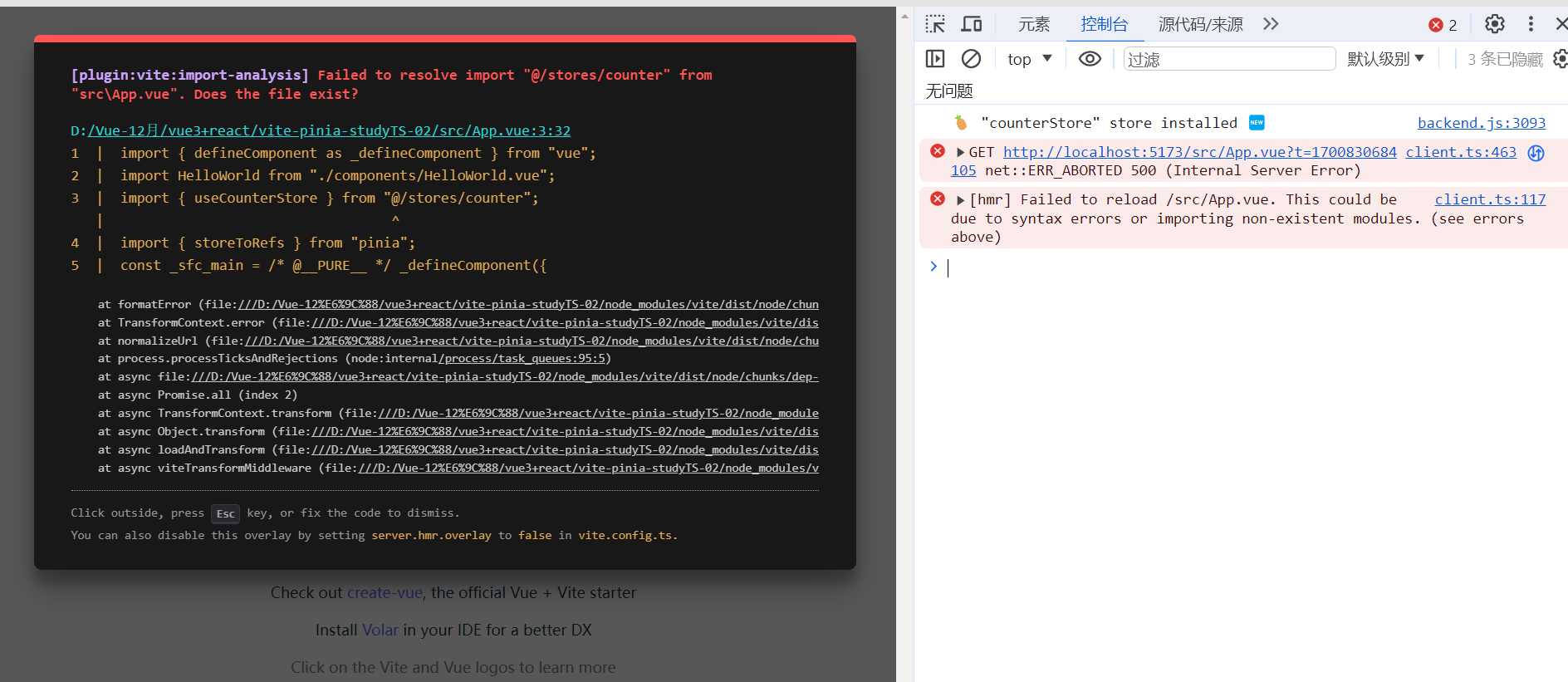
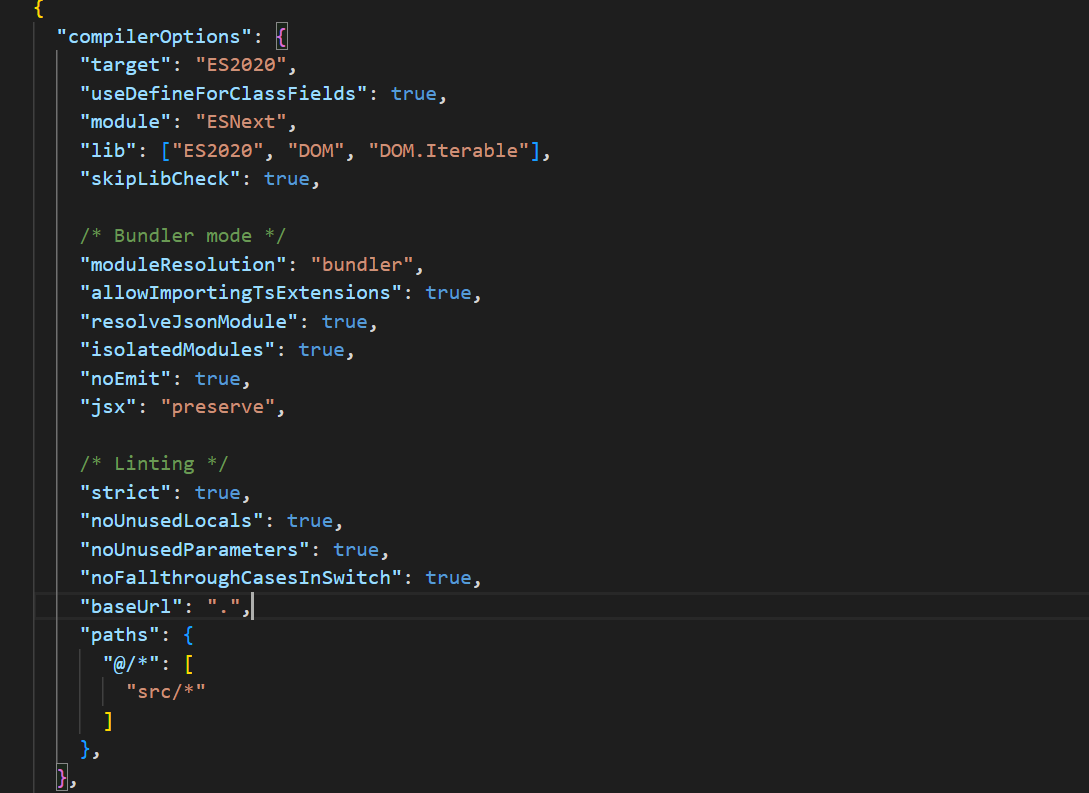
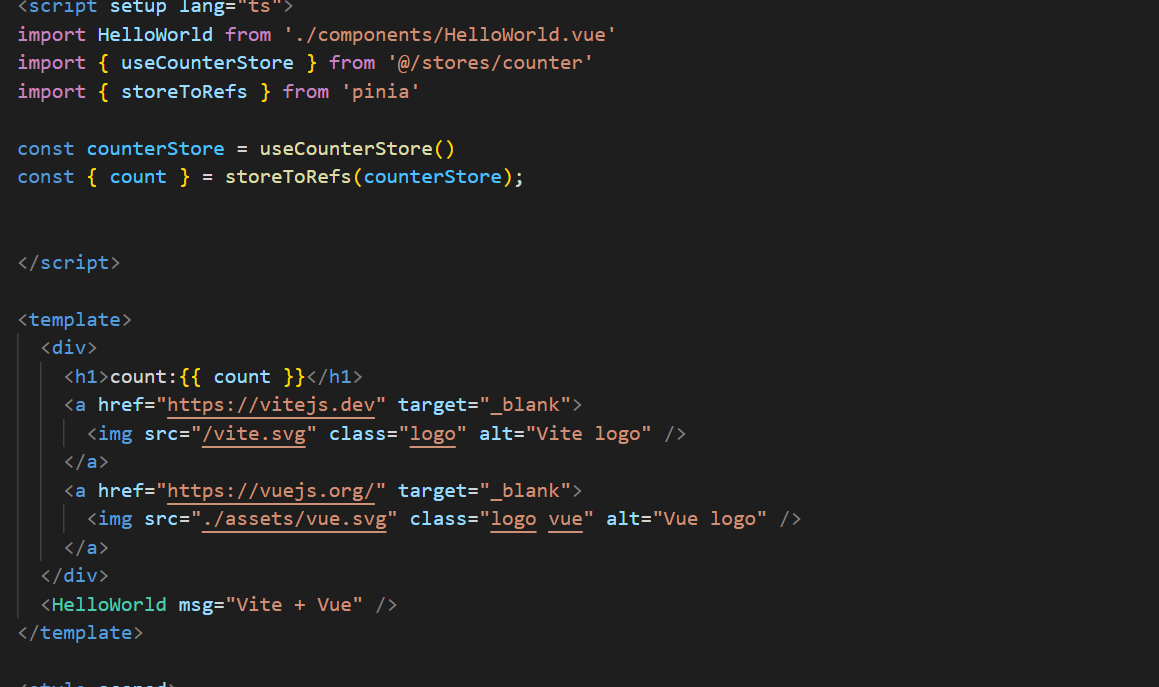
path路径报错,使用@
来源:9-14 Pinia状态管理如何使用TS

小雨点3545254
2023-11-24



老师为什么使用@符合的路径就报错,我换成相对路径就好使了,换成相对路径就恢复正常了,这是怎么回事,我用的是vite+pinia,怎么回事,能详细的讲解一下吗??
写回答
1回答
-

西门老舅
2023-11-25
你可以查看一下vite.config.ts是否正确配置
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
022023-11-26
相似问题
