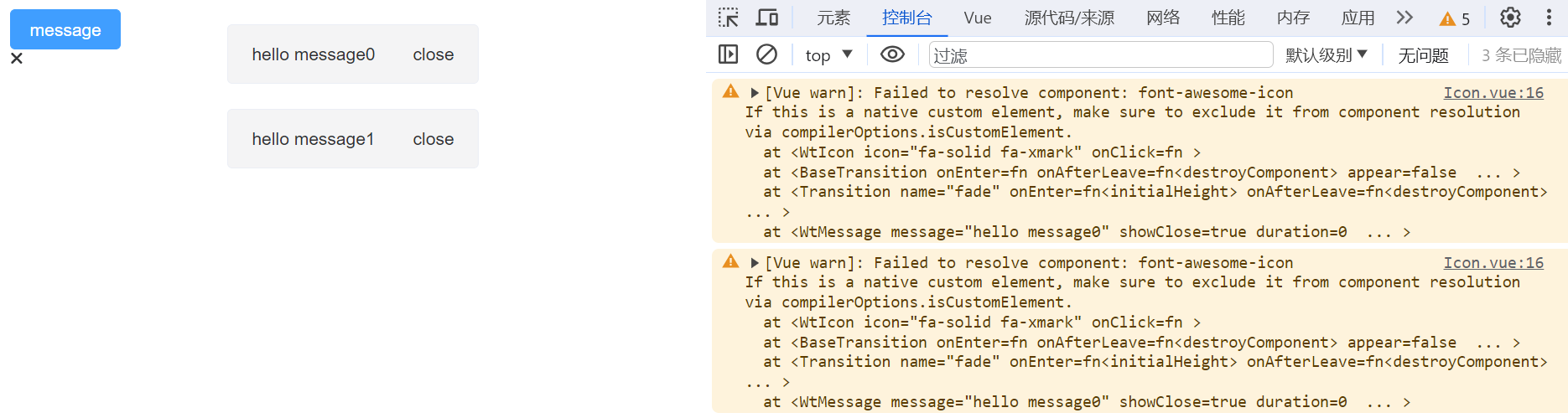
render 函数渲染 Icon 组件失效
来源:10-11 createMessage 编码第九部分 添加样式以及动画

慕函数3389810
2023-11-05

直接使用 Icon 组件的话,能正常显示图标,但是经过 render 之后,会直接显示 font-awesome-icon 这个标签,不会显示 svg
写回答
2回答
-
同学你好
原因是这样的,你在 main.ts 设置了在整个应用App 中可以全局使用 font-awesome-icon 组件,
但是 message 创建出来的实例,它是在 App 这个应用外侧的(因为我们采用的手动创建的方式,如果你去看 DOM 结构,也会发现它不是在 div id="app" 里面的)
所以我们要在 Icon 中手动引入,不全局使用。
// 在 Icon 中引入一下,就可以了,组件本地使用 import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'112023-11-07 -

张轩
2023-11-06
同学你好
请提供一下你的源代码(git),我在本地帮你调试一下。
012023-11-06
相似问题
