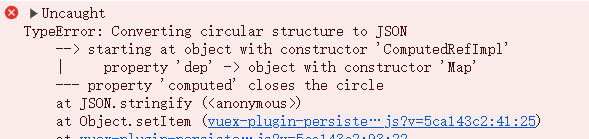
循环引用报错
来源:11-8 searchBar:搜索历史处理

慕运维7493028
2024-05-29
老师,
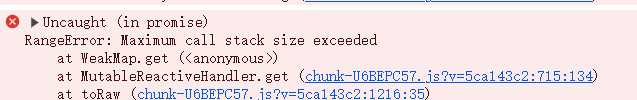
- 我每次输入框中点击回车和搜索按钮,都会出现循环引用和栈溢出的错,而点击提示框中的item就没事,
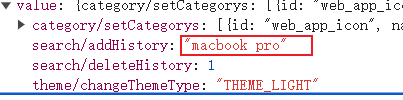
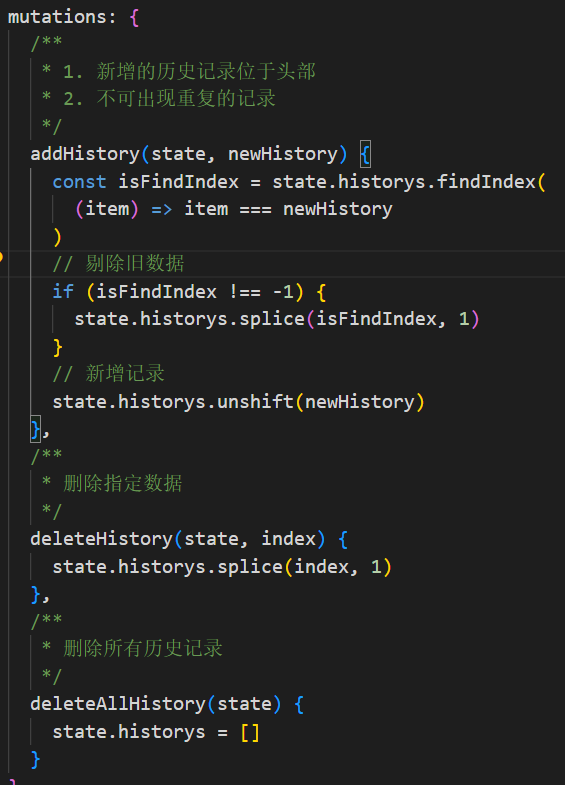
- 同时localStorage中每次只能保存最后一次数据,
- 而且localStorage里面为啥没有search/deleteAllHistory的状态,
该如何解决?



写回答
1回答
-

Sunday
2024-05-31
你好
报错场景:el-select放在了table的td里,我做的是根据el-select切换的动态表格。切换时就会报此错误。
原因分析:分析发现,本场景在切换select时(实际上是在下拉选项框弹出的情况下),其所在单元格尺寸发生了变化(因为我没有定表格内单元格的尺寸)。
本质原因:选项弹出层依赖监听(window.ResizeObserver)计算尺寸时出了问题。
解决方案共有三种:
通过以下代码进行处理(节流减少重绘的速度,但是很多情况下效果不明显)
保证el-select所在单元格尺寸不发生变化即可。
可通过如下代码进行处理(直接在 src/plugins/element.js 中引入如下代码)
const _ = window.ResizeObserver window.ResizeObserver = class ResizeObserver extends _ { constructor(callback) { callback = debounce(callback, 20) super(callback) } } const debounce = (callback, delay) => { let tid return function () { const ctx = self tid && clearTimeout(tid) tid = setTimeout(() => { callback.apply(ctx, arguments) }, delay) } }推荐:可以直接在 vue.config.js 文件中增加如下配置:
// vue.config.js
module.exports = {
devServer: {
client: {
overlay: false,
},
},
};
00
相似问题
