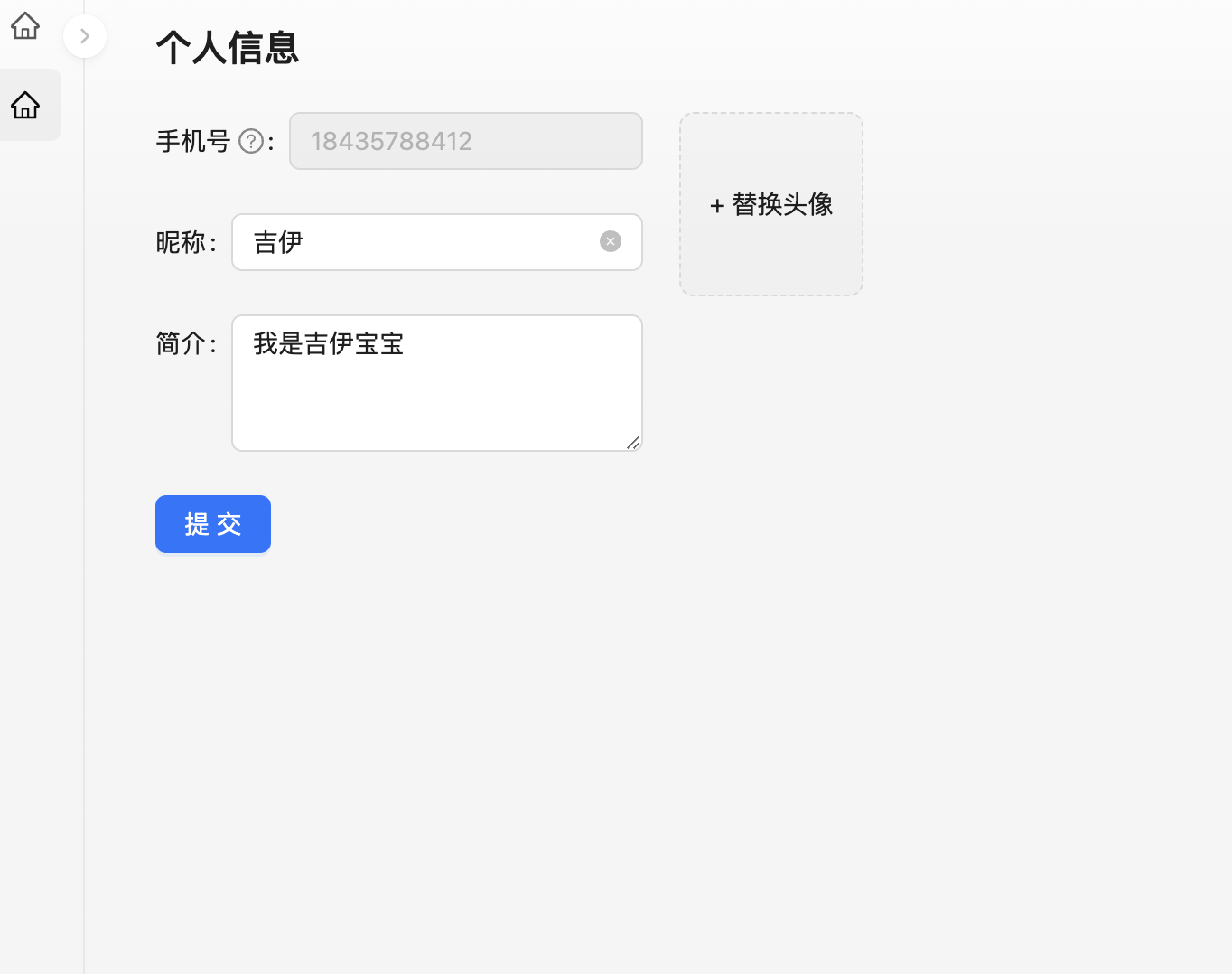
文件上传组件无预览
来源:9-8 编写个人信息页面,自定义 PC 端图片上传组件(4)

weixin_慕仙5147168
2023-11-26

按照课程中的代码加载图片上传组件,已经不会显示头像预览图了。
相关的包 版本和课程一致
"dependencies": {
"@ant-design/icons": "^4.8.0",
"@ant-design/pro-components": "^2.3.54",
"@apollo/client": "^3.7.1",
"antd": "^5.2.0",
"antd-img-crop": "^4.5.2",
"antd-mobile": "^5.26.0",
"dayjs": "^1.11.8",
"graphql": "^16.6.0",
"less": "^4.1.3",
"lodash": "^4.17.21",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.6.1"
},
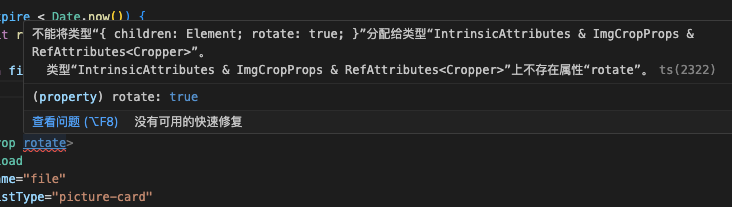
并且ImgCrop中也不再是rotate属性,查阅了文档更新为rotationSlider属性,
如果继续采用rotate属性会报错
return (
<ImgCrop rotationSlider>
<Upload
name="file"
listType="picture-card"
fileList={value ? [value] : []}
action={OSSData?.host}
onChange={handleChange}
data={getExtraData}
beforeUpload={beforeUpload}
>
+ 替换头像
</Upload>
</ImgCrop>
);
所以现在需要怎么修改代码才能让头像有预览效果?
写回答
1回答
-

黑石
2023-11-27
用课程代码里的组件版本就可以啦,可以用老师代码里的 lock 文件,来锁定版本。
00
相似问题
