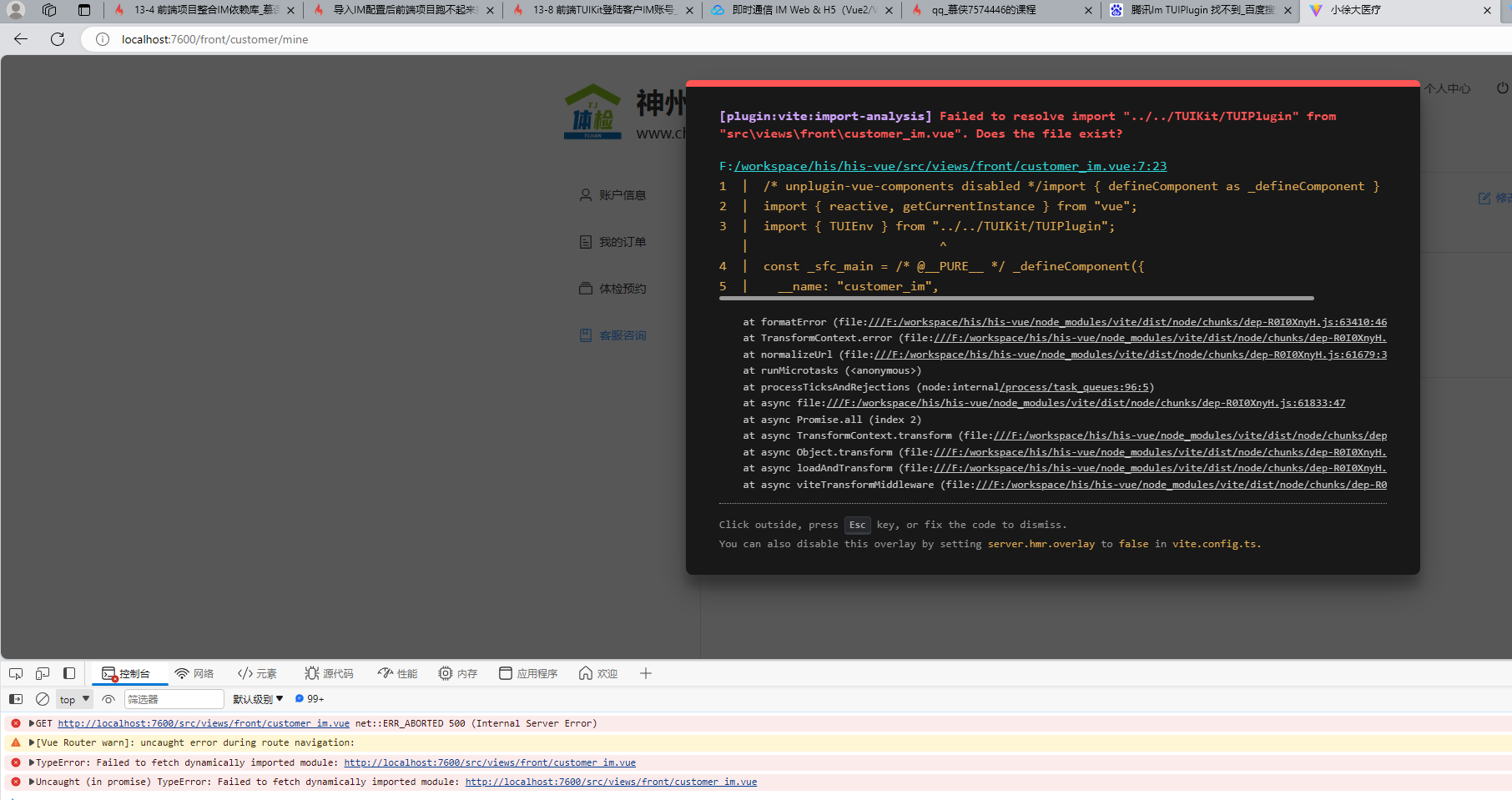
TUIPlugin 找不到
来源:13-8 前端TUIKit登陆客户IM账号

qq_慕侠7574446
2024-01-05

该如何处理

2回答
-

qq_北辰元凰_0
2024-01-16
新版本写法
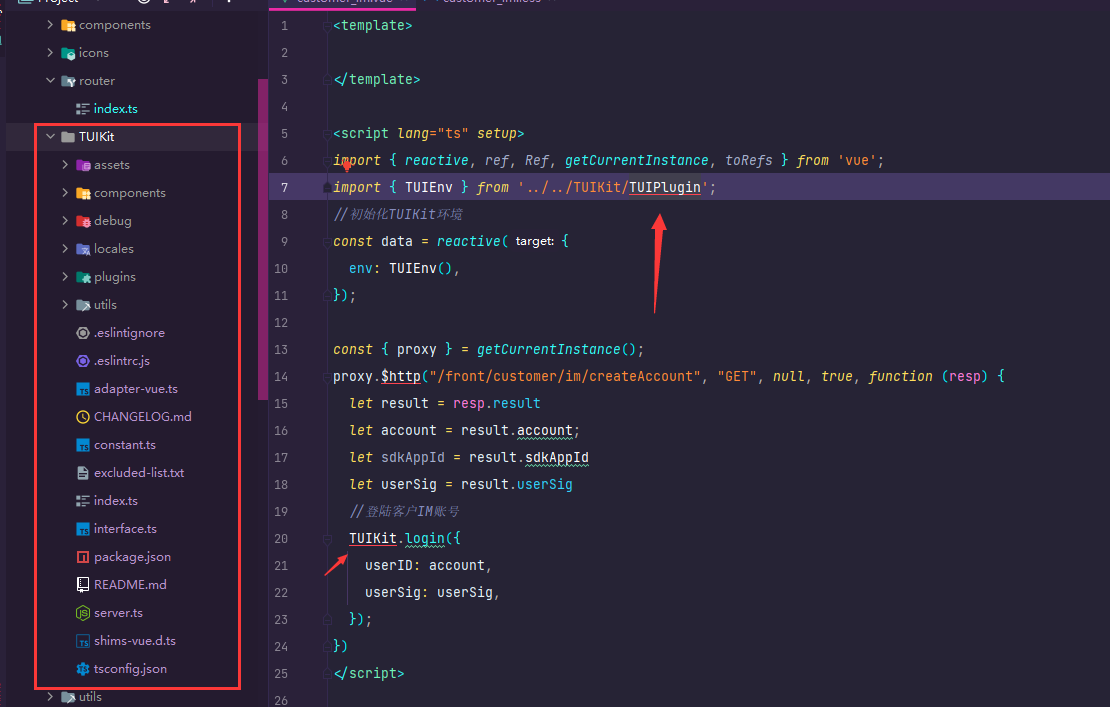
<script setup>
import { reactive, ref, Ref, getCurrentInstance, toRefs } from 'vue';
import { TUILogin } from "@tencentcloud/tui-core";
import { isPC } from '../../TUIKit/utils/env';
//初始化TUIKit环境
const data = reactive({
env: isPC
});
const { proxy } = getCurrentInstance();
proxy.$http("/front/customer/im/createAccount", "GET", null, true, function (resp) {
let result = resp.result
let account = result.account;
let sdkAppId = result.sdkAppId
let userSig = result.userSig
//登陆客户IM账号
TUILogin.login({
SDKAppID:sdkAppId,
userID: account,
userSig: userSig,
});
})
</script>
012024-11-17 -

神思者
2024-01-05
以实际运行为准,不用管语法提示
012024-01-06
相似问题

