详情页的图片显示问题
来源:13-10 基于 navbar 处理响应式的 `pins` 页面

风与叶
2024-10-29
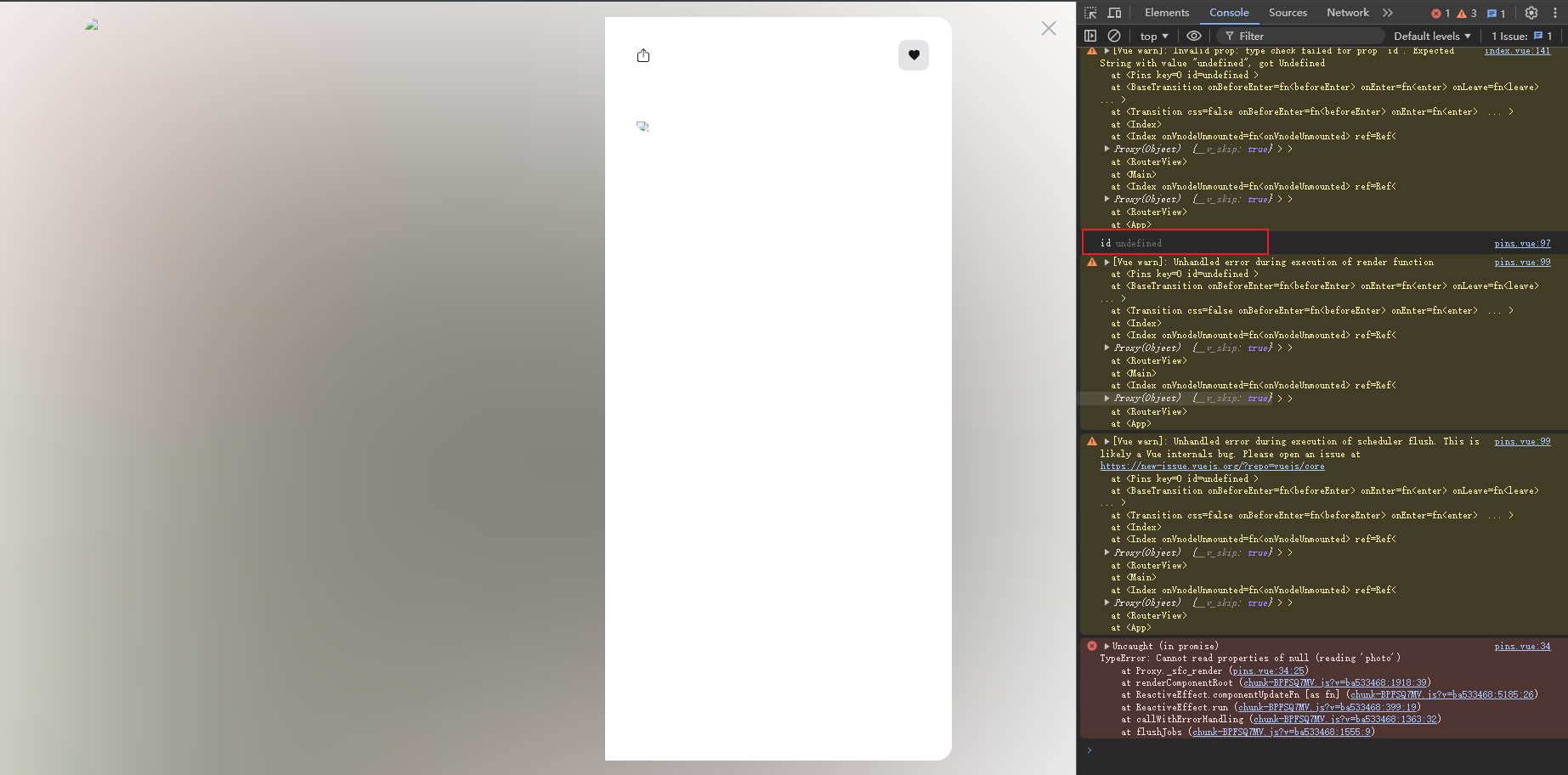
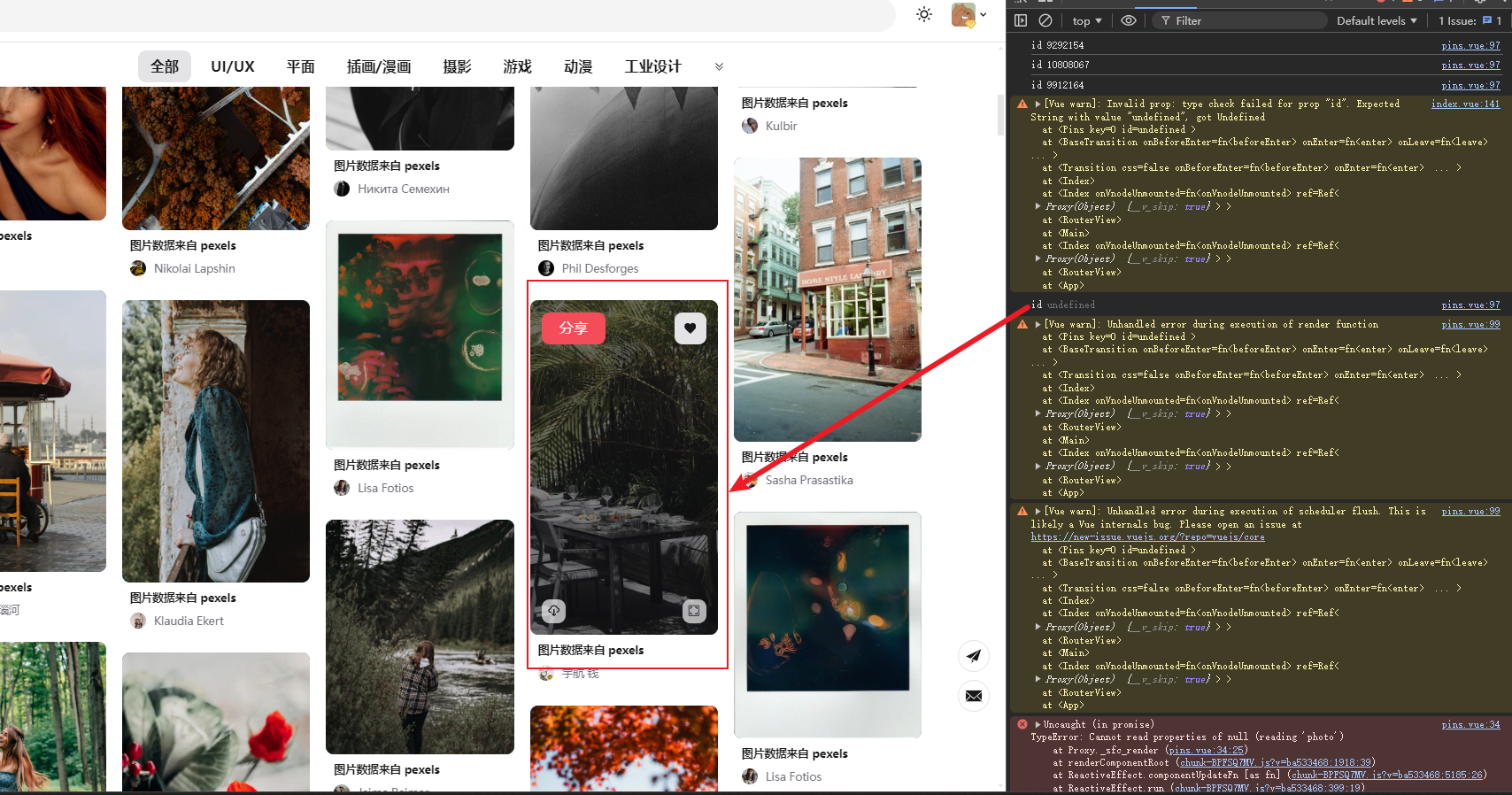
少数几张图片,点击进入详情页,里面的图片显示不出来
const getPexelData = async () => {
const data = await getPexelsFromId(props.id)
console.log('id', props.id)
pexelData.value = data
}
getPexelData()

props.id,传过来是空的,这张图片的数据是不是有点问题?
别的图片点击显示详情页是正常的,下面这张就有问题
写回答
1回答
-

Sunday
2024-11-11
你好
根据警告可以看出,组件的props 需要传递一个 id
00
相似问题
