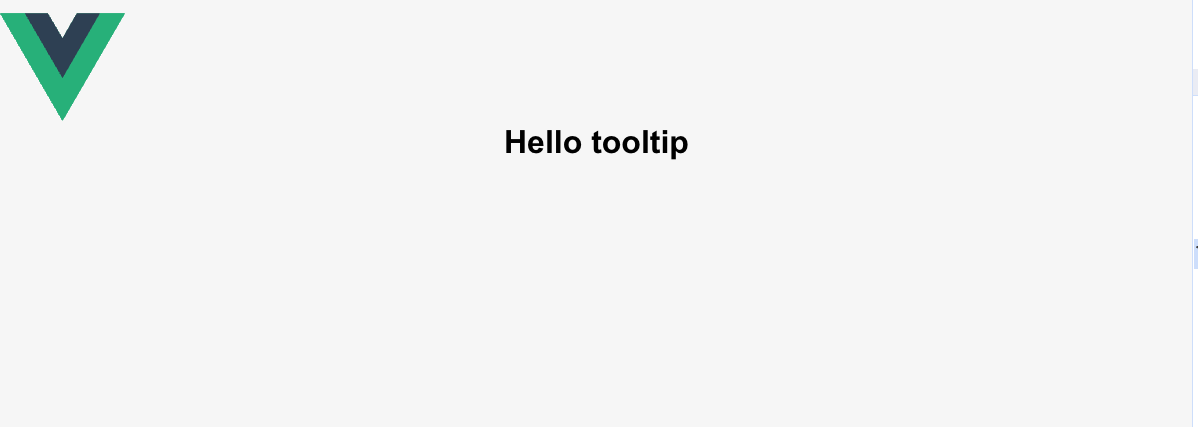
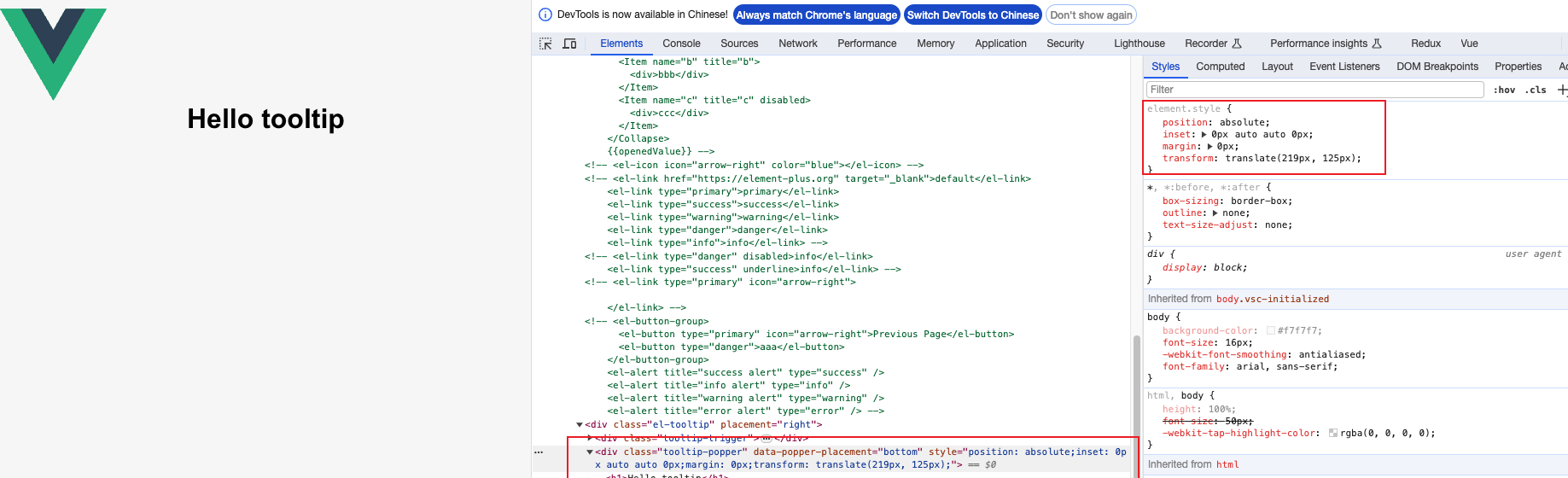
popper显示位置不对
来源:8-3 Tooltip 编码第一部分 - 实现基本功能

jinbudaily
2024-01-29
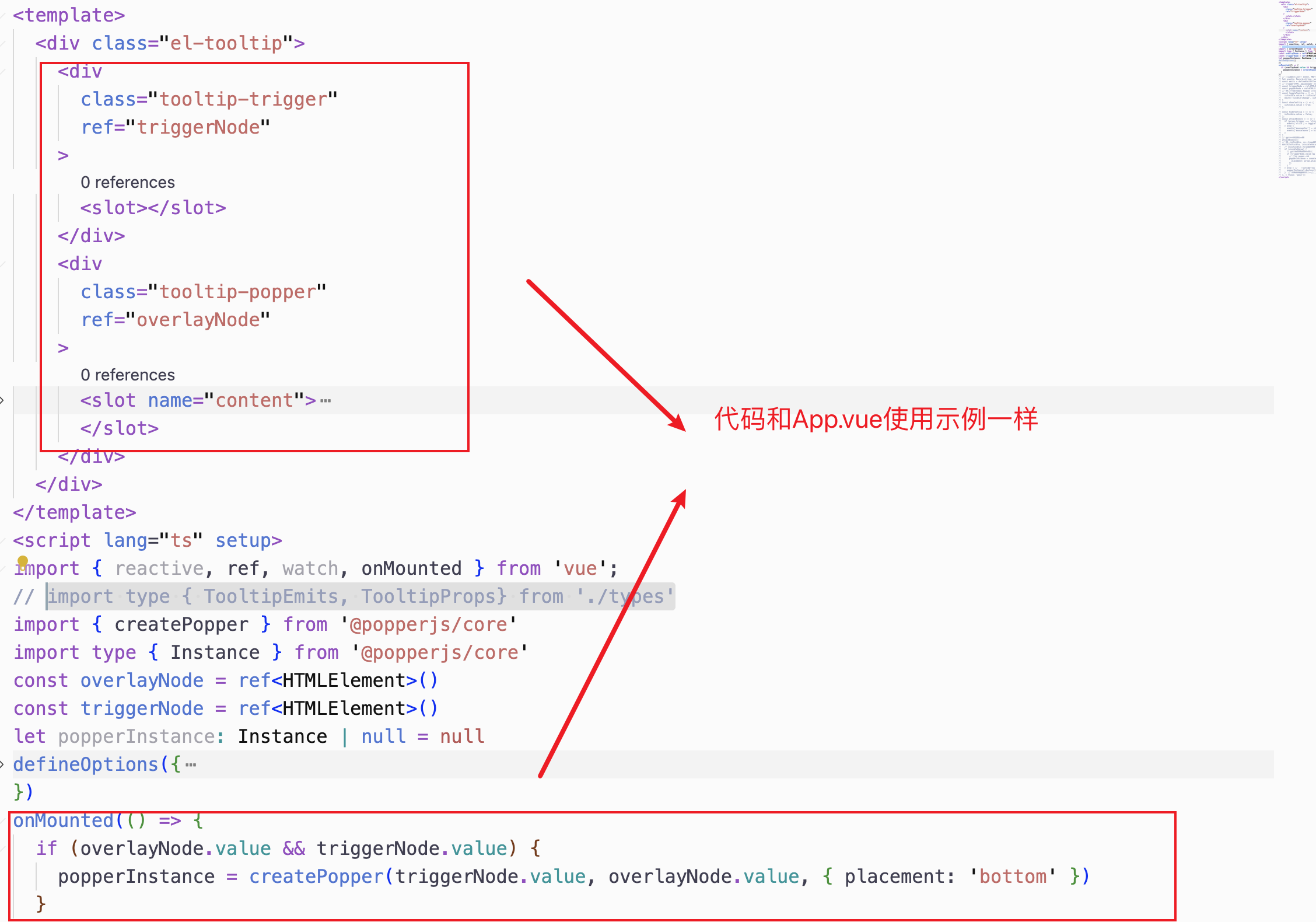
根据老师的代码进行操作时, 测试 popper.js 的基础用法章节popper显示位置正确,但是写在Vue代码里,计算位置不对(一直居中显示),代码和老师的一样,我直接拷贝过来的。


写回答
1回答
-

张轩
2024-01-30
同学你好
请提供一下你的代码库(git),我在本地帮你看下
012024-01-30
相似问题
popper显示位置不对
回答 1
代码标红问题
回答 3
