scrollToLocation //滚动位置不准确
来源:7-14 SectionList 多类型分组列表

西瓜一号
2024-06-25
import React, { useEffect, useRef } from "react";
import { SectionList, StyleSheet, Text, View } from "react-native";
export default () => {
const sectionListRef = useRef(null)
useEffect(() => {
setTimeout(() => {
sectionListRef.current.scrollToLocation({ //滚动位置不准确
sectionIndex: 2,
itemIndex: 2, //特殊 section是0,list从1开始
animated: true,
viewPosition: 0,
});
}, 2000);
}, []);
// data 必须的key
const sectionData = [
{ type: 'A', data: ['Aaa', 'Aab', 'Aac', 'Aad', 'aAe', 'Aaf'] },
{ type: 'B', data: ['Baa', 'Bab', 'Bac', 'Bad', 'Bae', 'Baf'] },
{ type: 'C', data: ['Caa', 'Cab', 'Cac', 'Cad', 'Cae', 'Caf'] },
{ type: 'D', data: ['Daa', 'Dab', 'Dac', 'Dad', 'Dae', 'Daf'] },
{ type: 'E', data: ['Eaa', 'Eab', 'Eac', 'Ead', 'Eae', 'Eaf'] },
];
const renderItem = ({ item, index, section }) => {
return (
<Text style={s.txt}>{item}</Text>
);
};
const ListHeader = (
<View style={[s.txt, s.headAndFoot]}>
<Text style={s.headAndFootTxt}>列表头部</Text>
</View>
);
const Listfooter = (
<View style={[s.txt, s.headAndFoot]}>
<Text style={s.headAndFootTxt}>列表尾部</Text>
</View>
);
const renderSectionHeader = ({ section }) => {
return (
<Text style={s.sectionHeadtxt}>{`section head = ${section.type}`}</Text>
);
};
return (
<SectionList
ref={sectionListRef}
style={s.root}
contentContainerStyle={s.contentContainerStyle}
sections={sectionData}
renderItem={renderItem}
keyExtractor={(item, index) => { `${index}-${item}` }}
// 表头 表尾
ListHeaderComponent={ListHeader}
ListFooterComponent={Listfooter}
// 分隔 样式组件
ItemSeparatorComponent={() => <View style={s.separator}></View>}
renderSectionHeader={renderSectionHeader}
// section head 吸顶效果
stickySectionHeadersEnabled={true}
>
</SectionList>
);
};
const s = StyleSheet.create({
root: {
width: '100%',
height: '100%',
backgroundColor: '#e0e0e0',
},
contentContainerStyle: {
marginHorizontal: 16,
},
txt: {
width: '100%',
height: 56,
fontSize: 20,
color: 'blue',
textAlignVertical: 'center',
backgroundColor: 'pink',
},
sectionHeadtxt: {
fontSize: 24,
backgroundColor: 'white',
width: '100%',
height: 40,
textAlignVertical: 'center',
},
headAndFootTxt: {
width: '100%',
height: 56,
fontSize: 32,
color: 'black',
textAlignVertical: 'center',
textAlign: 'center',
// marginTop: 10,
// backgroundColor: 'pink',
},
headAndFoot: {
backgroundColor: 'yellow',
},
separator: {
width: '100%',
height: 2,
backgroundColor: '#d0d0d0',
},
});

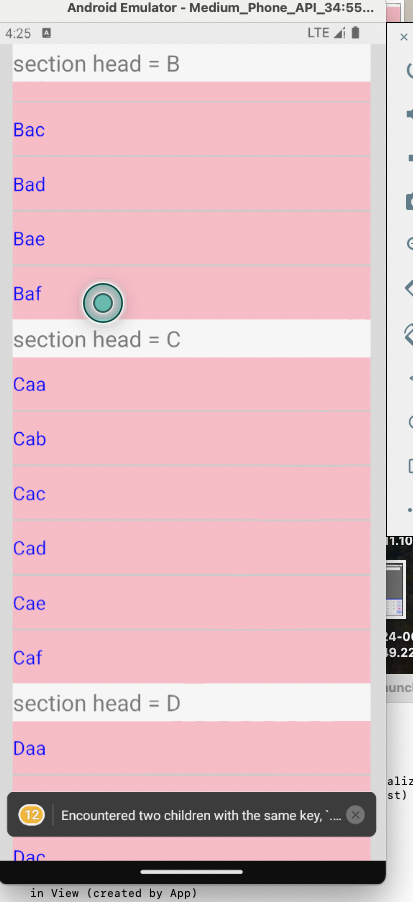
还有一个问题,安卓模拟器有一个告警,无法消除
ERROR Warning: Encountered two children with the same key, .$4=2undefined. Keys should be unique so that components maintain their identity across updates. Non-unique keys may cause children to be duplicated and/or omitted — the behavior is unsupported and could change in a future version.
in RCTView (created by View)
in View (created by ScrollView)
in RCTScrollView (created by ScrollView)
in AndroidSwipeRefreshLayout (created by RefreshControl)
in RefreshControl
in ScrollView (created by ScrollView)
in ScrollView (created by VirtualizedList)
in VirtualizedListContextProvider (created by VirtualizedList)
in VirtualizedList (created by VirtualizedSectionList)
in VirtualizedSectionList (created by SectionList)
in SectionList
in Unknown (created by App)
in RCTView (created by View)
in View (created by App)
in RCTView (created by View)
in View (created by App)
in RCTView (created by View)
in View (created by App)
in App
in RCTView (created by View)
in View (created by AppContainer)
in RCTView (created by View)
in View (created by AppContainer)
in AppContainer
in Demo1(RootComponent)
1回答
-
同前一个问题,你修改下keyExtractor的写法再试试,应该就可以了
012024-06-27
相似问题
