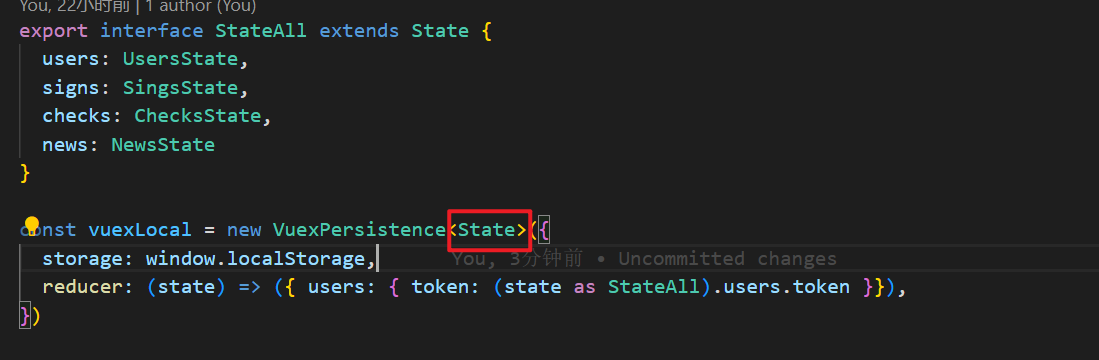
new VuexPersistence传递的泛型不可以是StateAll吗?
来源:11-4 完成登录功能及token持久化存储

小雨点3545254
2023-11-15

这里传递泛型,为什么不可以是 StateAll?如果传递的是StateAll,这样一来,就不需要as(断言了),就有自动提示了,而且也不会报错,老师能详细的讲解一下,
不是很明白,希望能详细的讲解一下。
写回答
1回答
-

西门老舅
2023-11-16
你好,如果想传递StateAll也是可以的。
需要下面代码稍作修改:
export default createStore({
state: {} as StateAll, // 这里需要断言一下,这样vuexLocal.plugin就不会报错
getters: {
},
mutations: {
},
actions: {
},
modules: {
users,
signs,
checks,
news
},
plugins: [vuexLocal.plugin]
})
042023-11-17
相似问题
