request.ts組件中發生錯誤訊息無法修正
来源:3-14 【资料梳理】React入门到进阶

weixin_慕的地9418989
2024-02-29
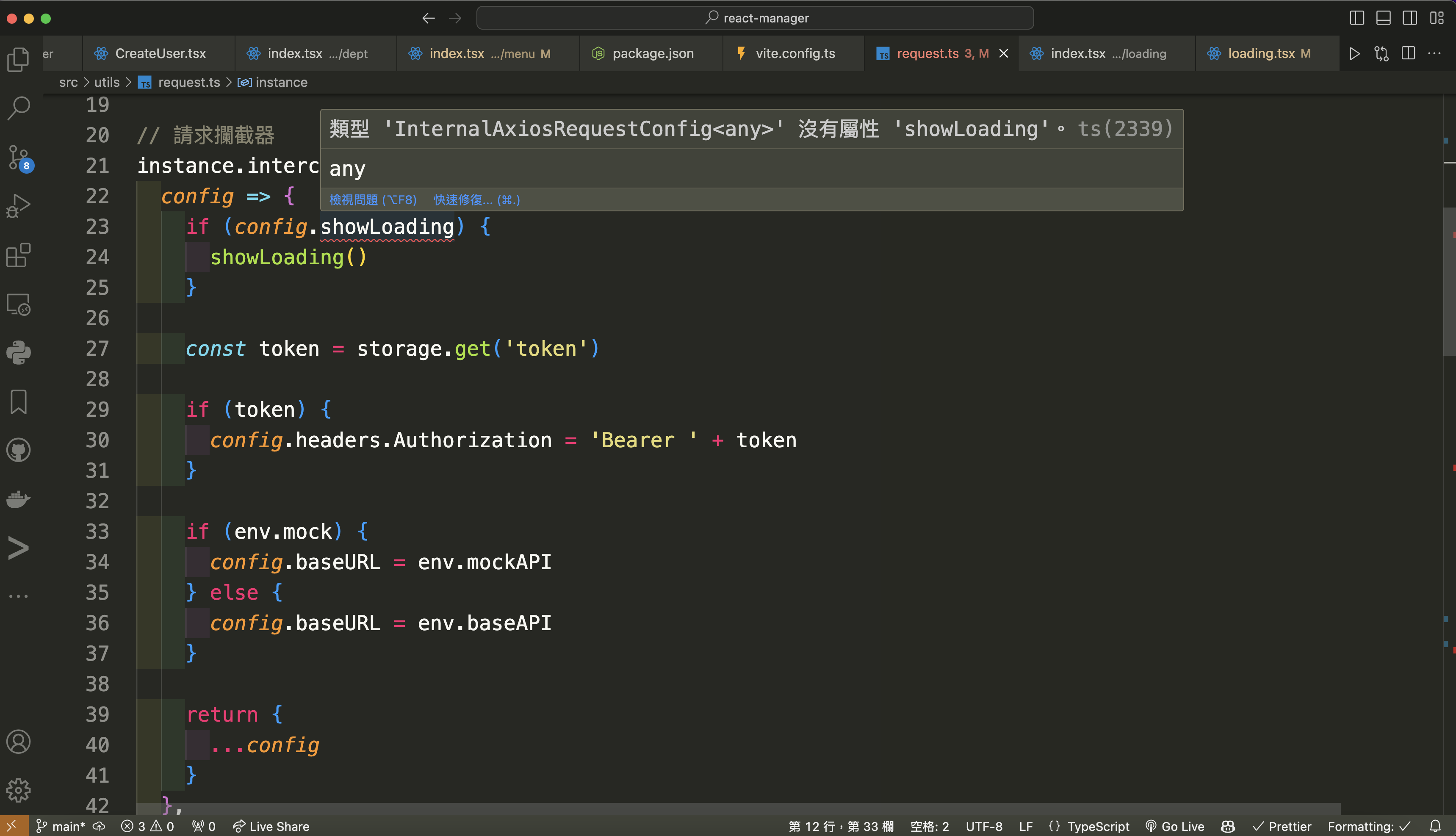
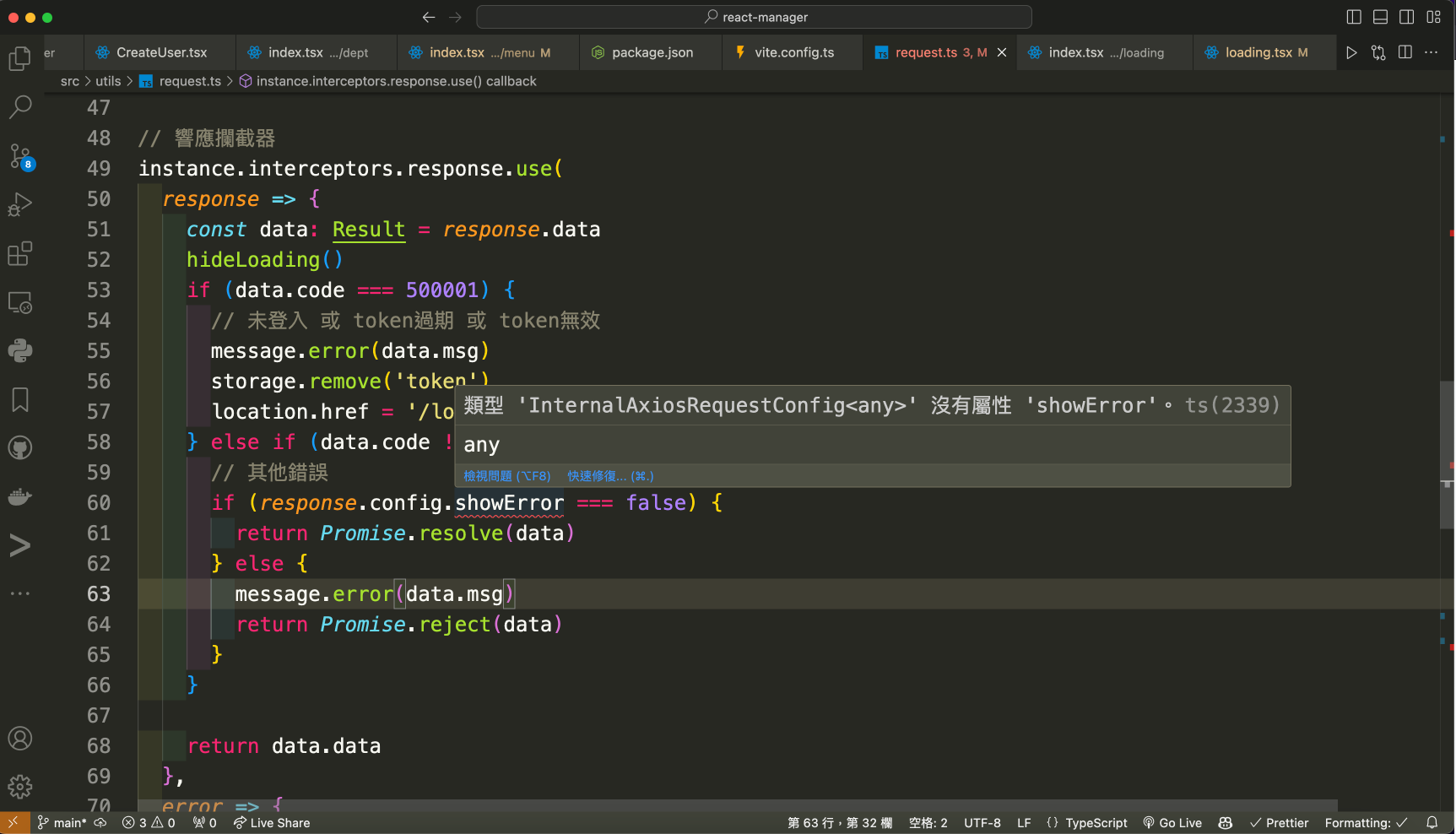
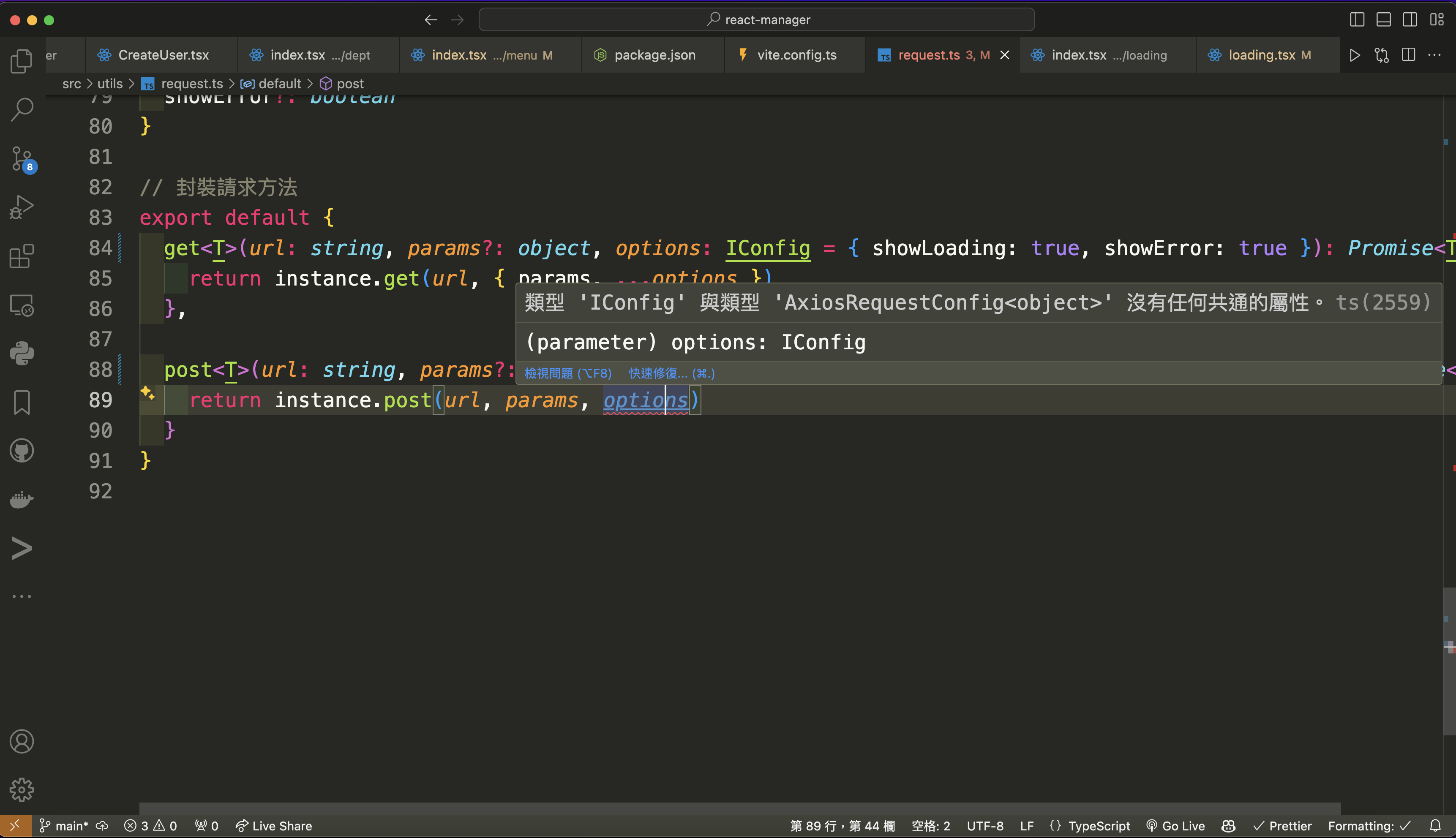
老師您好,想請教幾個問題,我在request.ts中有跳出幾個錯誤訊息,可是在執行npm run dev 沒有狀況發生,也可以正常執行網頁的功能,所以想請教老師可能出錯的地方在哪?再麻煩老師協助幫忙,感謝



附上我的github連結供老師參考,感謝
https://github.com/green760223/react-admin-dashboard-manager
写回答
1回答
-

河畔一角
2024-02-29
这个是类型定义问题,不是代码问题。
课程讲过,在项目根目录下面定义一个typings.d.ts类型声明文件,然后扩展axios的类型:import axios from 'axios' declare module 'axios' { interface AxiosRequestConfig { showLoading?: boolean showError?: boolean } }这样就会给你axios的请求配置增加两个属性,ts就不会报错了
112024-02-29
相似问题
