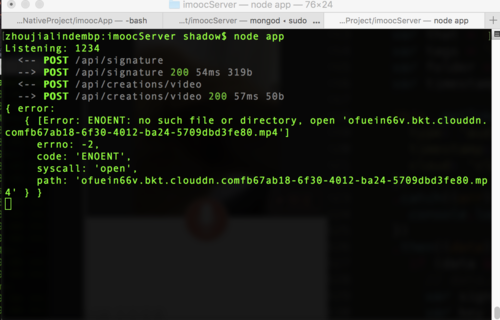
应该是请求挂了吧,对请求里面的 err 打印一下看看,看看请求挂的原因是什么,这个 rejection 貌似是没有捕获这个错误导致
032017-04-27 -

manny
提问者
2016-11-06
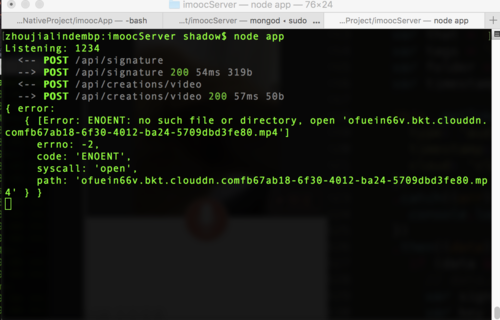
console.log(video) var url = config.qiniu.video + video.qiniu_key robot .uploadToCloudinary(url) .then(function(data){ if(data && data.public_id){ video.public_id = data.public_id video.detail = data video.save().then(function(_video){ asyncMedia(_video._id ) }) } }) .catch((err) => { console.log(err) }) this.body = { success: true, data: video._id } api key secret 我检查了是我自己账号的 打印了video zhoujialindembp:imoocServer shadow$ node app Listening: 1234 <-- POST /api/signature --> POST /api/signature 200 62ms 319b <-- POST /api/creations/video { __v: 0, author: 580383804be040367c11643e, qiniu_key: '243974bb-766a-47c2-a407-df83c4adae64.mp4', persistentId: 'z0.581f39df45a2655db7826c40', _id: 581f39df4226b5dc59e94efb, meta: { updateAt: Sun Nov 06 2016 22:10:39 GMT+0800 (CST), createAt: Sun Nov 06 2016 22:10:39 GMT+0800 (CST) } } --> POST /api/creations/video 200 105ms 50b { error: { [Error: ENOENT: no such file or directory, open 'ofuein66v.bkt.clouddn.com243974bb-766a-47c2-a407-df83c4adae64.mp4'] errno: -2, code: 'ENOENT', syscall: 'open', path: 'ofuein66v.bkt.clouddn.com243974bb-766a-47c2-a407-df83c4adae64.mp4' } }00 -

manny
提问者
2016-11-06
robot.js文件里
cloudinary.config(config.cloudinary)
exports.uploadToCloudinary = function(url){
return new Promise(function(resolve, reject){
cloudinary.uploader.upload(url, function(result){
if(result && result.public_id){
resolve(result)
}else{
reject(result)
}
}, {
resource_type: 'video',
folder: 'video' //指定上传到哪个文件夹下
})
})
}
00 -

manny
提问者
2016-11-05
你代码里写也是这样地址
 00
00 -

manny
提问者
2016-10-30
打印错误

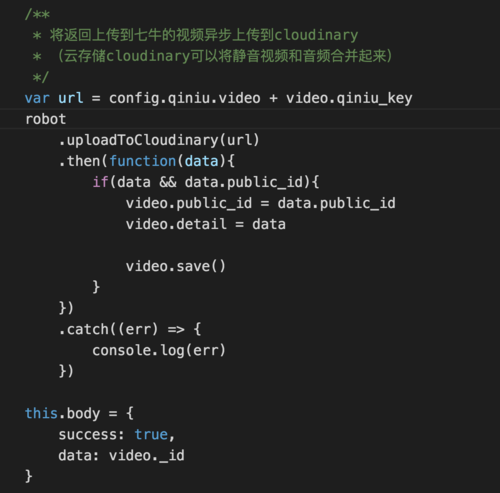
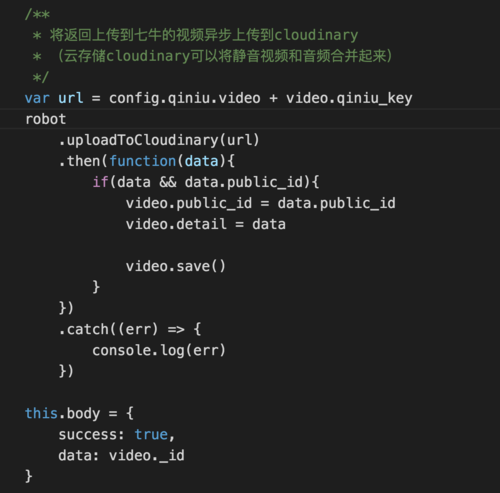
下面截图这段代码,是异步将视频上传到 cloudinary 上, 为什么 url 地址拼接是是七牛的

 042016-11-06
042016-11-06
相似问题