VUE3版本的异步加载组件方式这么写有没有错误?为什么运行会警告呢?
来源:6-8 路由守卫详解及应用场景

埋宝人
2024-07-05
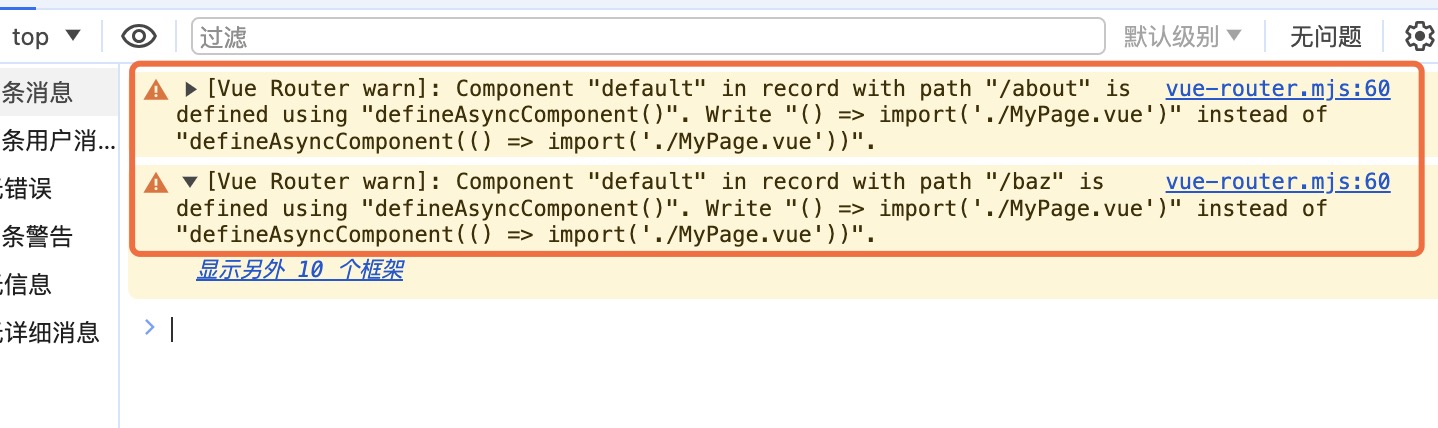
你好,VUE3中 router.js中我采用的异步加载组件的引入方式,可是运行就警告如下,查了下资料,这种方式是可以的啊。为什么就会警告。如下图:

问下老师VUE3异步引用不是上面的方式么? 为什么会警告呢?
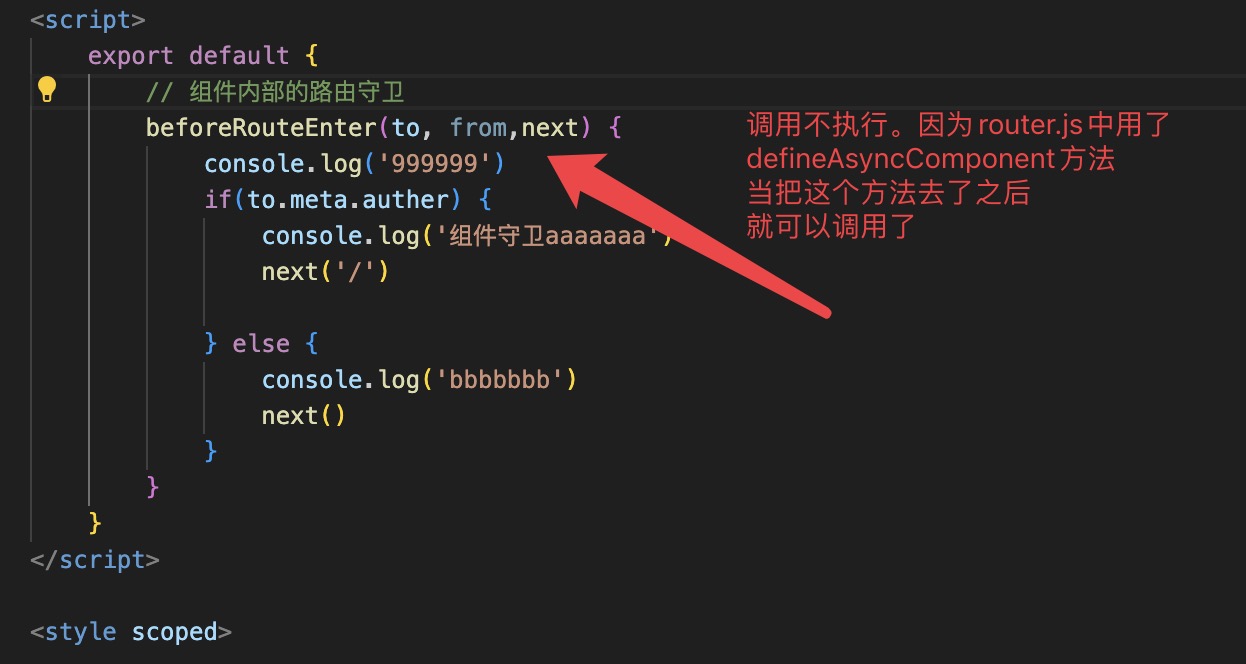
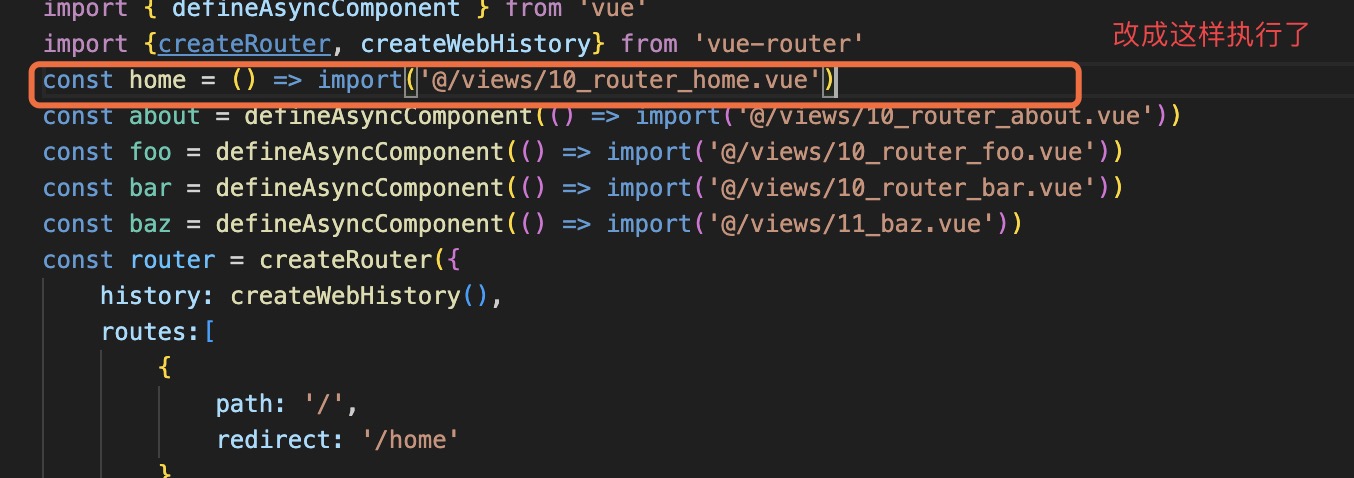
而且采用这种方式以后,在当前组件中用defineAsyncComponent时,在当前路由的组件中调用beforeRouteEnter函数时,不执行,把const home = defineAsyncComponent(() => import(’@/views/10_router_home.vue’)) 改成了const home = () => import(’@/views/10_router_home.vue’) 这种方式以后 beforeRouteEnter方法再次调用时才执行:
改完了之后是这样的,才执行
问下老师原因是什么?
写回答
1回答
-

西门老舅
2024-07-06
你好,可查看路由官网:https://router.vuejs.org/zh/guide/advanced/lazy-loading.html
链接中有写到:
注意
不要在路由中使用异步组件。异步组件仍然可以在路由组件中使用,但路由组件本身就是动态导入的。
也就是说操作路由的时候,直接写const home = () => import(’@/views/10_router_home.vue’) 就行了,这种就是异步加载的,内部已经处理了defineAsyncComponent
20
相似问题
