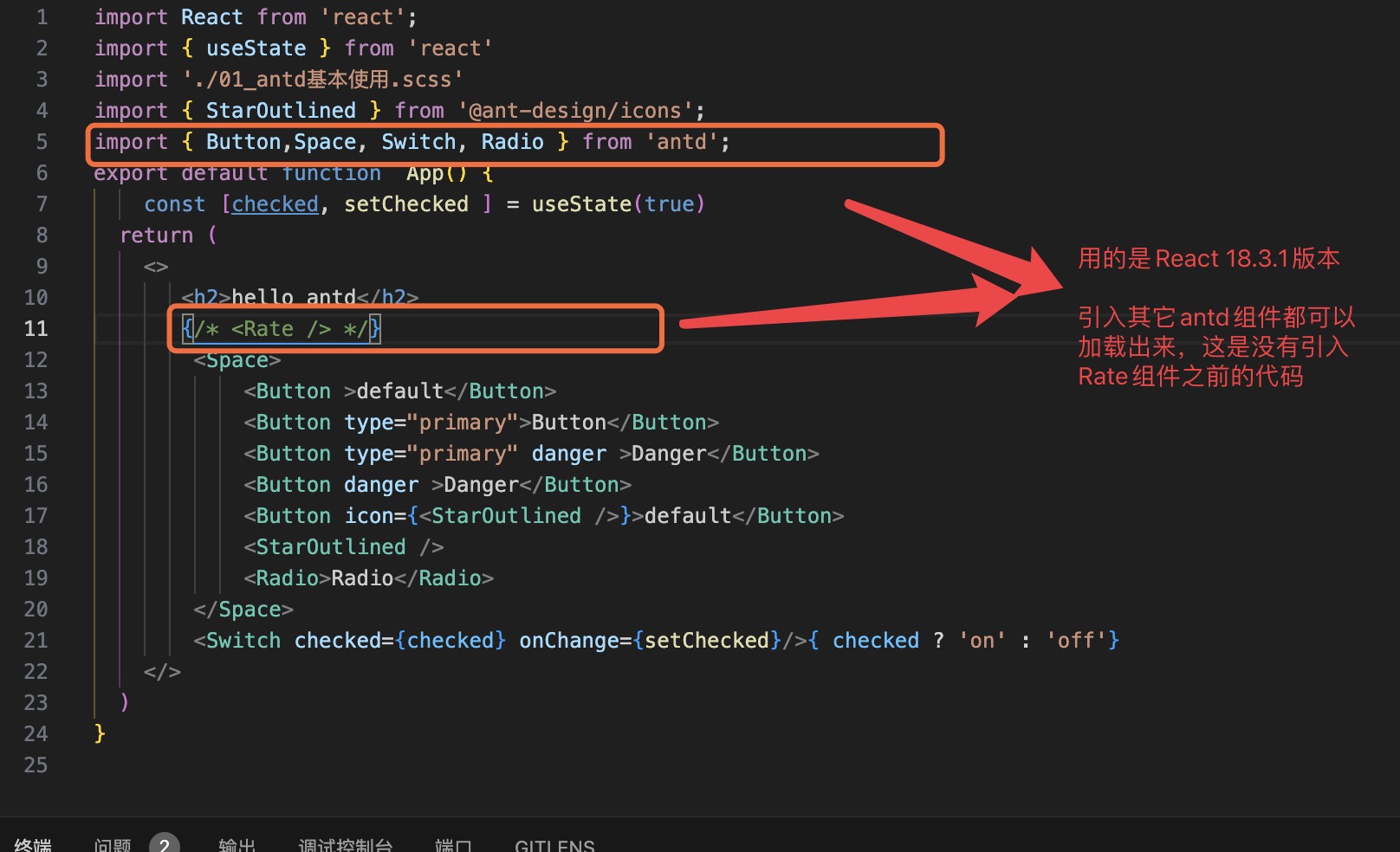
你好老师,麻烦看下这个问题,我用的React版本是18.3.1,在引用ant Design组件时,出现了一个很奇怪的问题
来源:16-4 Ant Design框架的安装与使用(一)

埋宝人
2024-09-09




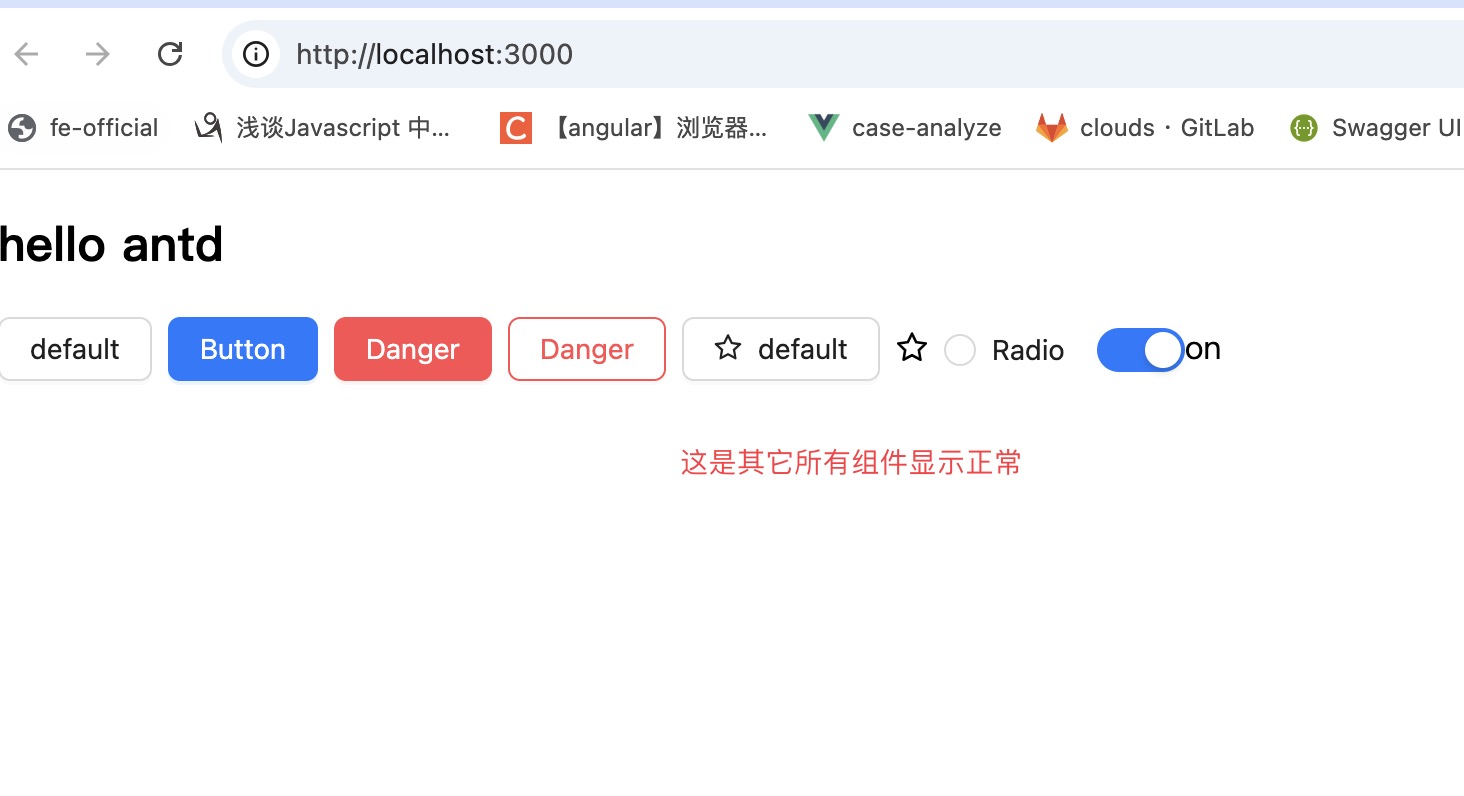
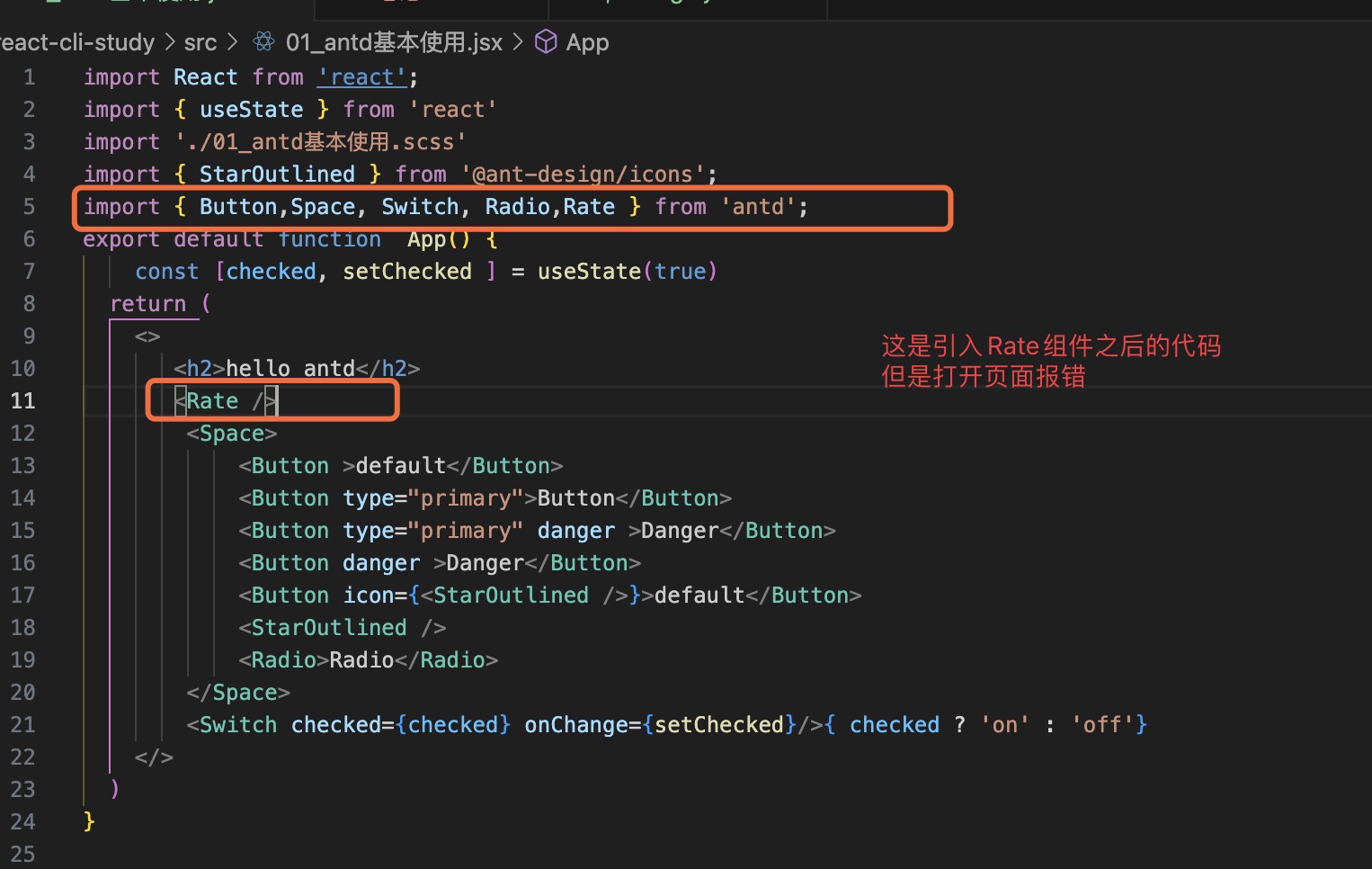
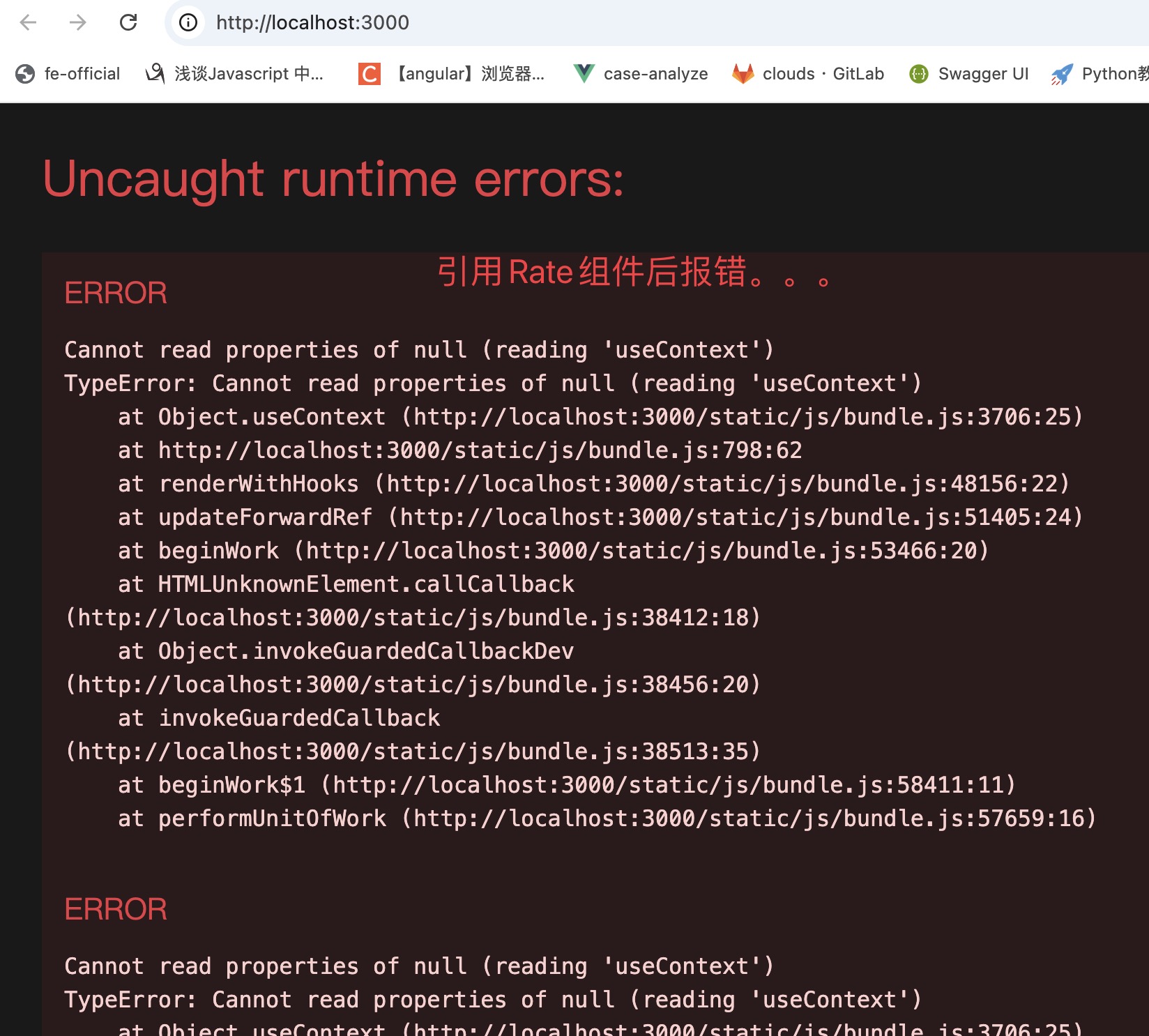
为什么其它组件都可以正常渲染。为什么只有Rate引入就报错呢?是antd 装的是最新版的@5以上版本。React是18.3.1,新的antd组件库把之前的antd.css都已经删除了,我就是照着官网的方式引用的装的。但是这个问题很奇怪?为什么只有这一个组件有问题呢?老师能测试下么,我查了很长时间也没有查到原因,如果react版本过高,那也应该都渲染不出来吧
写回答
1回答
-

埋宝人
提问者
2024-09-09
我已经发现问题了,把package.json删除了。重新npm i了下,居然好了。应该之前是版兼容的问题,另外我加你qq了杜老师有时间回加下吧,我十年前就是你的学生了,买了你的课以后。一听声音就知道是你了,不知道你现在如何?有时间加下QQ吧。谢谢
012024-09-09
相似问题
你好老师。断言的代码现在报错不能用了?
回答 1
vite版本的react项目
回答 1
这一课,我这里出现了一个问题
回答 1
老师可以再详细介绍一下什么是逻辑组件吗?
回答 1
useState 使用问题
回答 2