run build:prod 前端打包 后找不到css;改造为mybatis-plus后找不到方法
来源:1-1 、导学(课程简介、ERP与CRM融合成为大趋势)

慕勒9843853
2023-10-31
求助:
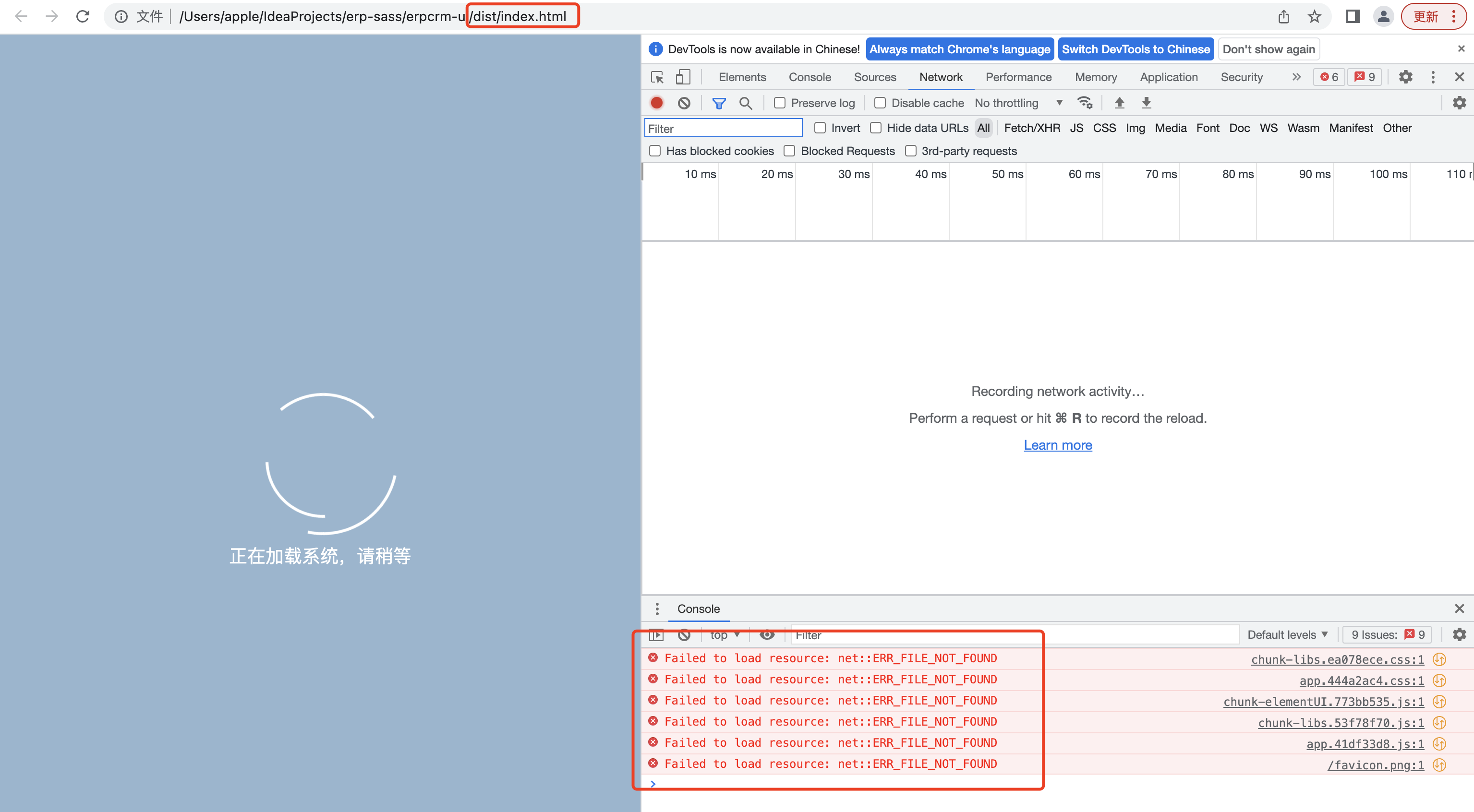
1.npm run build:prod 前端打包 后找不到css等文件怎么解决?
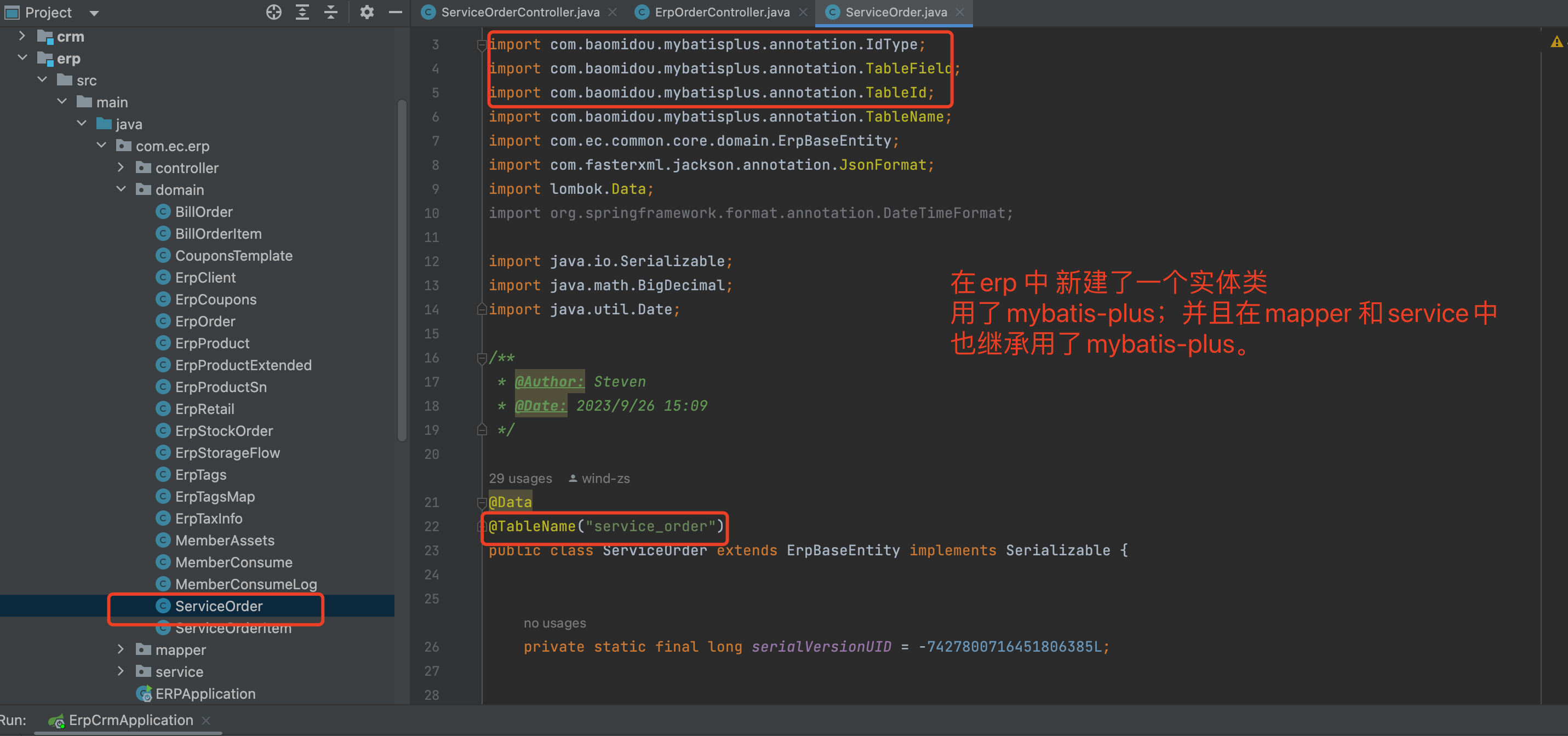
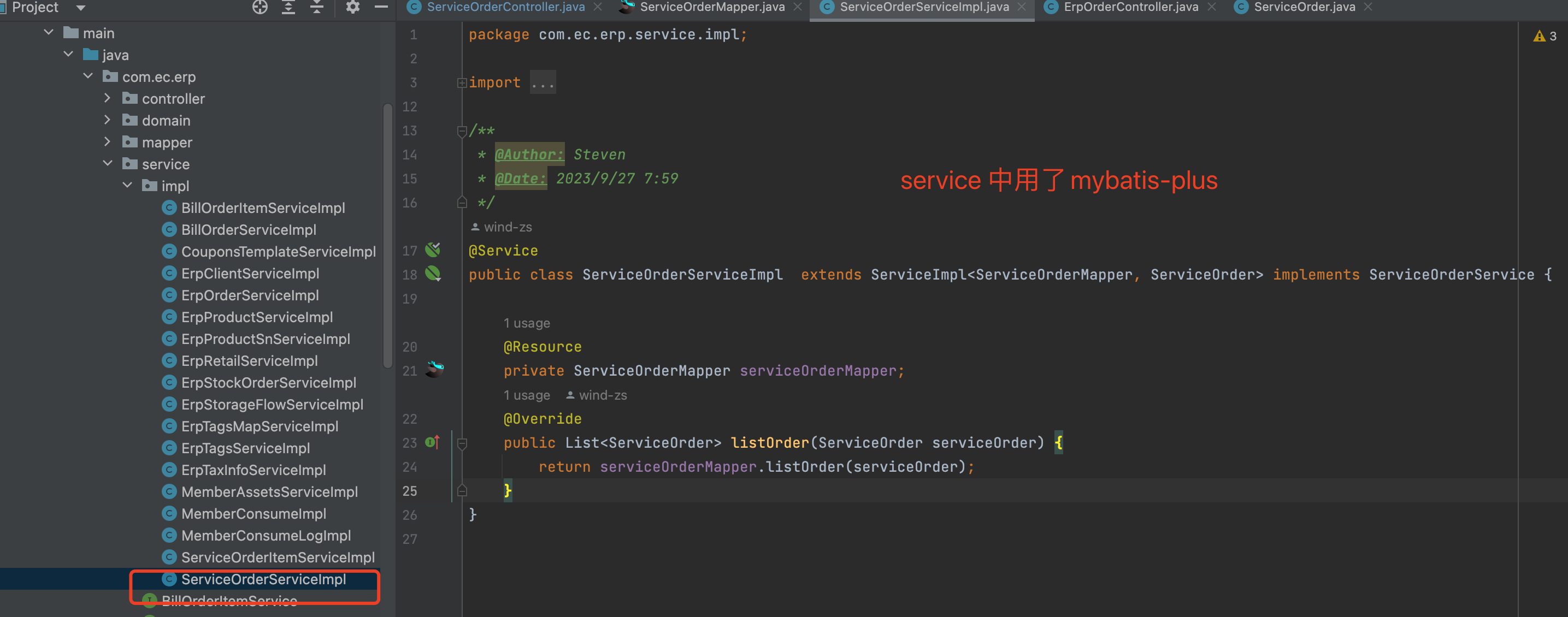
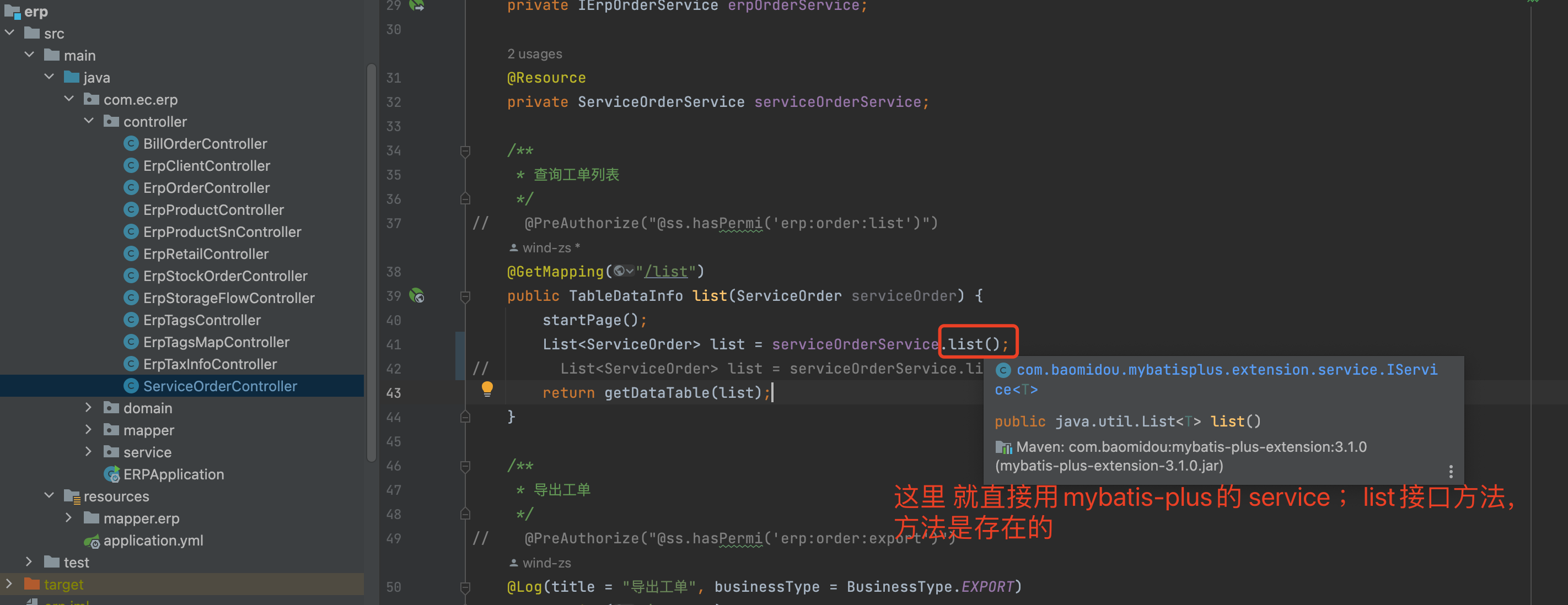
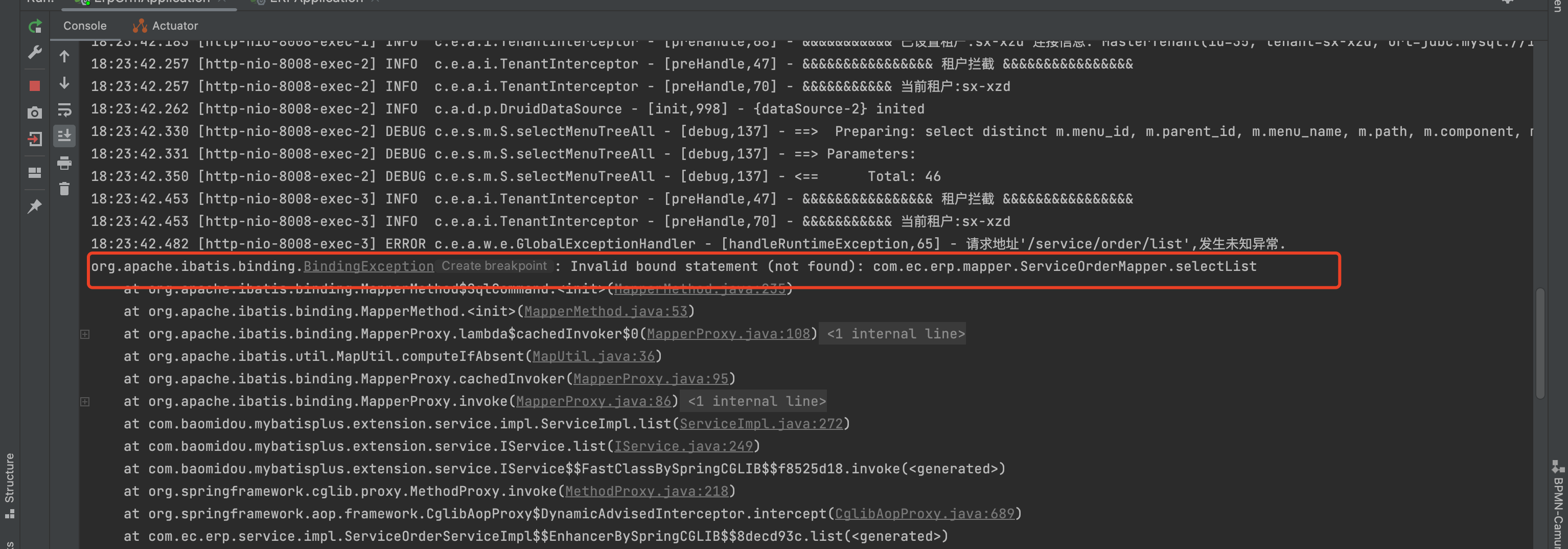
2.我用了mybatis-plus 但是mapper中的方法还需要手动去写能帮我看看吗?



4回答
-

Yerik老师
2023-11-01
首先你确保你没有更改前端代码,另外"Failed to load resource: net::ERR_FILE_NOT_FOUND" 错误是浏览器无法找到或加载指定的资源文件。这个错误可能与项目的路径配置有关。在 Vue.js 项目中,
publicPath是一个配置项,用于指定你的应用在服务器上的基本 URL。默认情况下,它被设置为 '/',这意味着你的应用会从服务器的根目录加载资源。如果你将publicPath设置为 './',意味着资源应该相对于你的index.html文件所在的位置加载,而不是从服务器的根目录加载。但是这种配置很可能会导致其他问题。00 -

Yerik老师
2023-11-01

咱们项目使用的是mybatis,所以这个注解默认会选择mybatis,所以问题很可能出在这里,所以让你单独写个mapper
00 -

Yerik老师
2023-11-01

这个就是依赖,你直接启动没错就行,这是老师在本地安装好之后上传的
你检查你的mapper有没有继承mybaitsPlus的BaseMapper,可以单独写一个mapper,然后再service层直接
调用
QueryWrapper queryWrapper=new QueryWrapper0;
queryWrapper.eq("xxx",xxxx);
xxxMapper.selectList(queryWrapper)
022023-11-01 -

Yerik老师
2023-11-01
1、老师已经把依赖包传到git 里面了,你全部下载下来,直接运行即可
2、 对于这种错误,一般在于mapper接口与xml文件无法绑定。
3、MyBatisPlus的版本号要和MyBatis的版本号匹配,否则可能会出现兼容性问题。你系统检查一下自己的配置
4、
 你这边报错的是selectList方法,但是你调的是list方法042023-11-01
你这边报错的是selectList方法,但是你调的是list方法042023-11-01
相似问题
