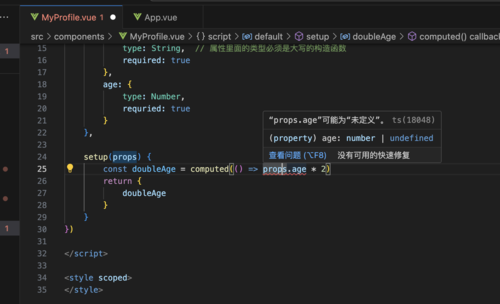
props.age * 2 提示报错
来源:3-10 组件基础-属性

爱编程的运维
2023-12-04
我的代码:
<template>
<div>
<h1>name: {{ name }}</h1>
<h1>age: {{ age }}</h1>
<h1>doubleAge: {{ doubleAge }}</h1>
</div>
</template>
<script lang="ts">
import { computed, defineComponent } from "vue";
export default defineComponent({
name: 'MyProfile',
props: {
name: {
type: String, // 属性里面的类型必须是大写的构造函数
required: true
},
age: {
type: Number,
requried: true
}
},
setup(props) {
const doubleAge = computed(() => props.age * 2)
return {
doubleAge
}
}
})
</script>
<style scoped>
</style>然后编辑器提示如下图错误:
麻烦老师帮忙看看啥原因?是版本问题导致?
写回答
1回答
-

爱编程的运维
提问者
2023-12-04
sorry 我自己的问题, age的required 拼写错了。。。
00
相似问题