你好老师,CRA在react最新的官方文档中,已经被移除了。。脚手架是不是学了没有意义了?
来源:16-2 脚手架安装及vsCode插件安装

埋宝人
2024-09-08
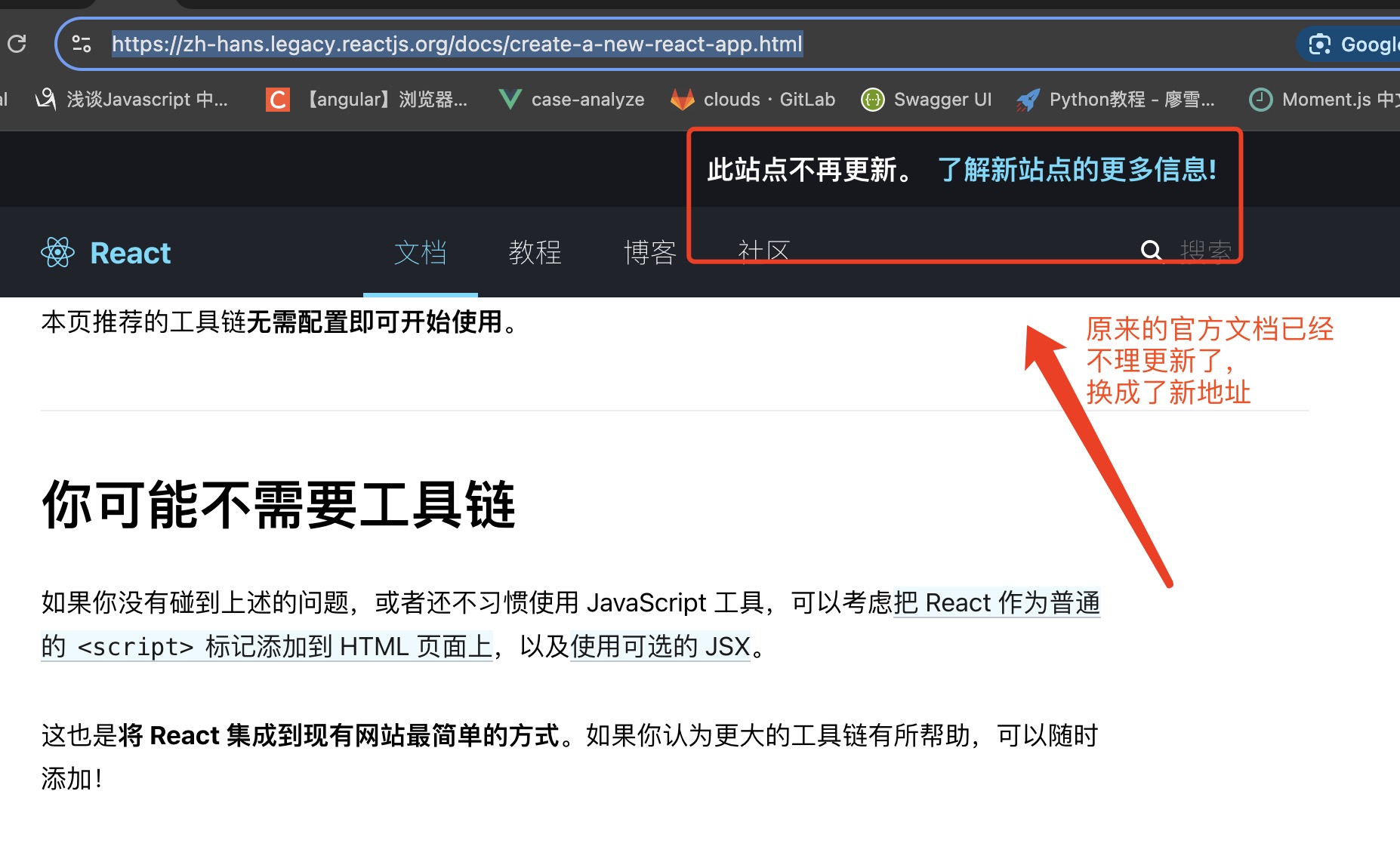
1.原来的官网已经停止更新
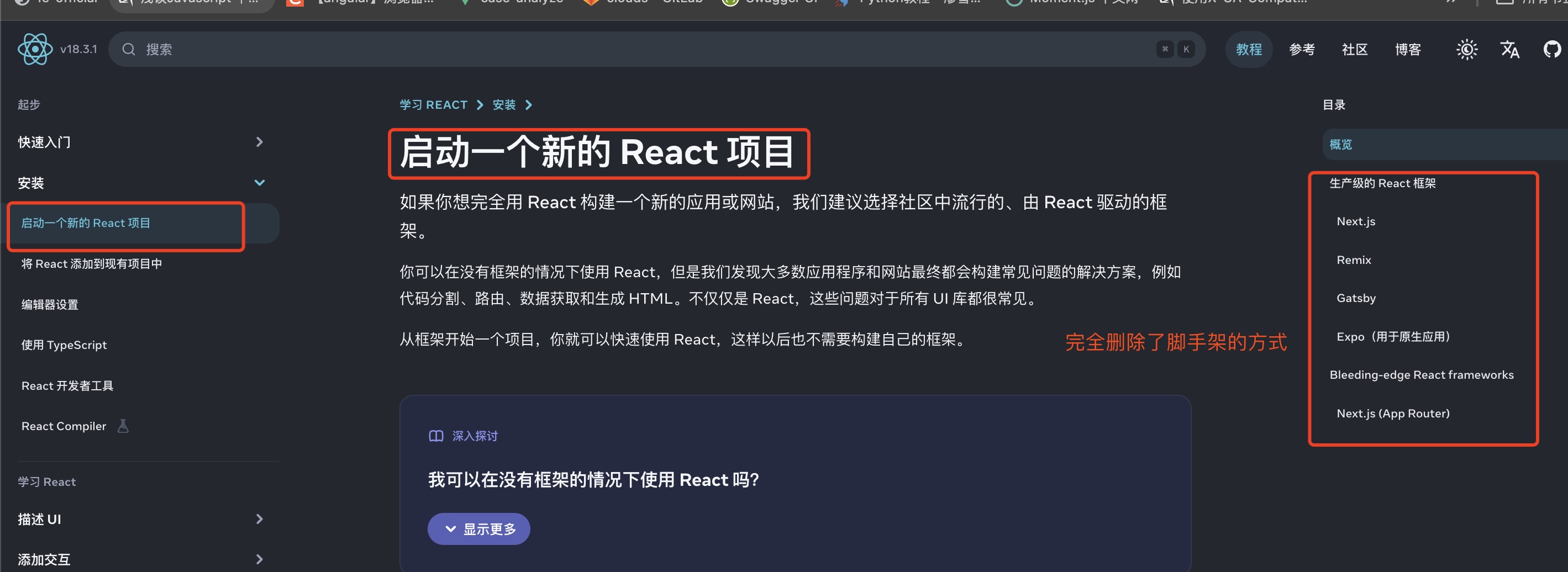
2.CRA脚手架已经被删除了在新的官方文档中

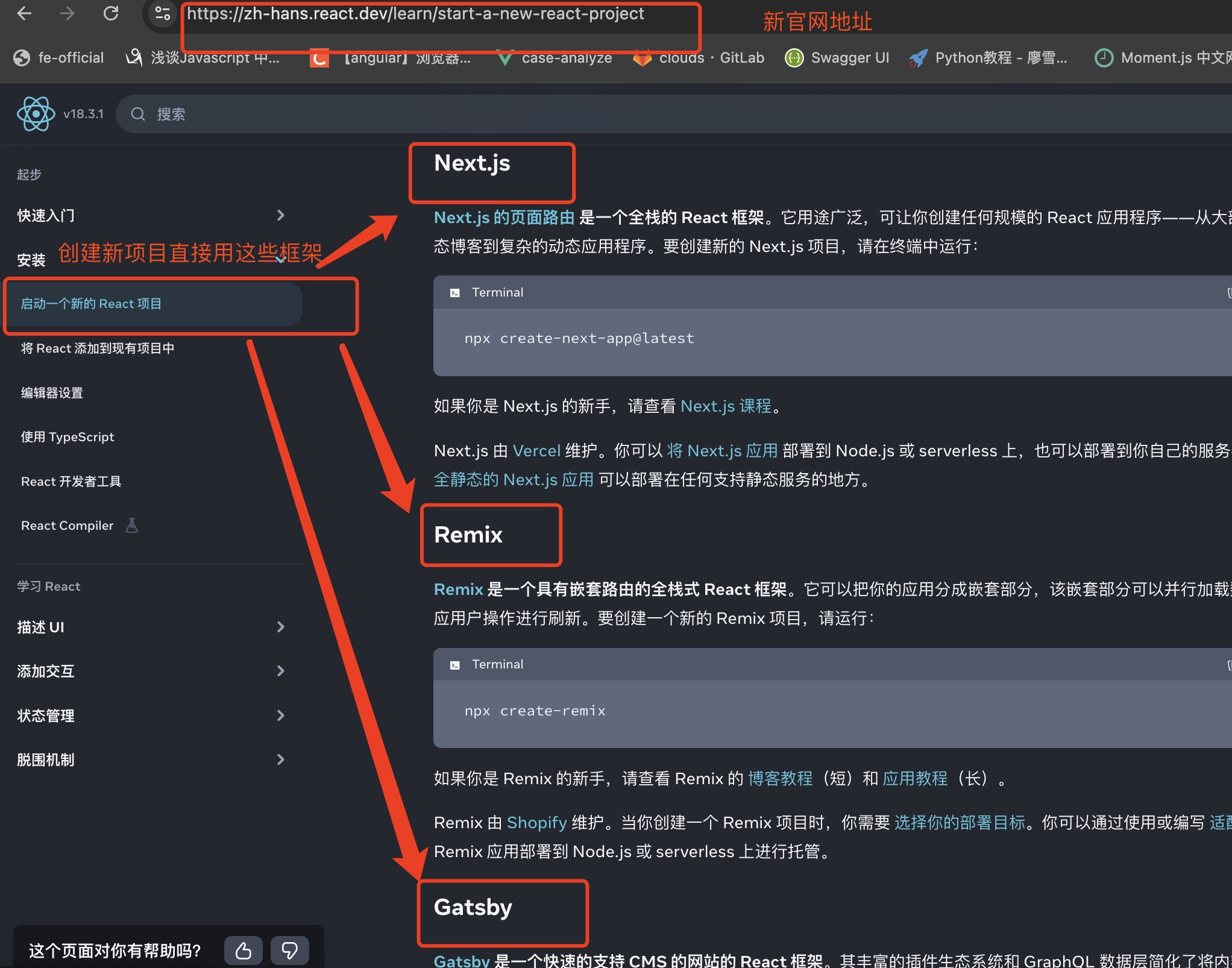
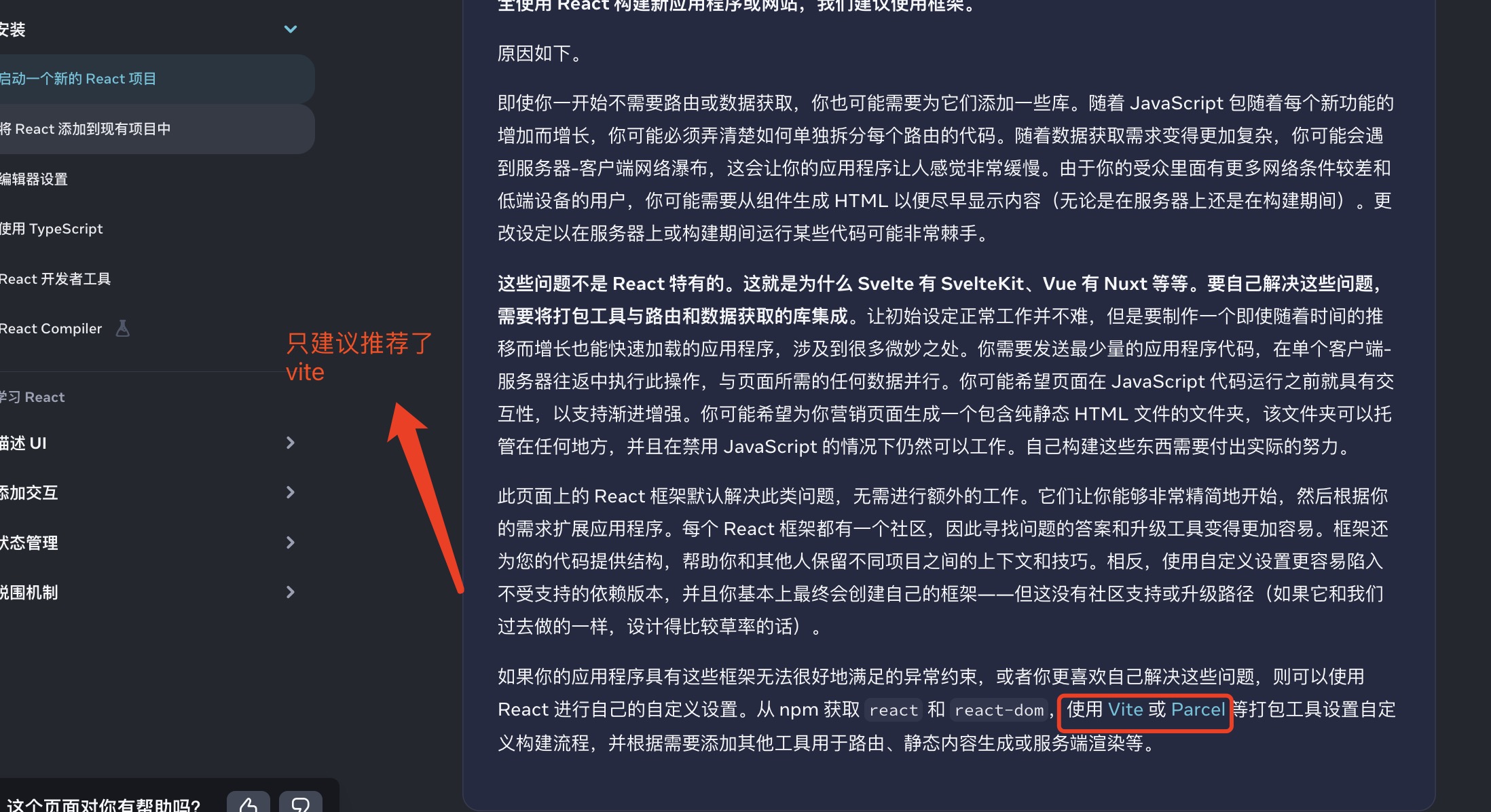
3.在一个隐藏的地方说的,如果不用这些框架,就用vite,那我们是不是现在就要抛弃CRA脚手架了。直接Vite创建了呢?麻烦老师有时间补一节课吧。讲下抛弃CRA用最新的vite去创建应用,谢谢
写回答
1回答
-

西门老舅
2024-09-09
你好,新的官网可以看这个:https://zh-hans.react.dev/
CRA和Vite都是React入门的脚手架,适合学习。而Nextjs和Remix脚手架都是在掌握一定React语法后的,实际开发项目对应的脚手架。
Vite的使用非常的简单,步骤如下:
安装 nodejs 18以上的版本
在指定目录下,命令行输入:npm create vite@latest
选择react
再选择JS或TS,加不加SWC都可以
cd 项目
npm install
npm run dev
其实跟CRA用法一样,就是CRA基于webpack工具,而Vite脚手架就是Vite工具。
00
相似问题
