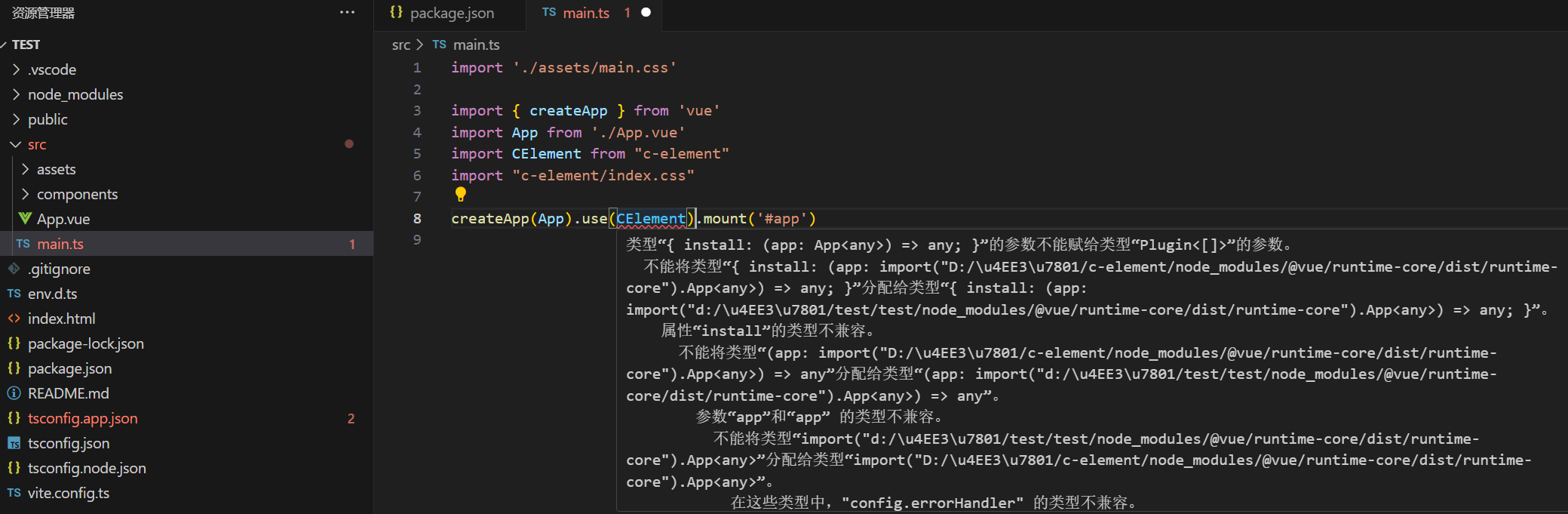
老师请问这个问题怎么解决
来源:16-14 npm link 测试打包内容

自学成菜_
2023-11-12

写回答
2回答
-
同学你好
请问是否能提供一下源代码(git),或者是你是否已经发布到 npm 呢?我可以在本地帮你看看
012023-11-13 -

张轩
2023-11-14
同学你好
我知道这个错误的原因了,你仔细看错误信息,原因是两个以来的 vue 来源不同,一个是 test 文件夹,一个是组件库,所以就会造成不一致. 这个只有在 ts 的版本测试的时候才会出现。
这个在真实使用的场景是不会出现的,因为真实场景中,组件库的vue 在 peerDependices 当中,使用的是主项目的 vue 版本,这里我们要暂时给他做一个处理,让 组件库使用 测试项目的vue 版本。这样两个项目就使用的是相同的 vue 的依赖了,
解决方法还是使用 npm link,在 c-element 文件夹中,运行
npm link {测试项目的路径}/node_modules/vue
这样就可以了,如果嫌麻烦的话,可以使用 js 做测试项目,就不会有这个问题。
10
相似问题
