安装vue-native-websocket-vue3库之后启动前端项目失败
来源:10-30 前端接收WebSocket推送付款结果

weixin_慕村2209355
2024-04-18

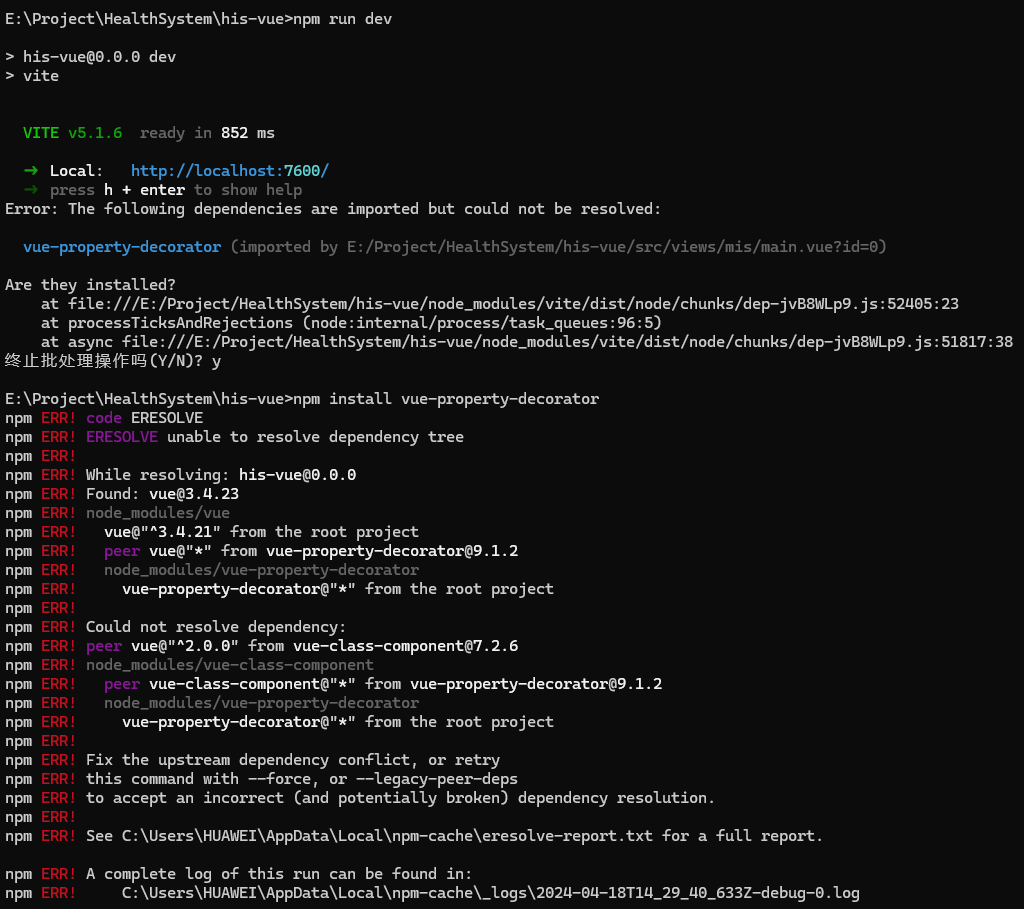
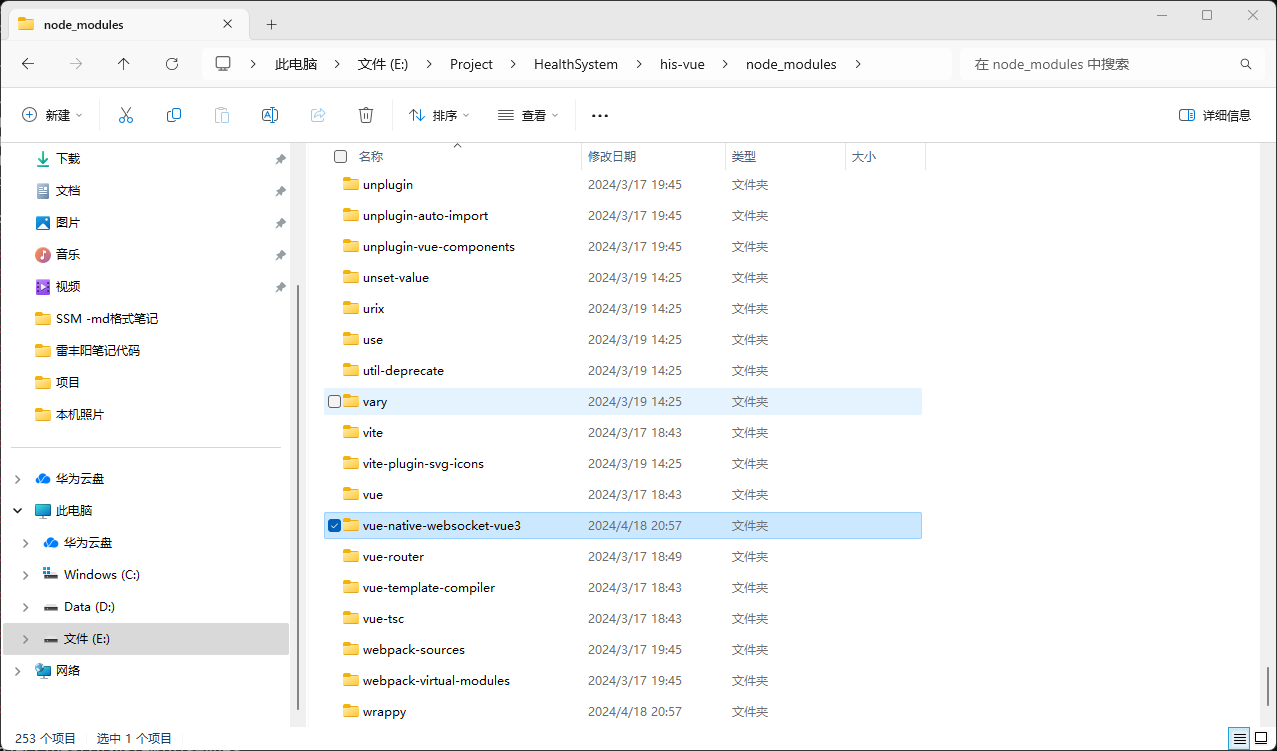
安装vue-native-websocket-vue3之后,启动项目失败,提示缺少vue-property-decorator,尝试安装vue-property-decorator之后出现大量报错,显示vue-property-decorator安装失败。补充:在node_modules文件夹底下有显示vue-native-websocket-vue3文件夹,不知道这算不算vue-native-websocket-vue3安装成功了,但是项目启动失败了。
写回答
1回答
-

weixin_慕村2209355
提问者
2024-04-19
已经解决

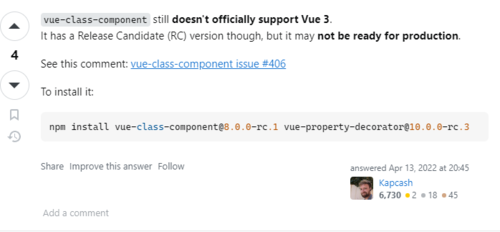
npm install vue-class-component@8.0.0-rc.1 vue-property-decorator@10.0.0-rc.3。 详细可以看这个帖子:https://stackoverflow.com/questions/71863326/unable-to-install-vue-property-decorator-or-vue-class-component-when-created-pr
00
相似问题