renderToString 方法加await后页面不渲染了
来源:9-6 【承】对SPA应用的第二次SSR改造:Vuex接管状态并同步到客户端

泛舟煮茶
2024-12-18
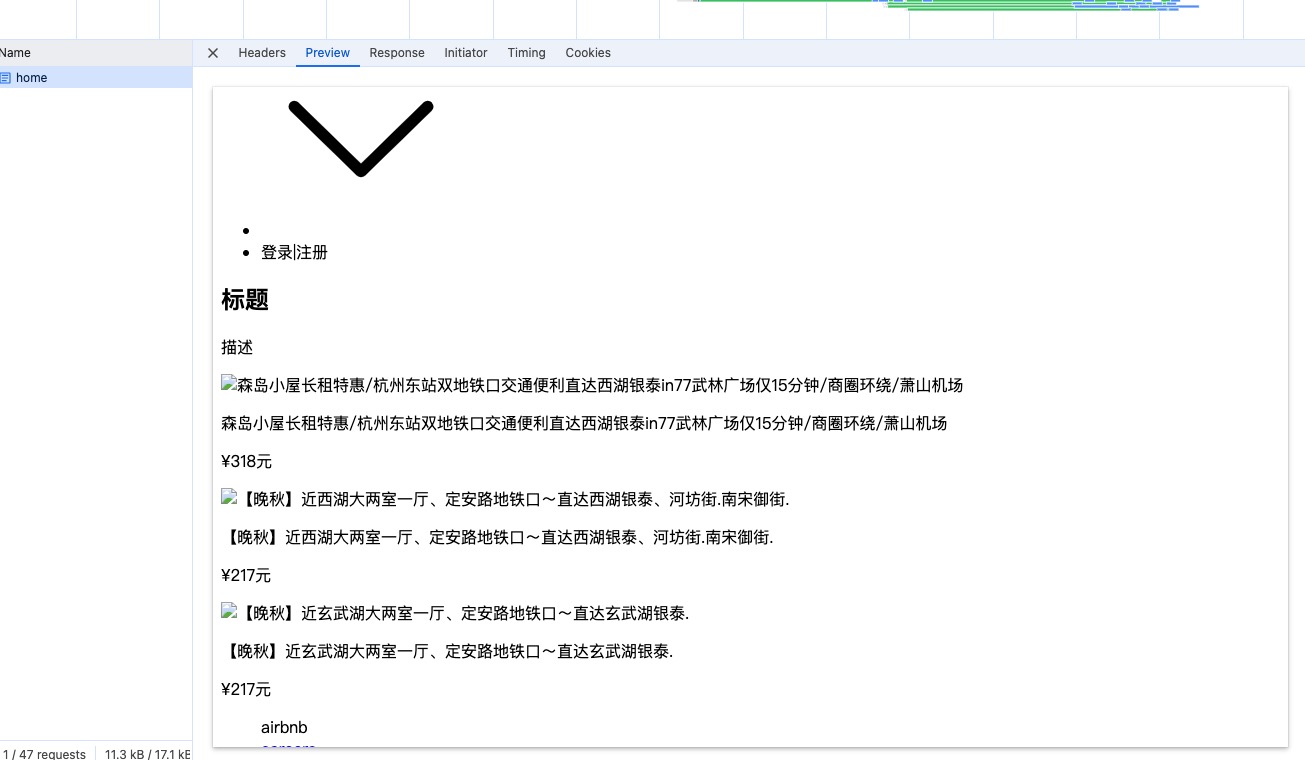
老师,entry-server.ts文件中,const appHtml = renderToString(app) 方法加await后页面闪现[object Promise]问题解决,但是出现页面闪现后又丢失的问题,查看请求如下:
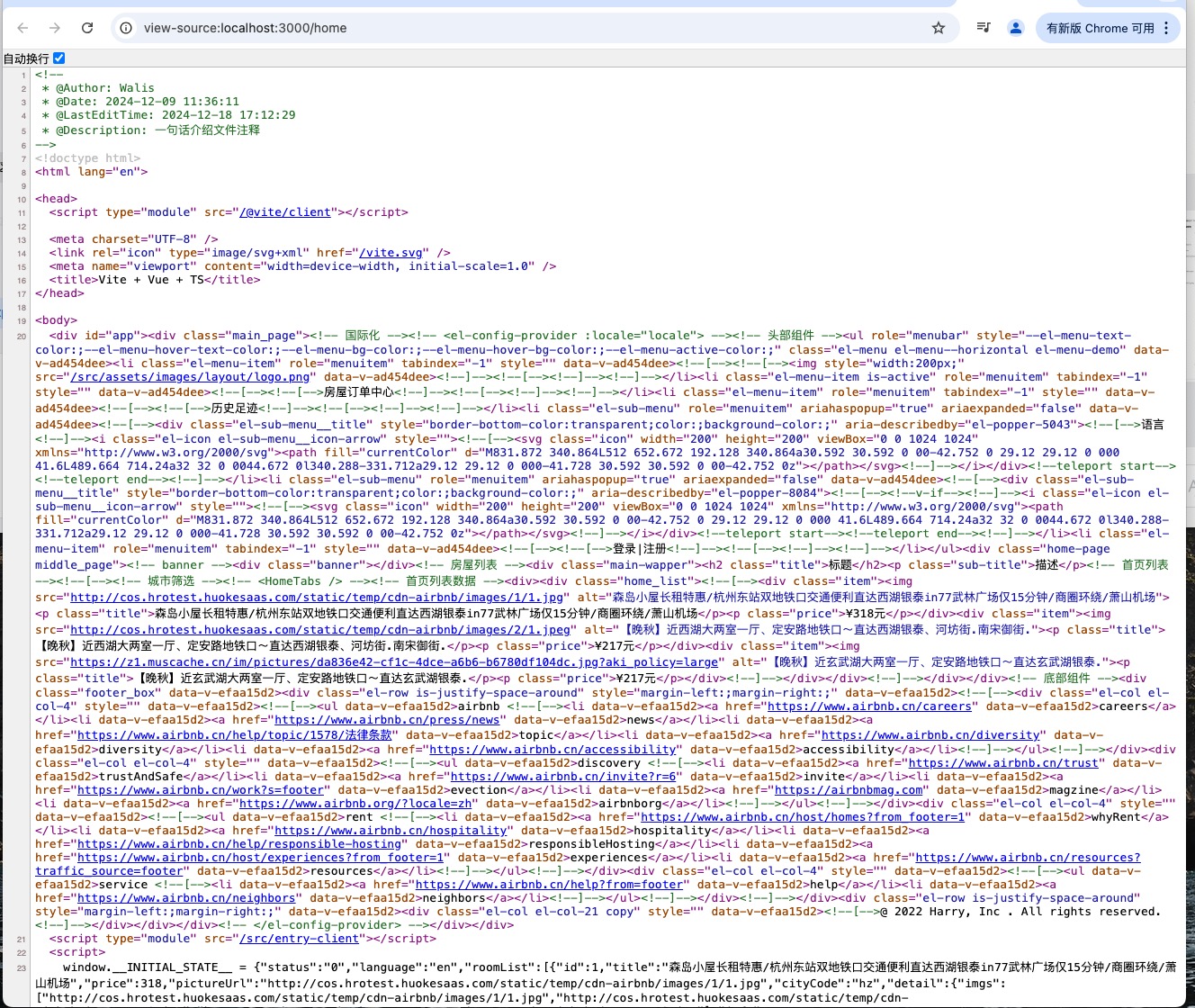
查看源码如下:
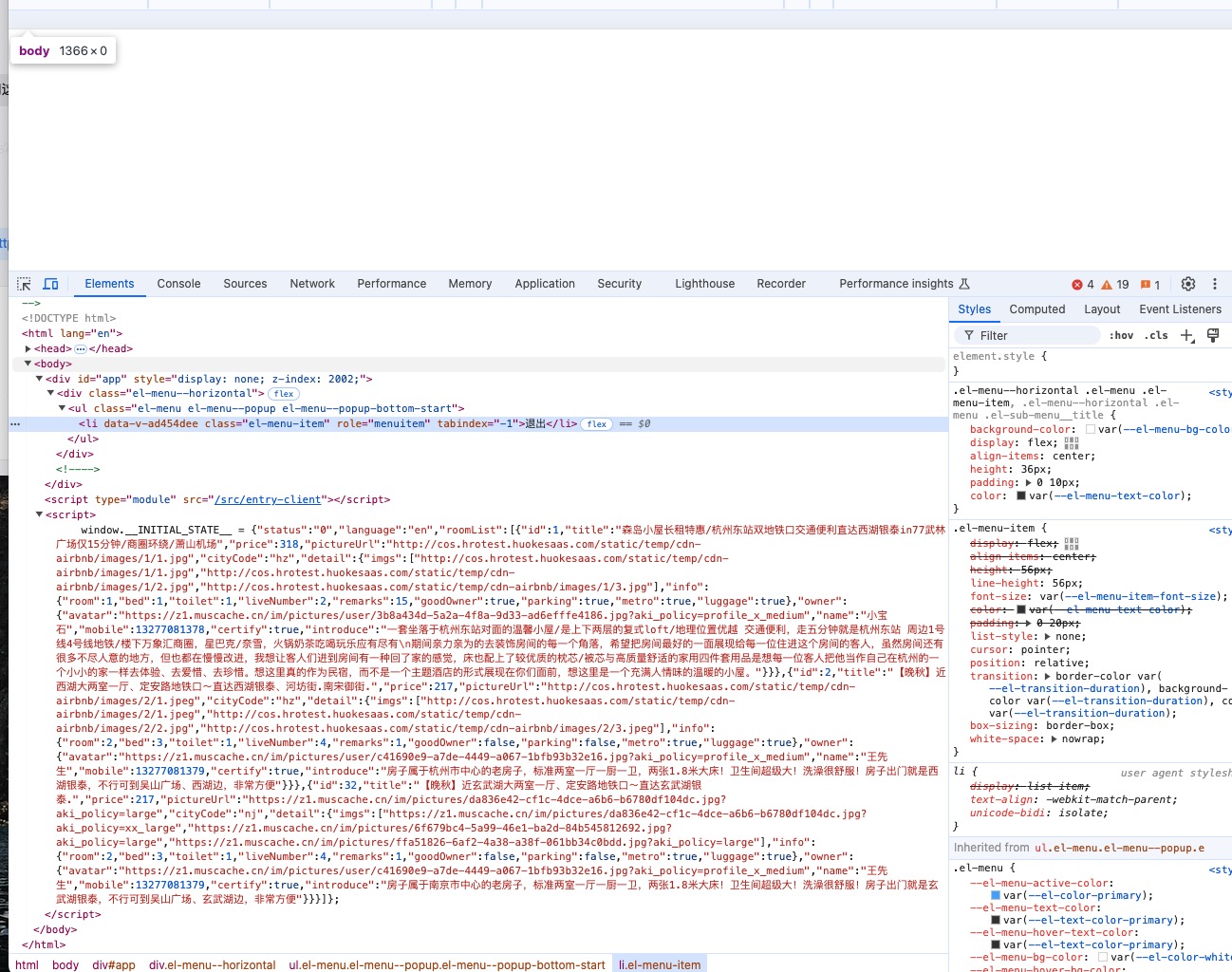
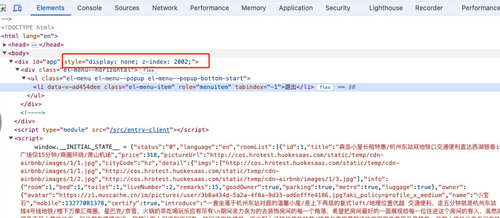
查看dom如下:
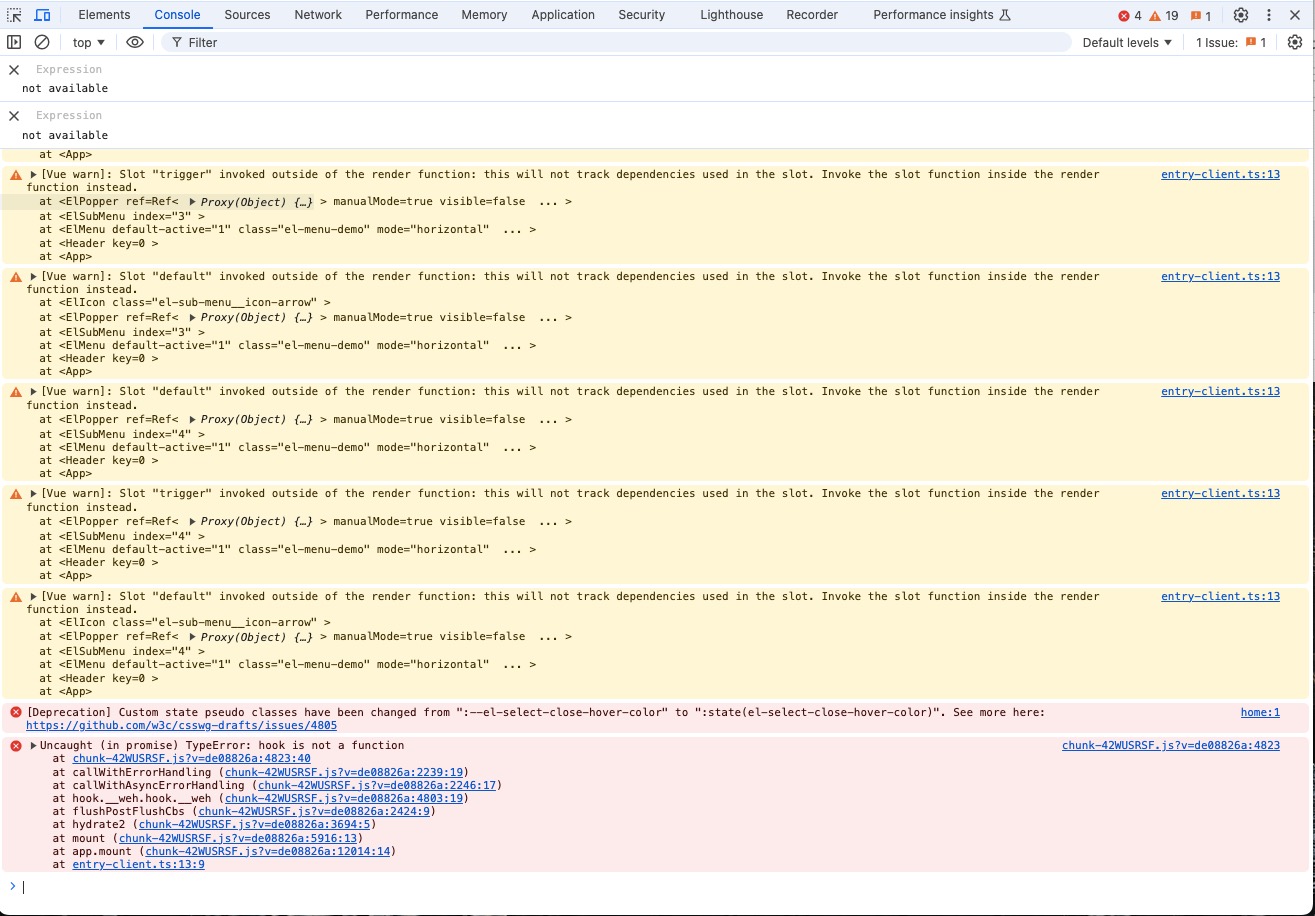
控制台报错如下:
补充,在9-7节防止数据二次预取代码部分代码跟完后,重新登录首次路由跳转,页面是正常渲染的了,但是只要刷新页面,就重复上述问题
请老师给看看
写回答
1回答
-

看你发的截图上,最外层的div上被强制加了一个行内样式所以导致页面白屏。
这个是因为element-plus的<el-menu>组件不支持ssr导致,以前是不会强制加这个行内样式的,但是现在它强制加上了这个display:none的样式。 解决方案: 在用到<el-menu>组件的地方,也就是commonHeader.vue文件中的<el-menu>组件外包裹一个<client-only></client-only>即可
012024-12-20
相似问题
