为什么手动刷新页面就报错
来源:12-6 描述列表数据渲染与签到联动

小雨点3545254
2023-11-21



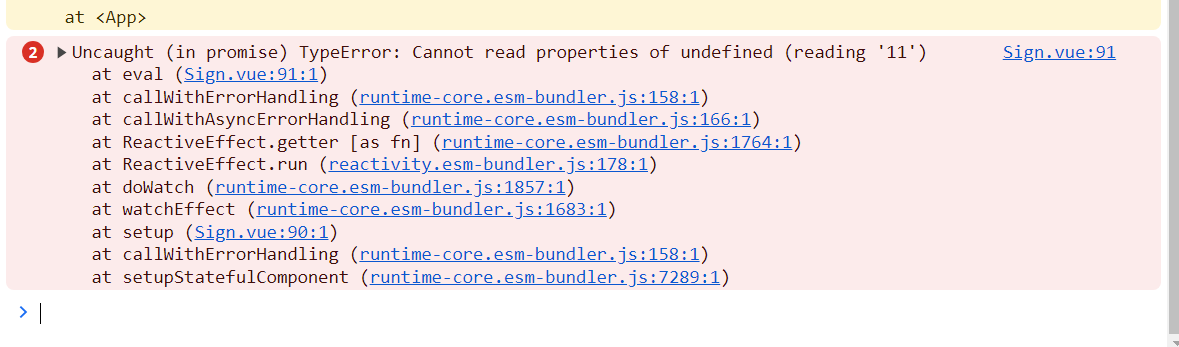
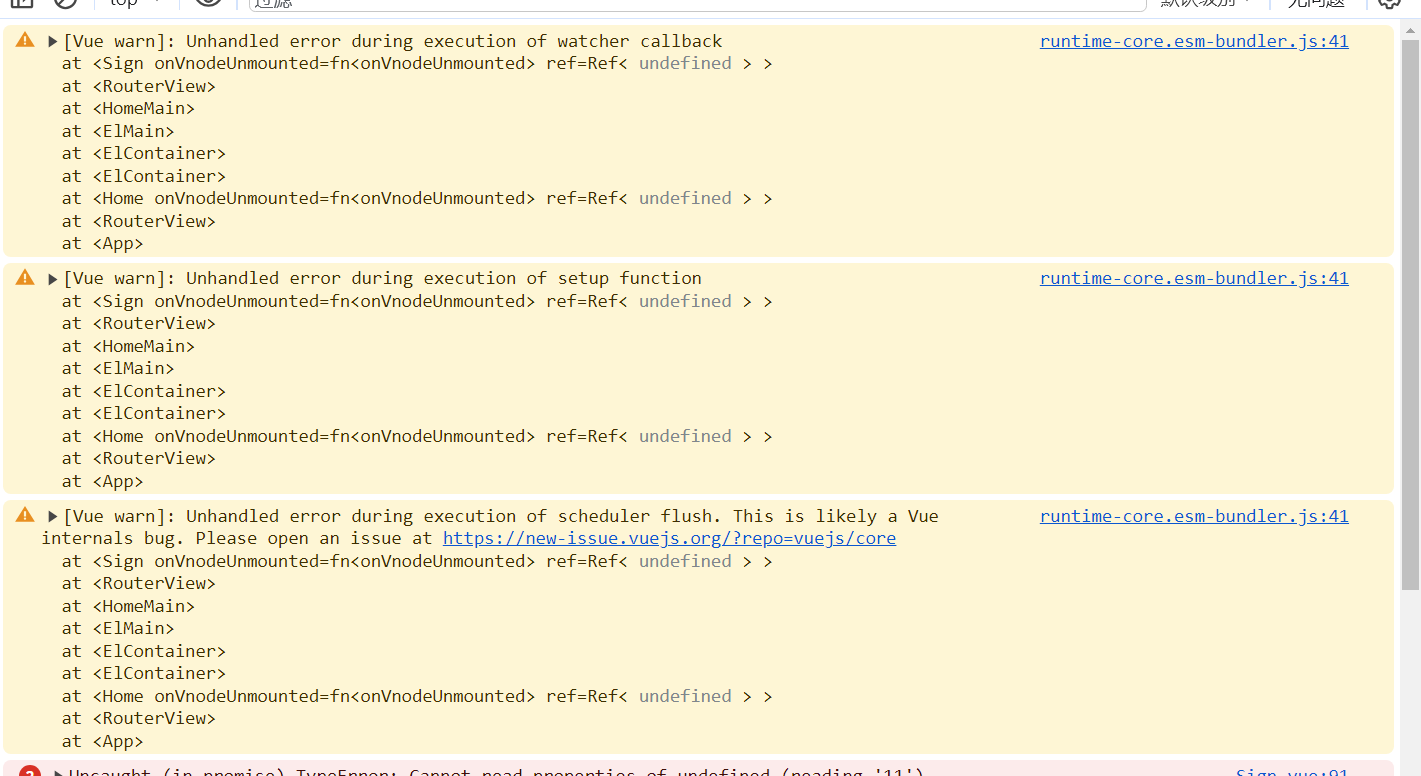
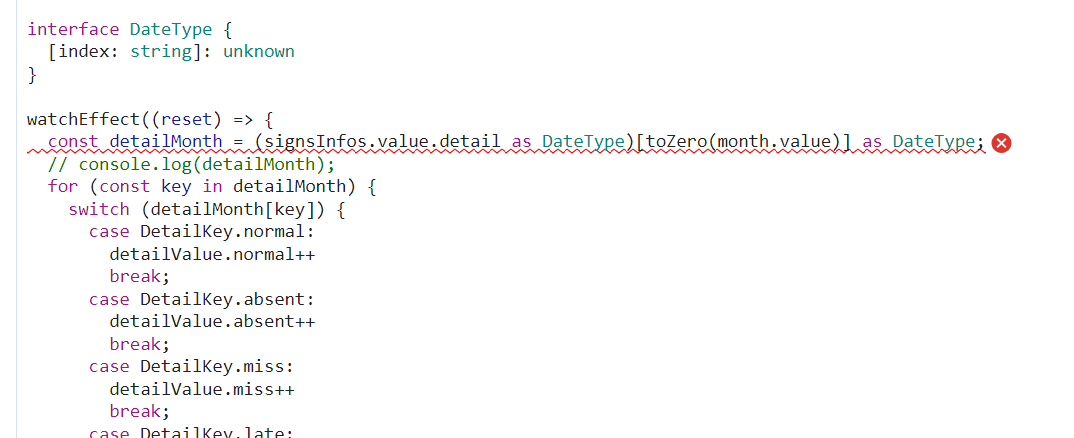
为什么会这样,说什么无法在undefined读取到11,这是怎么回事呢,我用的线上的接口api,老师能帮忙看一下吗
2回答
-

小雨点3545254
提问者
2023-11-22

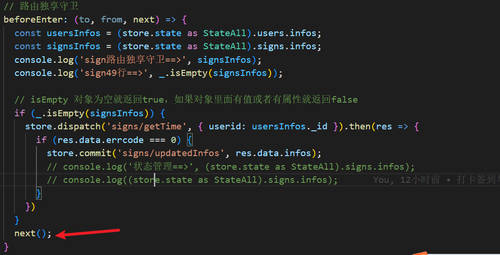
老师为什么 store.dispatch 里面的代码还没有走完,就走next()了,所以进到页面里面拿到的是空对象,就一直报错,这是怎么回事呢???
012023-11-22 -

西门老舅
2023-11-22
如果是undefined,可能是因为signsInfos没有值导致的,最好先打印一下signsInfos输出结果,假如signsInfos为undefined,可以检测一下路由文件中对signsInfos的获取情况。
{
path: 'exception',
name: 'exception',
component: Exception,
meta: {
menu: true,
title: '异常考勤查询',
icon: 'warning',
auth: true,
},
beforeEnter(to, from, next){
const usersInfos = (store.state as StateAll).users.infos;
const signsInfos = (store.state as StateAll).signs.infos;
if( _.isEmpty(signsInfos) ){
store.dispatch('signs/getTime', { userid: usersInfos._id }).then((res)=>{
if(res.data.errcode === 0){
store.commit('signs/updateInfos', res.data.infos)
next()
}
})
}
else{
next()
}
}
}
00
相似问题
